Best Selling Products
What is Wireframe? 5 Most Convenient Wireframe Design Tools
Nội dung
- 1. Learn what Wireframe is?
- 2. The Importance of Wireframes
- 2.1. Define the structure of the website or application
- 2.2. Save time and money
- 2.3. Improve communication between groups
- 2.4. Create a foundation for user testing
- 2.5. Easy to modify and change
- 3. Design Wireframe in UI/UX with 05 most convenient tools
- 3.1. Balsamiq Mockups
- 3.2. Sketch
- 3.3. Figma
- 3.4. Adobe XD
- 3.5. Axure RP
- Conclude
Discover what a wireframe is and learn the 5 most convenient wireframe design tools in UI/UX. Improve design efficiency with these useful tools.

Wireframe is an important first step in the user interface (UI/UX) design process, helping to visualize the basic structure of a website or application. So how to use wireframe design tools to optimize the creative process and minimize design errors. In this article, SADESIGN will help readers understand what wireframe is? 5 most convenient wireframe design tools today.
1. Learn what Wireframe is?
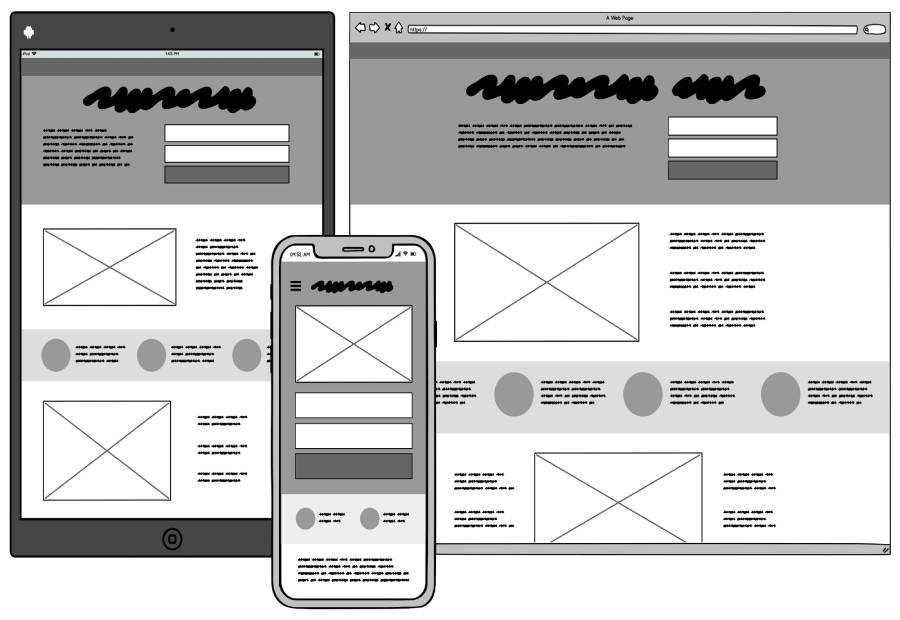
Wireframe is a simple sketch that maps out the interface of a digital product such as a website or mobile app. It is an important tool in the UI/UX design process, helping designers, programmers, and stakeholders visualize how the product will work before entering the detailed design or software development phase.
In wireframes, interface elements such as menus, buttons, scroll bars, images, and other components are often represented as simple shapes, lines, or text. This helps users focus on basic structure and functionality instead of being distracted by aesthetics or colors.

Wireframing is an indispensable tool in the process of designing websites and applications. It not only helps to define the structure and interface of the product, but also creates a solid foundation for testing and optimizing the user experience. Using modern wireframing design tools such as Figma, Balsamiq, Sketch, Adobe XD and Wireframe.cc helps designers save time, improve collaboration and increase flexibility in the development process. Choosing the right tool for your needs and the scale of your project will help you create better products while saving costs.
2. The Importance of Wireframes
In the process of developing a website or application, wireframes are not just simple sketches but the first step in building a user experience (UX). They are extremely important tools for visualizing and communicating initial design ideas, especially when working with development and design teams.
2.1. Define the structure of the website or application
Wireframes help designers and developers define the basic structure of a website or app. Rather than rushing into details like colors, images, or complex elements, wireframes focus on clarifying key building blocks, such as the placement of navigation bars, call-to-action (CTA) buttons, menus, and overall layout. This gives stakeholders a clear picture of how components will interact with each other without being distracted by unnecessary elements.
2.2. Save time and money
Wireframing helps avoid wasting time and resources on developing features that are unnecessary or that don’t meet user requirements. By creating a rough draft at the beginning, you can test and refine your design before moving into more complex development stages. This also helps reduce the need for late-stage changes when it’s too late to make changes.

2.3. Improve communication between groups
When working in a diverse environment where designers, developers, and product managers must collaborate closely, wireframes act as a common language. They help stakeholders easily communicate ideas and requirements, and clarify potential issues during development. Instead of having to explain things in words or with complex descriptions, people can look at a wireframe and immediately understand the structure and purpose of each element on the page.
2.4. Create a foundation for user testing
Wireframes can be used as a basis for conducting user testing early in the design process. With a wireframe, you can conduct simple testing sessions to observe user behavior and gather feedback. This helps you identify usability, functionality, and interface issues early on, allowing you to make timely adjustments.
2.5. Easy to modify and change
One of the biggest advantages of wireframes is their flexibility. Wireframes can be easily changed or updated without affecting the entire project. If you discover that an element needs to be changed or replaced, the changes made to the wireframe do not affect other parts of the project, which saves a lot of effort and time.
3. Design Wireframe in UI/UX with 05 most convenient tools
With the development of technology, many wireframe design tools have been born to serve the needs of designers. Below are the 5 most popular and convenient tools for creating wireframes for UI/UX.
3.1. Balsamiq Mockups
Balsamiq Mockups is one of the most popular and easy-to-use wireframing tools on the market today. It is designed with a simple and accessible interface, helping users create wireframes quickly and efficiently.
Balsamiq’s strengths are its intuitiveness and ability to create wireframes with a sketch-like interface. This makes it easy to share ideas and communicate with stakeholders without getting bogged down in complex details. The tool also has the ability to drag and drop interface components into the design, saving maximum time.
Advantage:
- Easy to use, beginner friendly interface.
- Supports quick wireframe creation, saving time.
- Integrate existing designs, reducing creative effort.
Disadvantages:
- Does not support detailed design features or complex graphic elements.
- The interface is not very modern and innovative.
3.2. Sketch

Sketch is a professional design tool that is very popular in the UI/UX community. Although Sketch is mainly used for high-end interface design, it also supports wireframing very well. Sketch is compatible with many wireframing plugins, helping to improve the user experience.
Sketch features powerful vector capabilities that make it easy to create shapes and symbols for wireframing. With strong integrations with other design tools like InVision, Figma, and Marvel, Sketch is a great choice for professional designers.
Advantage:
- Highly flexible, supporting both detailed design and simple wireframes.
- Supports many plugins and integrations.
- Smooth interface and easy to customize.
Disadvantages:
- Available on macOS only.
- It takes time to get used to the tool.
3.3. Figma
Figma is an online design tool that allows you to create wireframes and visual user interfaces right on the web. Figma's unique feature is its real-time collaboration feature, allowing multiple users to work on a project without any synchronization issues.
Figma provides all the features needed to create wireframes, from basic drawing tools to complex design elements. In addition, Figma supports prototyping, making it easy for designers to move from wireframes to more detailed design stages.
Advantage:
- Real-time collaboration, making it easy to share and get feedback.
- Runs on web browser, no software installation required.
- Full design features, support for wireframing and prototyping.
Disadvantages:
- A stable internet connection is required.
- Sometimes the interface is a bit complicated for beginners.
3.4. Adobe XD

Adobe XD is a powerful UI/UX design tool from Adobe that provides all the features needed to create high-quality wireframes. Adobe XD allows interface design with elements such as images, text, and other components, creating wireframes quickly and easily.
In addition to wireframing, Adobe XD also supports features such as prototyping, interactive testing, and direct sharing with partners, making the design process smoother. These features make Adobe XD a great tool for those who need to build products from wireframe to finished interface.
Advantage:
- Full featured, support from wireframe to final design.
- Powerful prototyping features.
- Integrates well with other Adobe products.
Disadvantages:
- An Adobe account is required to use advanced features.
- Sometimes experience lag when working on large projects.
3.5. Axure RP

Axure RP is a powerful wireframing and prototyping tool, especially suitable for those who need to build highly interactive wireframes. Axure RP supports the creation of dynamic wireframes, which can be added with interactions and effects, helping users experience the interface as if they were using a complete product.
Axure RP is ideal for complex projects that require strong interactivity and responsiveness, such as complex web or mobile applications.
Advantage:
- Support for highly interactive wireframe design.
- Powerful prototyping functionality.
- Supports many advanced features for complex projects.
Disadvantages:
- The interface is quite complex and requires time to learn.
- The full version is quite expensive.
Conclude
The above article helps you explain the question of what is Wiregrame? along with suggestions for the 5 most convenient wireframe design tools for beginners with UI/UX. Wireframe design tools help save time, minimize errors and ensure the final product has a reasonable structure. Sadesign wishes you many successful designs in the future!












































