Best Selling Products
How to Create a Realistic Chrome Text Effect in Photoshop
Nội dung
- 2. Instructions on how to create a background
- 3. Instructions for creating text layers
- 4. Styling instructions for the original text layer
- 5. How to style a copied text layer
- 6. Instructions for adding an adjustment layer
- 7. Some other Chrome text effects
- 7.1 3D Metal Photoshop Action
- 7.2 The Ultimate 1001 Text Effects
- 7.3 Metal Pro-Instant
- 7.4 Ultimate Metal Graphic Styles for Illustrator
- 7.5 Metallic Styles for Illustrator
The realistic Chrome text effect in Photoshop helps create extremely impressive patterns and layer styles for designs. If you don't know how to create this effect, let's do it Sadesign will find out more details in the following article!

1. Instructions on how to identify samples
The steps to determine the pattern are as follows:
- Step 1: Open the image you want to model. As instructed in this article, we choose the image to be a bus seat. Then go to Filter => Distort => ZigZag and change the following parameters:
-
Amount: 20
-
Ridges: 5
-
Style: Pond Ripple.
(1).jpg)
- Step 2: Go to Edit => Define Pattern => enter Reflection Pattern in the Name field.
.jpg)
2. Instructions on how to create a background
To create a background for your design, do the following:
- Step 1: Create a document sized 950 x 650 px, then place the AsphaltDamaged0043 texture on the Background layer, you can change the size of this document to fit your design.
.jpg)
- Step 2: Double-click the texture layer to apply the Gradient Overlay effect then make the following settings:
-
Blend Mode: Multiply
-
Style: Radial
-
Scale: 150%
-
Click on the Gradient to create a fill color, using color #757575 on the right and color #0f0f0f on the left.
.jpg)
These basic steps help create extremely simple radial gradients.
.jpg)
3. Instructions for creating text layers
To create text layers, follow these steps:
- Step 1: Create a chrome text effect in Photoshop with the font Bebas Neue Bold => set Size to 220 pt, and Kerning to Optical. To apply this effect to the logo, select Smart Object, follow the instructions to apply this effect to the logo instead of text.
.jpg)
- Step 2: Duplicate the text layer and change the copy's Fill value to 0.
.jpg)
4. Styling instructions for the original text layer
Double tap The original text layer then apply those layer styles by:
- Step 1: Add Bevel and Emboss with settings:
-
Size: 1
-
Angle: 30
-
Altitude: 16
-
Select Anti-aliased
-
Highlight Mode - Opacity: 100%
(1).jpg)
- Step 2: Add Contour with the following settings:
-
Contour: Cove - Shallow
-
Select Anti-aliased
-
Range: 100%
.jpg)
- Step 3: Add Stroke with the following settings:
-
Size: 1
-
Position: Inside
-
Fill Type: Gradient
-
Use the gradient fill color stainless steel xx
.jpg)
- Step 4: Add Inner Shadow with the following settings:
-
Opacity: 35%
-
Angle: -115
-
Distance: 3
-
Size: 7
.jpg)
- Step 5: Add Inner Glow with the following settings:
-
Blend Mode: Vivid Light
-
Opacity: 100%
-
Color: #f4f2e7
-
Choke: 0
-
Size: 3
.jpg)
- Step 6: Add Gradient Overlay with the following settings:
-
Select Dither box
-
Blend Mode: Color
-
Opacity: 90%
-
Select Reverse
-
Select 70 gradient fills.
.jpg)
- Step 7: Add Pattern Overlay and perform the settings as follows:
-
Pattern: Reflection Pattern
-
Scale: 50%
.jpg)
- Step 8: Add Outer Glow and make the following settings:
-
Blend Mode: Multiply
-
Opacity: 35%
-
Color: #404040
-
Size: 21
.jpg)
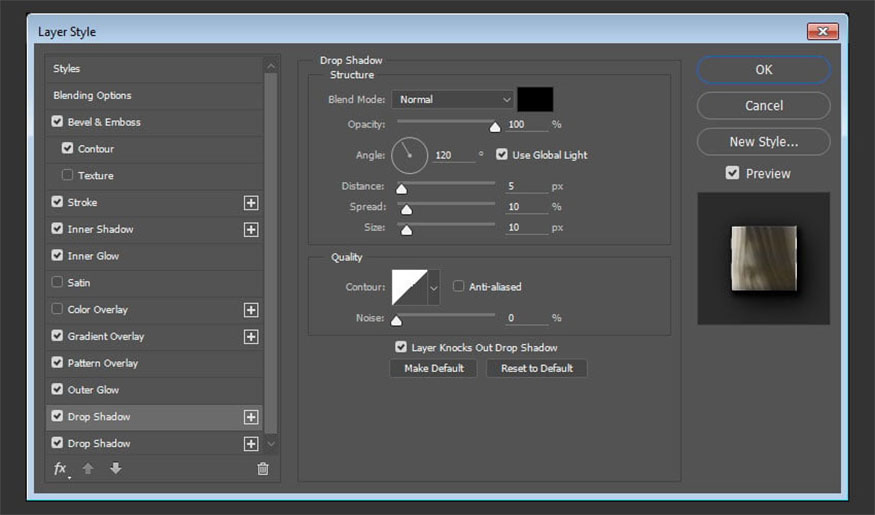
- Step 9: Add Drop Shadow and make the following settings:
-
Opacity: 100%
-
Distance: 5
-
Spread: 10
-
Size: 10

- Step 10: Add a Drop Shadow with settings:
-
Opacity: 80%
-
Select Global Light
-
Angle: 132
-
Distance: 17
-
Size: 38
.jpg)
- Step 11: Go back to the Pattern Overlay effect and click and drag the pattern inside the text to move it around until you are satisfied with the chrome text effect in Photoshop.
.jpg)
5. How to style a copied text layer
Press Double on the copied text layer to apply the layer style to the chrome letters in Photoshop:
- Step 1: Add Inner Glow and install according to the instructions:
-
Blend Mode: Linear Light
-
Opacity: 20%
-
Color: #e1e1e1
-
Technique: Precise
-
Size: 5
-
Contour: Cove - Deep.
.jpg)
- Step 2: Add Gradient Overlay and install according to instructions:
-
Blend Mode: Soft Light
-
Angle: 80
-
Dùng steel pipe 10 gradient fill
.jpg)
- Step 3: Select Outer Glow and install according to the instructions:
-
Blend Mode: Color Dodge
-
Opacity: 50%
-
Color: #ececec
-
Size: 21
.jpg)
This is to create layer styles for test text 2, and complete the chrome effect for Photoshop.
.jpg)
6. Instructions for adding an adjustment layer
If want more adjustment layers, follow these steps:
- Step 1: Select the Create new fill or adjustment layer icon at the bottom of the Layers panel => select Gradient Map.
.jpg)
- Step 2: Select Dither => choose color #554b70 on the left, color #857177 in the middle and color #d8a082 on the right. Change the adjustment layer's Blend Mode to Soft Light, and its Opacity to 20%.
(1).jpg)
In this example, we apply filters to images and define them as samples. Next, create a simple background using, then create two text layers and style to get your chrome text in Photoshop.
.jpg)
7. Some other Chrome text effects
You can create these Chrome effects in Photoshop quicker and save more time by applying the Chrome Illustrator or Photoshop effects we provide below:
7.1 3D Metal Photoshop Action
This effect is extremely impressive, useful, and helps you create it Chrome text for Photoshop quickly takes just a few clicks. Applying this filter helps you create beautiful steel and copper text effects. You can customize the layers as you go.
.jpg)
7.2 The Ultimate 1001 Text Effects
This effect includes Gold and red leaves, chrome-plated metal or wood,... so you can choose. With flat and 3D text effects and many textures, you can use them in your designs.
.jpg)
7.3 Metal Pro-Instant
This effect includes 25 quality metallic text styles exclusively for Adobe Illustrator. This filter also includes an amazing rose gold text effect!
.jpg)
7.4 Ultimate Metal Graphic Styles for Illustrator
This calendar contains up to 50 metallic effects, used for Adobe Illustrator. With this model, you can easily customize it.
.jpg)
7.5 Metallic Styles for Illustrator
Here is the sample with the metallic layer style set used to create text effects for Adobe Illustrator. With just 1 simple click you can use this template for your design. With this effect you can create gold, rose gold or chrome text effects in glossy or matte finishes.
.jpg)
Above is how to create these Realistic Chrome text effects in Photoshop simple and fast. Hope they will be useful so you can apply them to your needs and your design.