Best Selling Products
10 Figma shortcuts to help you design easier
Nội dung
Figma is one of the most popular design tools today, especially in the field related to UI/UX user experience. Besides, mastering shortcuts not only helps you operate more easily but also saves a lot of time in the working process. Understanding that importance, Figma tool allows you to use many shortcuts to support in creating beautiful products quickly. Let's explore with Sadesign 10 shortcuts in Figma to help you design more easily right after.

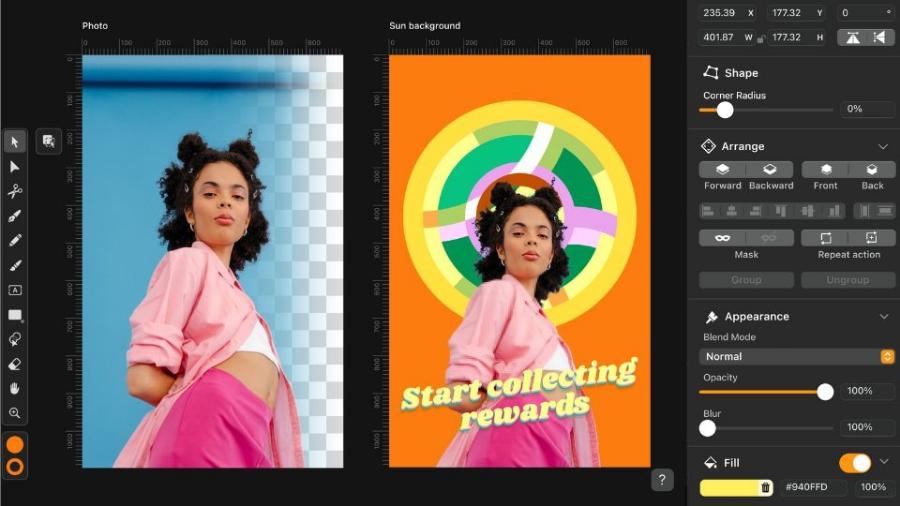
1. Scale tool
The Scale tool in Figma is an incredibly useful feature that allows you to resize objects without changing their proportions. To use this tool, simply press the K key on your keyboard. Once the tool is activated, select the object you want to resize. With the Scale tool, you will see anchor points appear around that object.
Simply click on an anchor point and drag in the direction you want, and the object will automatically resize while maintaining its original proportions. This is important when you want to make sure that elements in your design don’t distort, keeping everything looking clean and professional. The Scale tool not only saves you time, but also provides precision in resizing, which is great when working with complex layouts and components.
.png)
2. Frame tool
The Frame tool is one of Figma's key features, allowing you to create frames for your designs quickly and easily. To activate this tool, simply press the F key . Your cursor will instantly transform into a frame drawing tool. You can click and drag to create a frame of any size on the canvas.
One of the highlights of the Frame tool is that you can not only draw frames directly, but also enter specific dimensions into the size boxes on the right side of the screen. This allows you to create frames with the exact dimensions you want, which is useful when designing complex prototypes or when you want to make designs according to specific device dimensions. Frames in Figma also allow you to organize components in a logical way and easily manage layers, making the design process more streamlined.
(1).png)
3. Switch between Design and Prototype
Switching between Design and Prototype mode is an important part of the design process. To do this quickly, simply press Shift + E . This shortcut allows you to switch between the two modes without having to waste time searching through menus.
Design mode is where you create components and layouts, while Prototype mode allows you to connect components together, create interactions, and create user experiences. In addition to the main shortcut, Figma also provides other options such as Alt + 8 (Windows) or Option + 8 (Mac) to switch from Prototype to Design, and Alt + 9 or Option + 9 to switch back from Design to Prototype. This gives you more options in your operations, giving you more flexibility in your design process. This allows you to easily test and refine your designs, thereby improving the user experience effectively.
4. Select the innermost element
When working with complex designs, you often have to deal with many layers, images, and other elements. This can make selecting elements difficult and time-consuming, especially when the layers overlap. Instead of having to click dozens of times to select an element on the bottom layer, you can use a very convenient shortcut.
On a Mac, you simply hold down the Cmd key and click on the element you want to select. For Windows users, you would use the Ctrl key and click on the corresponding element. This shortcut is very useful and saves you time and effort during the design process. With just one click, you can precisely select the element without having to search through the layer panel. This not only makes you more productive but also reduces the stress of managing multiple elements in your design.
5. Move out one level
During your design process, you may often need to reselect an element at a previous level after selecting an element at the bottom. To do this quickly and easily, simply press Shift + Enter . This shortcut allows you to go back one level in the layer structure without having to manually search for it.
Once you find the innermost element and realize you need to select an element at the next level, pressing Shift + Enter will help you easily switch without interrupting your workflow. This feature is very useful when you are working with complex designs, allowing you to quickly manage and adjust elements without wasting time. You can use this shortcut for all different levels, increasing flexibility and efficiency in your design process.
6. Collapse Layer
When working in Figma, the layers panel can get very cluttered, especially when you switch from HTML to design and have many different layers on top of each other. Managing these layers can become a big challenge. To make it easier to organize and manage your layers, Figma provides a shortcut to collapse all layers at once.
To do this, simply press Alt + L on Windows or Option + L on Mac. This shortcut will collapse all the layers in your panel, making your workspace more organized and manageable. If you have an element selected when you use this shortcut, the layer for that element will remain open, allowing you to continue working without losing focus on what you were focusing on.
.png)
7. Show or hide the layout grid
Using a layout grid is one of the most effective ways to ensure that your design is properly proportioned and can be scaled evenly across different devices. While layout grids are great for arranging elements in a harmonious way, you don’t always want them to be visible on screen.
There are slight differences in how the layout grid is toggled on and off between Mac and Windows. For Mac users, simply press Ctrl + G to easily show or hide the grid. Meanwhile, Windows users will use Ctrl + Shift + 4. Although the shortcuts are different, their functionality remains the same, making it easy to customize your workspace.
.png)
8. Insert multiple images at once into Figma
Once you have created a complete layout with placeholder shapes for images, inserting images one by one can become a tedious and time-consuming task. However, with this shortcut, you can insert multiple images at once by simply selecting the placeholder or anywhere on the canvas.
On a Mac, to open the Find Image dialog box, simply press Cmd + Shift + K. For Windows users, the corresponding key combination is Ctrl + Shift + K. This is a great shortcut if you are prototyping in Figma, saving time and improving productivity.
.png)
9. Copy any image as PNG
As you design with Figma, you'll come across many different image formats. However, if you need a PNG, you can copy any image as a PNG, regardless of its original format.
To do this, simply select the image you want to copy, then press Cmd + Shift + C on Mac or Ctrl + Shift + C on Windows. This shortcut ensures that the image is kept in a high-standard format, which is useful when creating presentations or documents in Figma.
10. Pick colors from anywhere
The Eyedrop tool is an incredibly handy feature that lets you take a color from one part of your design and apply it to another. With this quick shortcut, you can easily call up the tool and grab a color from anywhere on your artboard in seconds.
For Mac, just press Cmd + C, and on Windows, use Ctrl + I. Once you have the shortcuts, move your cursor over the color you want to use and click once to grab the color. This gives you more flexibility in color matching and creating more beautiful designs.
1 1. Conclusion
Mastering shortcuts in Figma not only helps you work more efficiently but also saves you valuable time. These shortcuts allow you to easily perform common tasks without having to switch back and forth between menus. When applying these shortcuts to your design process, you will feel a clear difference in speed and performance. Hopefully this article has provided you with useful information about shortcuts in Figma, follow Sadesign to update more useful information!