Best Selling Products
Bitmap concept and how to distinguish Bitmap images from Vector images easily
Nội dung
- 1. Introduction What is Bitmap?
- 1.1 Structure of Bitmap images
- 1.2 Common Bitmap Image Formats
- 2. What is Vector Image?
- 2.1 Structure of Vector images
- 2.2 Popular Vector Image Formats
- 3. Difference between Bitmap and Vector images
- 3.1. Image structure
- 3.2. File size
- 3.3. Quality when resizing
- 3.4. Practical application
- 4. Advantages and disadvantages of Bitmap images and Vector images
- 4.1. Bitmap Image
- 4.2. Vector Images
- 5. Conclusion
Learn about Bitmaps and how to differentiate Bitmap images from Vector images in graphic design. Discover the differences, applications, and advantages and disadvantages of these two popular image types.

Bitmap concept and how to distinguish Bitmap images from Vector images easily
In graphic design and photo editing, the two concepts "Bitmap" and "Vector" often appear. However, many people are still confused when distinguishing between these two types of images. This article will help you understand what Bitmap is, how they work, as well as the difference between Bitmap and Vector images to apply to design projects most effectively!
1. Introduction What is Bitmap?
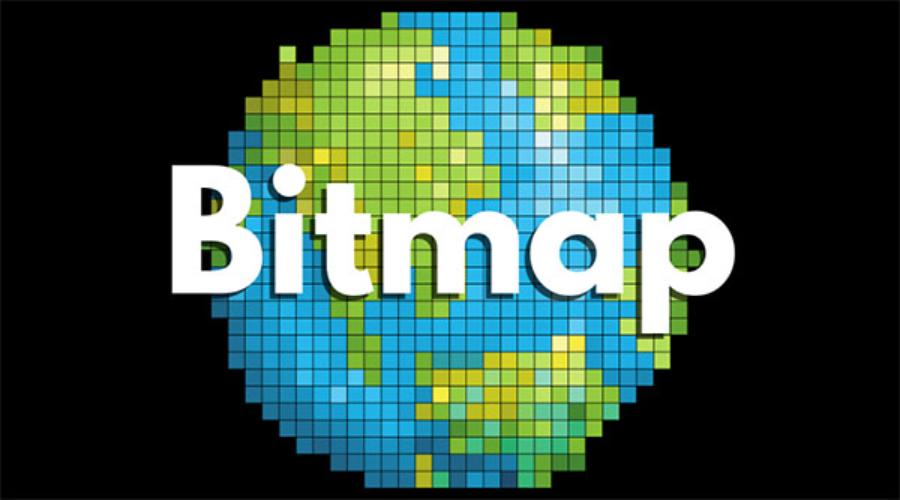
Bitmap, also known as raster image, is a type of digital image made up of pixels. Each pixel in a Bitmap image is a small unit of image, with a fixed color and position in the image space. When combined, all these pixels form a complete image that we see on the screen.
.jpg)
Bitmap is a popular digital graphics format used to store images as a grid of pixels. Each pixel in a bitmap is assigned a specific color value, which helps to reproduce the image in detail and accurately. Bitmaps are notable for their ability to display images at high resolution, however, the file size is often larger than other compressed formats. Bitmaps are commonly used in graphics, design, and image processing software where optimal image quality is required.
1.1 Structure of Bitmap images
The structure of a Bitmap image is very simple, consisting of an array of pixels arranged in rows and columns. The number of pixels in the image determines the resolution of the image, and the higher the resolution, the sharper the image. Each pixel in a Bitmap image can carry a single color, and together they form the complete image.
Bitmap images can have different resolutions, such as 72 DPI (dots per inch) for web images or 300 DPI for print images. Higher resolution results in better quality when enlarged or printed, but also means a larger file size.
Each pixel in a Bitmap image is defined by one or more numeric values, depending on the color depth of the image, usually expressed in bits. The resolution of a Bitmap image is determined by the number of horizontal and vertical pixels, and it directly affects the quality and detail of the image. This structure helps Bitmap images reproduce images faithfully, but at the same time, the file size also increases significantly when the resolution is high. This is a popular format in graphics, photo editing and printing applications due to its ability to display accurate and detailed colors.
1.2 Common Bitmap Image Formats
Bitmap image file formats are varied, with some of the most common types including:
.jpg)
JPEG (Joint Photographic Experts Group): Popular for storing images on the web thanks to its ability to compress files with fairly good image quality.
PNG (Portable Network Graphics): Often used when transparency or high quality images are needed without data loss.
GIF (Graphics Interchange Format): Mainly used for animations or images with limited colors.
BMP (Bitmap Image File): Basic bitmap format, rarely used in web environments but still has applications in graphics software.
2. What is Vector Image?
Vector images are completely different from Bitmap images. Instead of being made up of pixels, Vector images are made up of mathematical objects such as points, lines, curves, and shapes. These objects can be described using mathematical formulas, allowing Vector images to be resized without losing quality.
2.1 Structure of Vector images
Vector images rely on mathematical equations to create graphic shapes. Objects in Vector images such as circles, squares, lines or curves can be resized, rotated, enlarged or reduced without affecting their sharpness. Therefore, Vector images can be easily changed without losing detail or sharpness.
.jpg)
Vector images are a type of image created from geometric objects such as points, lines, curves and polygons, defined by mathematical formulas instead of pixels. The special feature of vector images is the ability to enlarge or reduce without losing image quality, so it is very suitable for graphic design applications, printing and products that require high precision. Popular vector image formats include AI, SVG, EPS and PDF. With outstanding flexibility and sharpness, vector images are an indispensable tool in the design and creative fields today.
2.2 Popular Vector Image Formats
Vector images can be saved in a variety of formats, including:
SVG (Scalable Vector Graphics): A popular format for Vector images on the web due to its flexibility and ease of integration with web technologies like HTML and CSS.
AI (Adobe Illustrator): File format of Adobe Illustrator software, commonly used in professional graphic design projects.
EPS (Encapsulated PostScript): Commonly used in printed publications and graphic design, compatible with many design software.
PDF (Portable Document Format): Although primarily used for documents, PDF also supports vector images and is commonly used in printing and publishing.
3. Difference between Bitmap and Vector images
Bitmap and Vector images differ mainly in the way they are created and used. Here are some basic differences that will help you clearly distinguish between Bitmap and Vector images:
3.1. Image structure
Bitmap images : Made up of pixels, each pixel has a fixed color and position. When enlarged, Bitmap images will be grainy, causing blurriness. This type of image is often used in photography and images with high detail, but when enlarged too much, the image quality will be reduced due to graininess.
Vector Images : Constructed from mathematical objects such as lines, circles, and connecting points. Vector images can be enlarged or reduced without losing detail or breaking up. Vector images are often used in graphic design, logos, and products that require flexible size customization. The choice between these two formats depends on the intended use and specific requirements of each project.
3.2. File size
Bitmap Images : Bitmap image file sizes are often large, especially when the image is of high resolution. This can make it difficult to store or load images quickly on web platforms.
Vector Images : Because they use mathematical formulas instead of pixels, Vector image file sizes are typically smaller and easier to adjust without losing image quality.
3.3. Quality when resizing
Bitmap images : When resized, Bitmap images are prone to image distortion, loss of detail and "jagged" appearance.
Vector Images : Vector images can be resized without losing quality or sharpness. This makes Vector images ideal for applications that require high flexibility such as logos, icons, and vector graphics.
3.4. Practical application
Bitmap Images : Often used in photographs, photos, or highly detailed images such as portraits and landscapes.
Vector Images : Popular in graphic design, logos, technical drawings, illustrations, or any design that needs to be resized without affecting image quality.
4. Advantages and disadvantages of Bitmap images and Vector images
Bitmap and Vector images both have their own advantages and disadvantages, suitable for different purposes. Bitmap images, made up of pixels, are capable of expressing rich details and colors, especially suitable for realistic images such as photographs. However, the disadvantage of Bitmap images is that when enlarged, the image often becomes broken or blurred due to resolution limitations.
.jpg)
4.1. Bitmap Image
Advantage :
High image quality with clear details, especially with photos or nature images.
Easily create complex color and shadow effects.
Disadvantages :
Large file size at high resolution.
Difficult to resize without losing image quality.
4.2. Vector Images
Vector images are constructed from lines and geometric shapes based on mathematical formulas, allowing them to retain sharpness and high quality when resized. This makes Vector images ideal for graphic designs such as logos, icons or illustrations. However, Vector images cannot reproduce complex details or natural color transitions as well as Bitmap images. Choosing between the two depends on the specific needs of the user and the design purpose.
Advantage :
Small file size, easy to resize without losing quality.
Good for designs that need flexibility, like logos or icons.
Disadvantages :
It is not possible to reproduce the intricate details of natural images like Bitmap images.
Not suitable for photos or images with lots of fine detail.
5. Conclusion
Both Bitmap and Vector images play an important role in the field of graphic design, and the choice of which one to use depends on the purpose and requirements of the project. If you need to work with highly detailed images such as photographs or landscape illustrations, Bitmap images will be the ideal choice. On the other hand, if you are designing logos, icons, or images that require high flexibility, Vector images will be the optimal choice.
Photo editing, album design