Best Selling Products
Sharing Secrets for Using FIGMA for Highly Effective UI/UX Design
Nội dung
- 1. Find out what Figma is used for?
- 2. Outstanding features of Figma
- 3. Advantages of Figma in UI/UX design
- 3.1. Support effective teamwork
- 3.2. Save time and money
- 3.3. Easy resource management and sharing
- 3.4. Integration with many other tools
- 3.5. Easy feedback and testing
- 4. Secrets to using Figma for effective UI/UX design
- 4.1. Use Shortcuts to save time
- 4.2. Using Components to Reuse Designs
- 4.3. Use Auto Layout to optimize layout
- 4.4. Create and manage Styles
- 4.5. Share and comment directly in Figma
- 4.6. Use Plugins to extend functionality
- 4.7. Use Frames to Create Clear Structure
- 4.8. Create Interactive Prototype
- 4.9. Use Vector Networks instead of Paths
- 4.10 . Create shared libraries for groups
- 4.11. Working with Versions
- 4.12. Using Constraints to create flexible layouts
- 4.13. Organize layers using logical names
- 5. Join the UI-UX and Figma application course from SADESIGN
- Conclusion
Learn about Figma and how to use this tool in UI/UX design to enhance work efficiency. Explore 5 advantages and 13 useful tips in this detailed article.

Figma has become one of the most popular UI/UX design tools in the design world today. With its online collaboration capabilities, friendly interface, and powerful features, Figma is helping millions of designers create products that are easy to use and highly compatible. In this article, SADESIGN helps you discover what Figma is used for, the advantages of this tool in UI/UX design, and useful tips to improve your work efficiency.
1. Find out what Figma is used for?
Figma is an online user interface (UI) and user experience (UX) design tool that enables designers, developers, and development teams to collaborate effectively. First launched in 2016, Figma quickly took over the market thanks to its intuitive and flexible support for graphic design, wireframing, prototyping, and even design system creation.
Unlike traditional design tools like Photoshop or Illustrator, Figma works online and doesn’t require any software to be installed on your computer. This allows teams working remotely or in different locations to collaborate in real time, viewing and editing designs simultaneously without any obstacles.
.jpg)
@old
2. Outstanding features of Figma
Let's take a look at Figma's outstanding features:
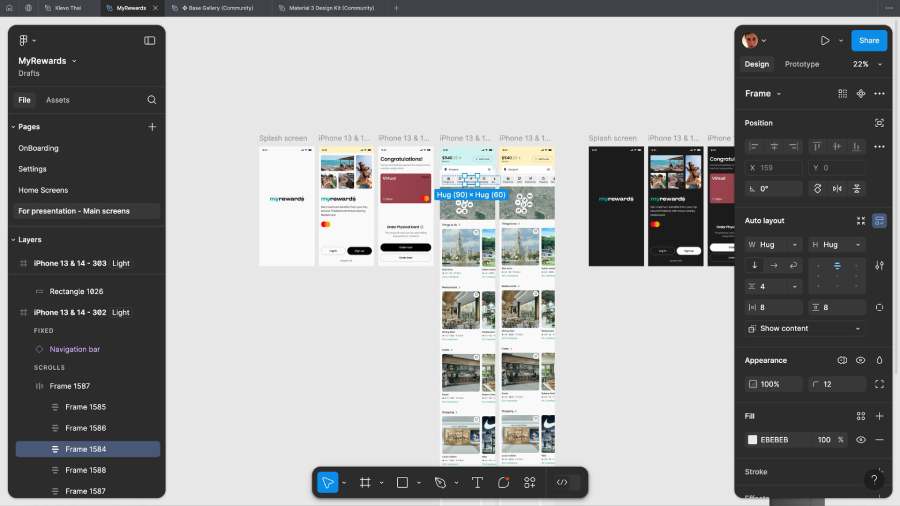
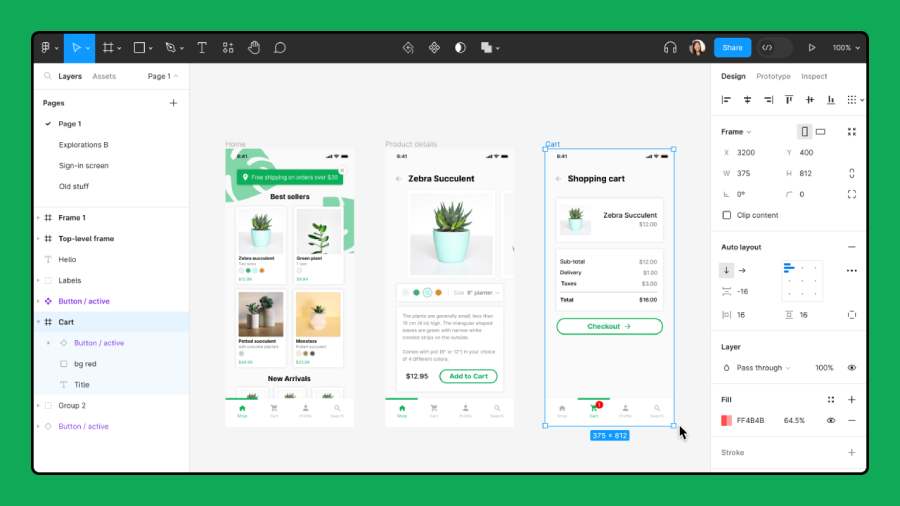
Easy-to-use interface: Figma has a simple, intuitive user interface that is easy to get used to. The design tools, layouts, and features are all streamlined, saving users time while working.
Real-time collaboration : This is one of Figma’s standout features. Team members can view and edit designs simultaneously, communicate directly via comments, or use the live cursor feature to see who is doing what.
Smooth vector design: Figma uses powerful vector design tools, allowing for smooth graphics that are easy to edit and resize without losing quality.
Powerful Prototyping : Figma not only helps with interface design but also supports creating interactive prototypes to test and optimize user experience.
Design system support : Figma allows you to create design systems and reuse components, patterns, colors, fonts, helping to maintain consistency across the entire project.
3. Advantages of Figma in UI/UX design
Figma is not just a simple design tool but also brings many outstanding benefits, especially in optimizing workflow and improving UI/UX design efficiency. Below are 5 outstanding advantages of Figma that you cannot ignore:
3.1. Support effective teamwork
Figma is the only tool on the market that allows multiple users to work on the same design file at the same time. This enhances communication and collaboration between design team members, reducing errors and improving the quality of work. Additionally, changes are updated instantly across the system, keeping everyone on track without having to manually sync files.

3.2. Save time and money
With Figma, designers don’t have to worry about compatibility issues between different versions or design software. Because Figma is web-based, all team members can access and work on the same files without having to install separate software. This saves on software costs and reduces the time spent on installation and data synchronization.
3.3. Easy resource management and sharing
Figma offers a “Team Libraries” feature that helps designers store common assets such as icons, components, style guides, and other design elements. This makes it easy for teams to share assets, maintain consistency across projects, and reuse previously created design elements without having to start from scratch.
3.4. Integration with many other tools
Figma has the ability to integrate with other tools and services like Slack, Zeplin, JIRA, and many other project management software. This makes the transfer of work between departments, especially between design and development teams, smoother.
3.5. Easy feedback and testing
Figma allows you to create interactive prototypes that simulate user experiences directly on the platform. This makes it easy to get feedback from stakeholders, customers, or beta users without having to build a full app. Teams can directly evaluate and improve designs based on real-world feedback.

4. Secrets to using Figma for effective UI/UX design
To get the most out of Figma's features, here are 13 tips to help you design UI/UX more efficiently and save time.
4.1. Use Shortcuts to save time
Figma supports a lot of keyboard shortcuts, helping you perform operations quickly without having to move the mouse too much. Basic shortcuts like "V" to select the move tool, "R" to create a rectangular frame, "T" to create text will help you work much more efficiently.
4.2. Using Components to Reuse Designs
Components in Figma let you create UI elements like buttons, navigation bars, input forms, etc. that can be reused across multiple projects. When you edit a component, all copies of it in the design file are automatically updated.
4.3. Use Auto Layout to optimize layout
The Auto Layout feature in Figma makes it easy to create flexible layouts that automatically adjust the size of elements as content changes. This is useful when designing interfaces for devices with different screen sizes.
4.4. Create and manage Styles
Creating Styles for colors, fonts, and effects in Figma helps you maintain consistency across your entire project. You can apply these styles to elements and change them consistently across your entire design.

4.5. Share and comment directly in Figma
Figma lets you share designs and comment directly within the workspace. This makes it easy for stakeholders to provide feedback without ever leaving the app.
4.6. Use Plugins to extend functionality
Figma supports a wide range of third-party plugins, allowing you to add features like creating charts, checking color contrast, or even animating prototypes.
4.7. Use Frames to Create Clear Structure
Frames are a great tool for creating groups of elements in your design. Using Frames allows you to organize layers clearly and easily resize or move them around without affecting other parts of your design.
4.8. Create Interactive Prototype
Figma lets you create interactive prototypes without needing to know how to code. You can set up links between screens, add transitions to simulate user behavior in a real app.
4.9. Use Vector Networks instead of Paths
Figma supports Vector Networks, which help you create complex vector shapes without the limitations of traditional line drawing tools. This saves time and makes it easy to adjust shapes as needed.
 4.10
4.10
. Create shared libraries for groups
By creating and sharing common libraries in Figma, you can ensure that everyone on your team is using the same set of tools and styles, helping to keep your project consistent.
4.11. Working with Versions
Figma offers version control, which helps you track every change in your design and restore previous versions if needed.
4.12. Using Constraints to create flexible layouts
Constraints help you define how elements in your design should change as the screen size changes. This helps you design responsive interfaces without having to manually adjust each element.
4.13. Organize layers using logical names
To easily manage elements in your design, you should name layers systematically and clearly. This not only helps you save time when searching for elements but also makes it easier for your teammates to work together.
5. Join the UI-UX and Figma application course from SADESIGN
The UI-UX and Figma course from SADESIGN is a great opportunity for you to improve your professional user interface design skills. With intuitive, easy-to-understand teaching methods and hands-on practice on real projects, you will be fully equipped with knowledge from basic to advanced. Students will not only get acquainted with Figma - the leading design tool today, but also understand the UI-UX design process, helping to optimize the user experience. Don't miss the opportunity to become a design expert with this course.
@old
Conclusion
Through the article, SADESIGN has shared the secret to using FIGMA for extremely effective UI/UX design. By applying the advantages and tricks, you will be able to improve your work efficiency and create great products for users. Start using Figma today and discover the unlimited potential that this tool brings to your design career.