Best Selling Products
Basic Website UI/UX Design For Beginners
Nội dung
- 1. Summary of the most basic things about web design
- 1.1 Master the basic principles of web design
- 1.3 Subtle color combinations to create your own mark
- 1.3 Optimize user experience (UX) to retain customers
- 1.4 Use high quality images and graphics
- 1.5 Choose a harmonious and easy-to-read font
- 2. Understand UI and UX in Website Design
- 2.1 What is UI (User Interface)?
- 2.2 What is UX (User Experience)?
- 2.3 The Difference Between UI and UX
- 3. The Importance of UI and UX in Website Design
- 3.1 Make a First Impression
- 3.2 Enhance User Experience
- 3.3 Increase Conversion Rate
- 3. Basic Steps to Website Design for Beginners
- 3.1 Identify Target Audience and Target Audience
- 3.2 Research and Ideation
- 3.3 Choose Colors and Fonts
- 3.4 Building Interface Layout (UI)
- 3.5 Optimize User Experience (UX)
- 4. Common Website Design Mistakes and How to Fix Them
- 4.1 Too Complex Interface
- 4.2 Skip Mobile Experience Optimization
- 4.3 Difficult to Read Content
- 5. Conclusion
Learn about UI, UX and web design for beginners. A complete, simple guide to help you create impressive interfaces and effective user experiences.

1. Summary of the most basic things about web design
Below, Sadesign will help you discover the most basic things about web design for beginners:

1.1 Master the basic principles of web design
Successful web design begins with understanding the fundamentals of design. Once you understand how to create an effective design, these principles can be applied to create a website that is both aesthetically pleasing and functional. A website must not only be visually appealing, but also meet the needs of its users.
The core elements of effective web design include clear navigation, logical layout, and visual hierarchy of information. When these elements are applied along with harmonious colors and appropriate graphics, your website will have a solid and impressive foundation right from the start.
1.2 Create a scientific layout for the website
The first thing to do when starting a design is to determine the layout. Layout is not simply the arrangement of elements on the page, but also how they interact with each other to create a harmonious whole. Images, text, navigation bars and white space must be arranged logically, leading users to access information most easily!

In particular, with the development of technology and the current habit of using multiple devices of users, designing a flexible layout (responsive) is indispensable. Your website needs to automatically adjust when displayed on desktop, tablet or mobile phone. This is the factor that helps the website reach more users and bring a consistent experience on all devices.
1.3 Subtle color combinations to create your own mark
Colors play an important role in conveying messages and emotions to users. Each color has its own meaning and personality. An effective web design is when the colors are chosen to match the content, target audience and brand identity.
When designing a website for a business, keeping the brand color scheme intact is essential to ensure recognition. In addition, you should limit the use of too many colors on the same website. Ideally, you should only combine 2-3 main colors to keep the interface neat, sophisticated and user-friendly.
Remember, color is not just a decorative tool, but also an effective attention-grabbing and accentuating element on a website.
1.3 Optimize user experience (UX) to retain customers
User experience (UX) is an essential element of any website design. A website with a good UX will keep users on the site longer, making it easier for them to find information and interact with content on the page.

To optimize UX, you need to understand the needs and behaviors of your target audience. For example, if the website is for young people, the design needs to be dynamic, modern and fully interactive. For older people, a simple layout, large and easy-to-read fonts are more suitable.
In addition, page loading speed is also an important part of user experience. A slow website will make users leave immediately. Make sure your website loads within 3-5 seconds to provide a smooth and professional experience.
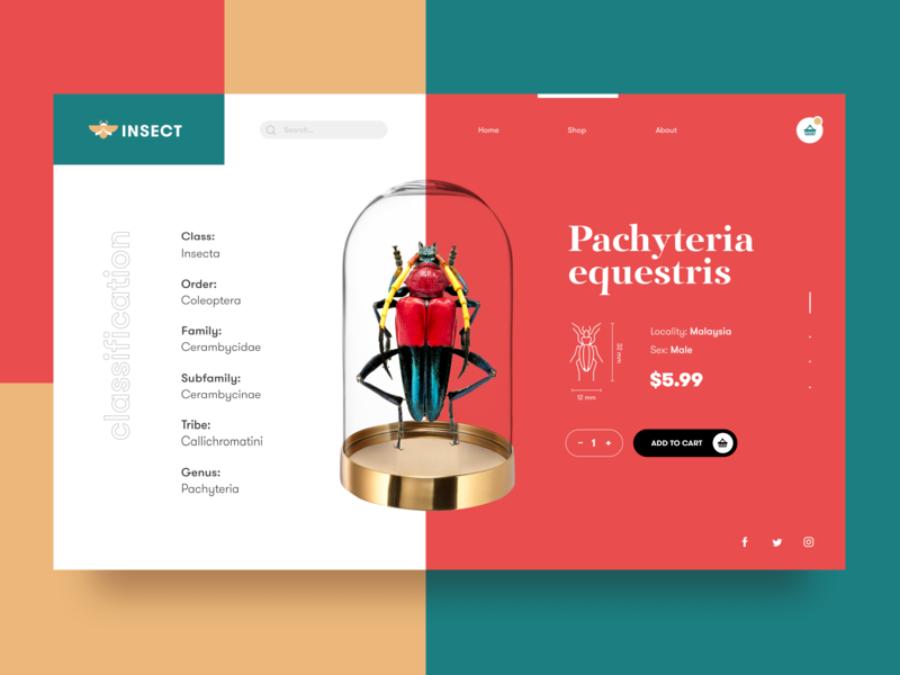
1.4 Use high quality images and graphics
Images and graphics are the elements that make a website more vivid and attractive. A beautiful and suitable photo can convey a message much faster and more effectively than text.
When choosing images for your website, you need to make sure:
High quality : Clear image, no breakage or blurring.
Optimize capacity : Reduce file size so as not to affect page loading speed.
Content Relevance : Images should be relevant to the message and overall design style of the website.
Also, don't be afraid to use icons or simple graphics to highlight content and improve user experience.
1.5 Choose a harmonious and easy-to-read font
Fonts are often overlooked but play an important role in creating a professional web design. Beautiful and suitable fonts will help the content on the page easier to read, understand and attract.

When choosing a font, you should:
Prioritize simplicity : Sans-serif fonts like Arial, Roboto or Helvetica are often used because they are clear and easy to read.
Limit the number of fonts : Don’t use too many different fonts on one page. It’s best to only choose 1-2 fonts for the entire website.
Optimize font size : Fonts should be large enough to read comfortably on any device.
Also, pay attention to how your text is presented. Breaking up paragraphs, using white space appropriately, and avoiding long paragraphs will make it easier for users to follow and absorb information.
2. Understand UI and UX in Website Design
A successful website must ensure aesthetics, easy navigation and smooth user experience. Especially in the digital age 4.0, users access websites on many different devices such as phones, tablets and desktops. This requires a flexible design, optimized in all aspects.
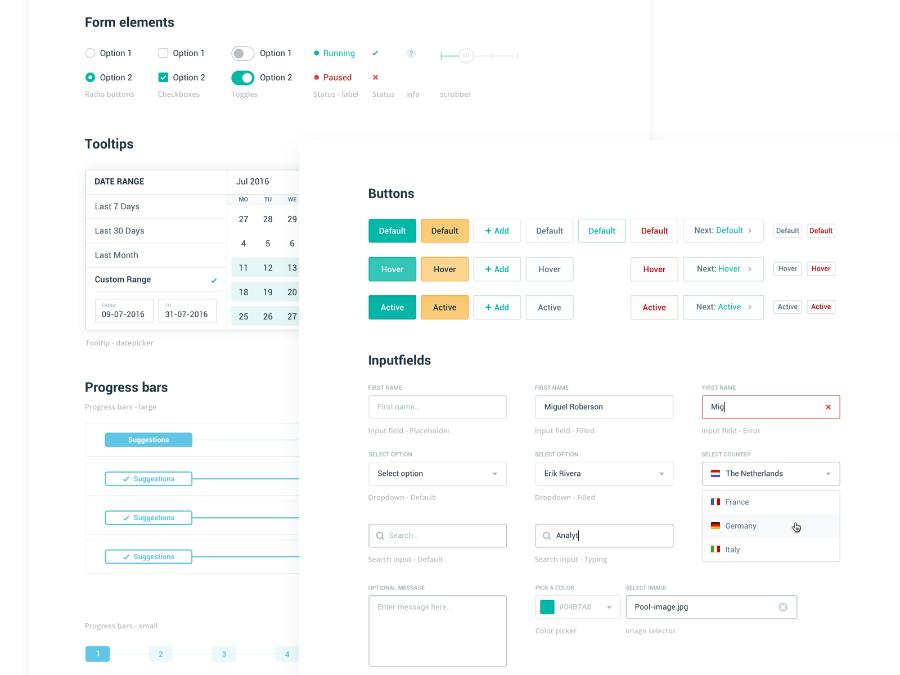
2.1 What is UI (User Interface)?
UI (User Interface) is the user interface, focusing on designing visual elements such as colors, fonts, layouts and images of the website. The UI interface helps users interact directly with the product easily and attractively.
2.2 What is UX (User Experience)?
UX (User Experience) is concerned with the overall experience a user has when accessing a website. UX focuses on how information is organized, how users are guided through functions, and how everything runs smoothly and user-friendly.
2.3 The Difference Between UI and UX
UI is about “form” – the visible and interactive interface elements.
UX is about “feel” – how users perceive and experience the website.
Both UI and UX play an important role and need to be harmoniously combined in a website design project.
3. The Importance of UI and UX in Website Design
Mastering the fundamentals of web design like good layout, subtle colors, optimal UX, and sharp images will help you create a professional and effective website.
3.1 Make a First Impression
A beautiful UI interface will attract users at first sight, keeping them on the website longer.
3.2 Enhance User Experience
Well-optimized UX helps users easily find information, have a smooth experience and be satisfied when using the website.
3.3 Increase Conversion Rate
Good UI/UX design will improve the user journey, guiding them towards goals like signing up, making a purchase, or leaving contact information.
3. Basic Steps to Website Design for Beginners
3.1 Identify Target Audience and Target Audience

Before you start designing, be clear:
What purpose does the website serve (sales, blog, service)?
Who is the target audience (age, interests, habits)?
Understanding the needs of your target audience will help you build a suitable and effective UI/UX design.
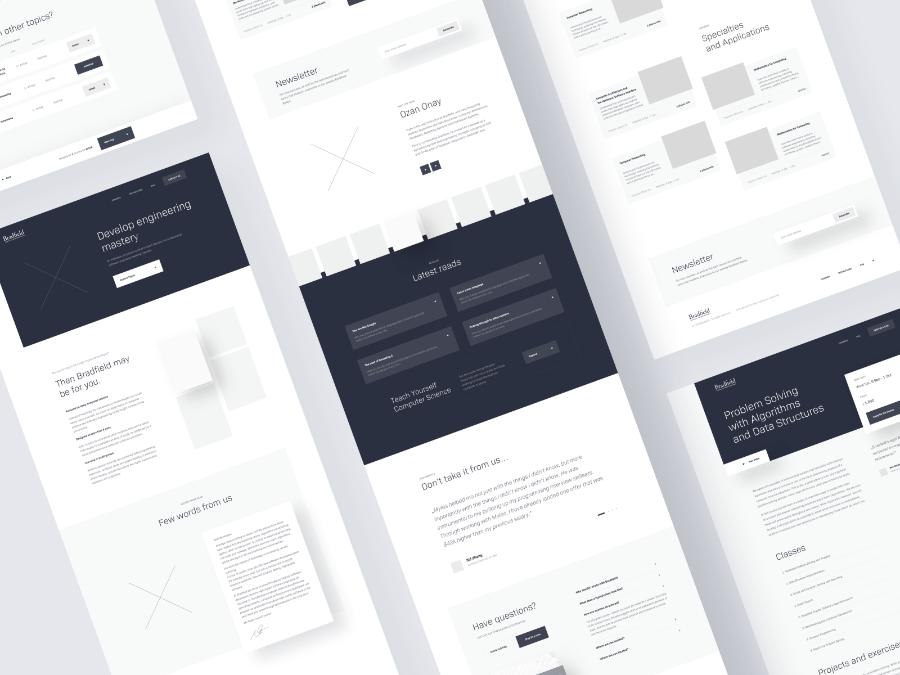
3.2 Research and Ideation
Look for design ideas from successful websites in the same niche.
Sketch out the website layout (Wireframe) to visualize the overall interface.
3.3 Choose Colors and Fonts
Use harmonious colors, suitable for the brand and field of operation.
Choose fonts that are clear, easy to read, and ensure consistency across the entire website.
3.4 Building Interface Layout (UI)
Focus on important factors such as:
Header and Navigation Bar : Clear menu bar helps users easily navigate between pages.
Call to Action (CTA) : Prominent call-to-action buttons attract users to click.
Content Layout : Arrange content logically and scientifically so that users can easily access information.
3.5 Optimize User Experience (UX)
Ensure fast page load speed.
Responsive Design.
Guide users through functions naturally, avoiding confusion and complexity.
4. Common Website Design Mistakes and How to Fix Them
4.1 Too Complex Interface
Minimalism makes a website more elegant and easier to use. Eliminate unnecessary elements and focus on important content.
4.2 Skip Mobile Experience Optimization
Websites need to be optimized to display well on phones and tablets. Responsive Design will help you overcome this problem.
4.3 Difficult to Read Content
Use large fonts, contrasting colors, and logical paragraph breaks to improve readability.
Buy Cheap Photoshop License
5. Conclusion
UI and UX design plays an important role in creating a quality and attractive website. For beginners, mastering the basic steps and flexibly applying tools will help you confidently build an impressive website interface, bringing great experience to users. Start your design journey today and turn your ideas into finished products.