Best Selling Products
11 Modern Website Design Trends You Can't Miss
Nội dung
In today's digital world, web design is not just about creating an eye-catching website. It is also an art and a science, reflecting the trends, needs and desires of users. With the constant development of new technologies, grasping modern web design trends is more necessary than ever. Below are 11 web design trends that you cannot miss if you want to create an impressive and effective website. Let's find out with Sadesign right away!

In today's digital world, web design is not just about creating an eye-catching website. It is also an art and a science, reflecting the trends, needs and desires of users. With the constant development of new technologies, grasping modern web design trends is more necessary than ever. Below are 11 web design trends that you cannot miss if you want to create an impressive and effective website. Let's find out with Sadesign right away!
1. Responsive Design
Responsive design is one of the most important trends in modern web design. With the increase in mobile usage, it is essential to ensure that your website works well on all screen sizes. Responsive design not only improves user experience but also optimizes SEO. When users visit your website from their phone or tablet, they expect the content to be displayed clearly and easily interacted with.
For example, E-commerce site Shopify has implemented responsive design brilliantly, making the shopping experience easy on both computers and phones. Their interface automatically adjusts to fit each screen size, creating maximum convenience for users.
Furthermore, responsive design also helps reduce the bounce rate of a website. When users find it difficult to navigate or cannot view the content on their device, they are likely to leave the website immediately. Therefore, a responsively designed website can retain users for longer and increase conversions.
.png)
2. Minimalism
Minimalist design has become a popular trend in recent years. With the principle of “less is more”, minimalist design emphasizes cleanliness and ease of use for users. By reducing unnecessary elements, you can focus on the main content and make it easy for users to find the information they need.
A great example is Apple ’s website , where minimalist design is evident in the way products and information are presented. Each product is highlighted with optimal white space, making it easy for users to pay attention to important details without being distracted.
Minimalist design not only makes it easy for users to interact, but also creates a modern and luxurious feel. When users visit a minimalist website, they often feel more comfortable and find it easier to find information, thereby improving the overall experience.
3. Bright colors
Using bright and eye-catching colors can make a strong impression on users. These colors not only attract attention but can also effectively convey your brand message. Consider combining colors appropriately to create harmony on your website.
Spotify ’s website is a great example of using bright colors to create a dynamic and youthful feel. Spotify’s signature green color is not only easily recognizable, but also creates an emotional connection with users, making them feel happy and excited about using the service.
Furthermore, choosing the right color can influence the mood and behavior of users. A bright color palette can evoke excitement, while dark colors can create a serious feeling. Therefore, consider carefully when choosing colors for your website, to ensure that it matches the message you want to convey.
4. Realistic photos and unique images
Images play a vital role in attracting users and creating a first impression. Using authentic and unique photos will help your website come to life. This will not only create a good impression but will also help users feel closer to your brand. Instead of using regular stock images, investing in actual photos of your product or service will bring authenticity and trust to your brand.
Unsplash ’s website is a great example of using high-quality images to engage users. All of the photos on the site are free and high-quality, making it more enjoyable for users to browse through. Additionally, Unsplash allows users to search for images by topic, making it easy to find the right images for their needs.
Authentic images often create a stronger emotional connection than images generated by software. When users see authentic images, they can feel the sincerity and trust of the brand, thereby building a long-term relationship with customers. Using unique images not only helps the brand stand out but also creates differentiation in a competitive market.
.png)
5. Background video
Background videos are becoming a strong trend in web design. Not only do they create attraction, but they also help convey messages quickly and effectively. Background videos can bring a sense of life to a website, making it more impressive and interesting. However, the use of background videos needs to be done carefully so as not to slow down the page loading speed.
A great example is Airbnb ’s website , where they use background videos to showcase beautiful travel destinations. This video not only grabs the user’s attention, but also evokes emotions and arouses the desire to explore. Users can easily visualize the experiences they will have when using Airbnb’s services.
Furthermore, background videos can be used as a replacement for static images, making the website more dynamic. However, it is important to note that videos need to be optimized so as not to slow down the page loading speed. If the video is too heavy or not compressed properly, it can make the user experience worse, leading to users leaving the website immediately.
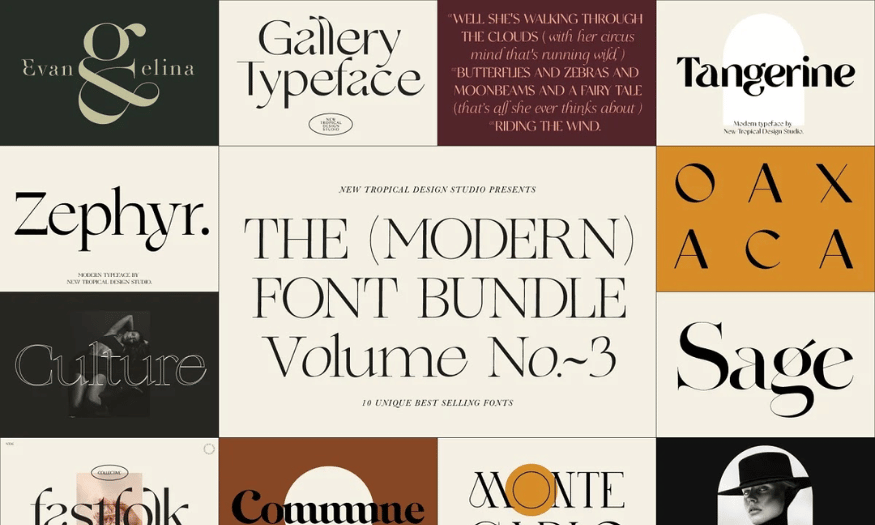
6. Unique Typography
Typography is more than just choosing fonts. It’s also a way to convey emotion and brand. Using unique typefaces can differentiate your website and help your content stand out. A creative typeface can grab attention and make your message clearer.
Dropbox ’s website is a great example of effective typography. They have chosen simple yet modern typefaces that are easy to read and digest. The use of spacing between letters and lines is also carefully considered, creating a comfortable reading experience.
Furthermore, using unique typography can help strengthen brand recognition. A distinctive typeface can become a brand icon, making it easily recognizable to users. Therefore, invest time and effort in choosing a typeface that matches your brand’s message and values, to create a website that is not only beautiful but also memorable.
.png)
7. Micro-Interactions
Micro-interactions are small feedbacks that users receive when interacting with a website. They can be as simple as changing the color of a button when the user hovers over it, or as notifications when the user completes an action, like submitting a form or adding a product to the cart. These small details may not be noticeable, but they play an important role in enhancing the user experience.
Using micro-interactions helps users feel like they are interacting with a living, intelligent product. For example, Facebook uses micro-interactions to notify users when someone likes or comments on their posts. These notifications not only inform users, but also create a strong sense of connection and social interaction.
Furthermore, micro-interactions help reduce confusion and increase clarity when users take actions on a website. When users receive immediate feedback on their actions, they feel more confident in continuing their actions. This is especially important in e-commerce websites, where user retention and trust are key to increasing revenue.
8. 3D Design
3D design is becoming a prominent trend in web design. 3D elements not only create depth but also bring excitement and liveliness to the website. Using 3D images and graphics can help users feel the space and create a better interactive experience.
For example, the NVIDIA website uses 3D design to showcase their products. By allowing users to view products from different angles, they can feel the details and features of the product more vividly. Furthermore, 3D design can also create interesting visual effects, attracting users and encouraging them to explore the website content.
However, when implementing 3D design, designers need to consider the performance of the website. If not optimized properly, 3D elements can slow down the page loading speed, causing frustration for users. Therefore, using the right technology and optimizing resources is important to ensure that the user experience is not affected.
9. AI Integration
Artificial intelligence (AI) technology is increasingly integrated into website design, opening up new opportunities for improving user experience. From chatbots to user data analysis, AI helps optimize workflows and provide more personalized services to users. Integrating AI not only improves efficiency but also creates unique experiences for each user.
A prominent example of AI implementation is chatbots on e-commerce sites like Zalando . Chatbots not only help answer customer questions quickly but also have the ability to guide them through the shopping process. This not only saves customers time but also helps businesses improve work efficiency.
Furthermore, AI can also be used to analyze user behavior and make appropriate product recommendations. Sites like Amazon have adopted this technology to personalize the shopping experience for each customer. By analyzing the user’s shopping history and preferences, Amazon can suggest products that the user is likely to be interested in, thereby increasing conversions and revenue.
.png)
10. Interactive content
Interactive content is one of the most effective ways to keep users on your site longer. Elements like surveys, games, or quizzes not only keep users engaged, but also create a connection with your brand. Interactive content helps users become actively involved in their experience, which in turn increases brand awareness.
For example, BuzzFeed uses interactive content like quizzes and surveys to engage users. These quizzes are not only fun, but they also make users want to share their results on social media, which increases the promotion of the site. This not only helps BuzzFeed retain users, but also expands their reach and attracts more traffic.
Furthermore, interactive content can also help collect valuable data from users. When users participate in surveys or games, businesses can collect information about their preferences and behaviors. This information can be used to optimize marketing strategies and improve products, thereby enhancing user experience and increasing satisfaction.
11. Interaction Design
Interactive design is a prominent trend in creating engaging and enjoyable user experiences. It focuses not only on users consuming content but also on encouraging them to participate in the interaction process. Websites that adopt interactive design often use elements such as animations, games, and virtual reality experiences to create a sense of life for users.
A successful example of interactive design is Nike ’s website . They used interactive elements to allow users to customize their sneakers. Users can choose the color, material, and style, creating a completely personalized product. This not only grabs the user’s attention, but also creates a strong sense of connection to the brand.
Interactive design not only enhances user experience but also enhances brand recall. When users engage in interactive activities, they are more likely to remember the brand than when they simply consume information. We can see that interactive design is a powerful tool to differentiate in a competitive market and deliver memorable user experiences.
.png)
12. Conclusion
Modern web design trends are not just about aesthetics but also play an important role in enhancing the user experience. From responsive design to AI integration, each trend brings its own value to the website and brand. By embracing and applying these trends, you will not only create a beautiful website but also provide users with great and memorable experiences. Always update and innovate to not miss the opportunity to attract and retain users in this increasingly competitive digital world.