Best Selling Products
How to Reduce Photo Size Quickly & Easily
Nội dung
- 1. Why do we need to reduce image size?
- 1.1. Impact on website speed
- 1.2. Save bandwidth and storage
- 2. Factors affecting image size
- 2.1. Image format
- 2.2. Size and resolution
- 2.3. Image quality
- 3. Image resizing tools you should know
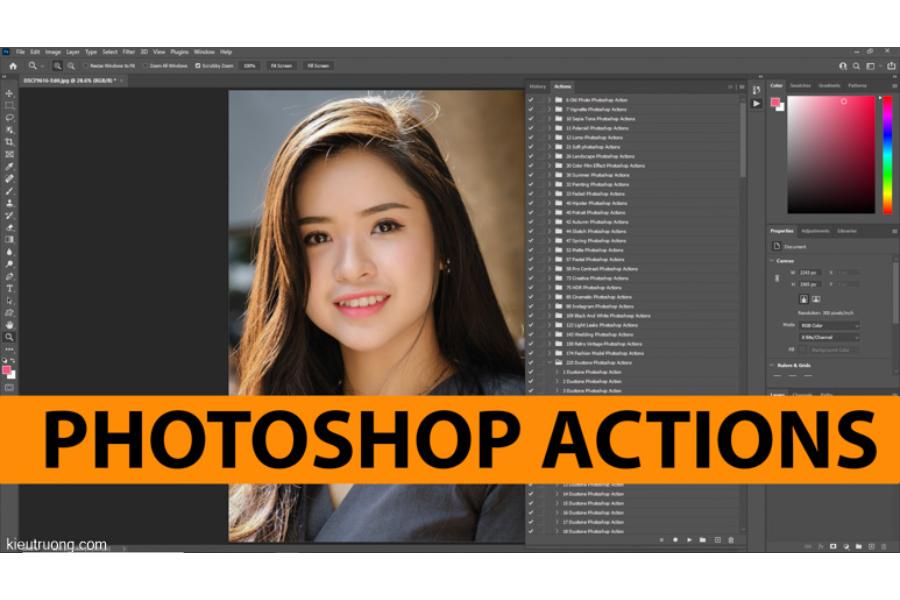
- 3.1. Reduce image size using Photoshop
- 3.2. Reduce image size with Shrink Me
- 3.3. Reduce image size with Kraken.io
- 3.4. Reduce image size with Compressnow
- 3.5. Reduce image size with Kraken
Don't know how to reduce image size? Don't worry! We'll walk you through the steps in a simple, easy-to-understand way, along with a list of free online tools to help you get it done quickly!

Images are an indispensable element in any media product. From websites, social media posts to advertising and marketing campaigns. However, not everyone realizes that images that are too large can negatively affect page loading speed, user experience, and even website SEO rankings. Therefore, optimizing image size not only helps improve website performance but also saves bandwidth, storage costs, and creates a smoother experience for customers.
The following article by SaDesign will provide readers with detailed instructions on how to reduce image size using superior tools, thereby helping you easily apply them to your design and content management process. Let's explore!
1. Why do we need to reduce image size?
1.1. Impact on website speed
When it comes to page load speed, image size is a crucial factor that cannot be overlooked. Websites with too many large images often take a long time to load, especially for mobile users, who are increasingly dominating the mobile market. This not only frustrates visitors, but also reduces search rankings on engines like Google. A slow-loading website means customers will abandon your site in the first few seconds, leading to lost business opportunities and brand reputation.
.png)
Studies have shown that if a website takes more than 3 seconds to load, the bounce rate will increase significantly. In today's fierce online competition, optimizing page load speed by reducing image size is an indispensable step to retain users.
1.2. Save bandwidth and storage
In addition to affecting page load speed, large image sizes also mean consuming more bandwidth. For businesses, especially high-traffic websites, bandwidth and storage costs increase in direct proportion to data size. Reducing image sizes not only saves costs but also helps manage system resources more effectively.
2. Factors affecting image size
To optimize your images effectively, you need to understand the key factors that determine image size. Here are some factors to consider:
.png)
2.1. Image format
There are many popular image formats today, and each format has its own characteristics:
JPEG: This is a popular format for photos with lots of color and detail. JPEG allows for lossy compression, which reduces the file size of the photo, but can also reduce the quality if compressed too much.
PNG: Suitable for images that require high resolution and have transparent backgrounds. However, this format is often larger in size than JPEG due to the use of lossless compression.
GIF: Often used for animations or images with a limited number of colors. GIF also uses lossless compression but has limitations on color quality.
WebP: A new format developed by Google that combines the advantages of JPEG and PNG, allowing images to be compressed to a small size while still maintaining relatively high quality.
.png)
Choosing the right format for your intended use will help you balance image quality and size.
2.2. Size and resolution
Image size and resolution directly affect the file size. A large, high-resolution image will contain more detail but will also take up more storage space. When designing for websites or mobile devices, you should consider reducing the image size to an appropriate level to avoid downloading images that are larger than the actual display needs.
2.3. Image quality
Image quality after compression is key. Reducing image size often comes at the cost of quality, but the goal is to balance image quality with storage space. Some compression tools allow you to adjust the image quality level, which helps optimize the final result without losing important details.
.png)
3. Image resizing tools you should know
3.1. Reduce image size using Photoshop
Advantage
Fast decompression speed
Adjustable decompression level
Can compare images before and after compression before saving the image
No account registration required
Step 1: Select File, select Open to upload the photo
.png)
Step 2: Select Image then select Image Size
.png)
Step 3: In the Image Size dialog box, adjust the parameters to reduce the image size, suitable for the user's purpose.
Note: To keep the image from changing its ratio, tick the Resample box and select Automatic. Select OK and complete the operation.
.png)
Step 4: Select File, select Save As to save the image.
You can change the image name at File name and change the image format at Save as type. Select save to finish saving the image.
.png)
Step 5: Finally, in the JPEG Options dialog box, you will be able to continue reducing the image size at Quality. Click OK to finish the command.
.png)
3.2. Reduce image size with Shrink Me
Advantage
Fast conversion
Supports a variety of formats
Shows saved capacity when reduced
No account registration required
Select multiple images to compress at once
If you want to reduce the size of an image quickly, this is one of the websites that you cannot ignore. Go to the Shrink website, then upload the image that you want to reduce the size by clicking the Select button.
.png)
Once completed, select save to save to your computer. The image format is then the same as the original image format of the photo. The website only changes the size, not the image format.
.png)
3.3. Reduce image size with Kraken.io
Advantage
Quick action
Show capacity after reduction
Eye-catching interface, no ads
Multiple images can be selected to compress at once.
Step 1: Go to the Kraken website, select to upload or drag-and-drop your images here to start uploading. You can choose the image source from your computer, Dropbox, Google Drive, ... select 1 or more images that you want to compress at the same time.
(1).jpg)
Step 2: Select image compression mode
Lossless: Compress images to the maximum extent without changing image quality
Lossy: The image quality will be reduced but not significantly. This mode can compress the image size by about 90%.
Expert: This mode is for those who have some knowledge about photo editing with different options.
Select Download and save to your device
(1).png)
Step 3: Select Download file to start downloading the image:
Save all kraked files in your Dropbox: Save all kraked files in your Dropbox
Download all kraked files in a Zip archive: Save images as Zip files
(1).png)
3.4. Reduce image size with Compressnow
Advantage
Quick action
Supports a variety of formats
Simple to use
Step 1: First you need to access the Compressnow homepage. On the main interface of the homepage, click upload to upload photos.
(1).png)
Step 2: When the image is successfully uploaded, you will see the image size on the left side. Next, you will adjust the compression size bar above. The higher the compression ratio, the lower the image quality and vice versa.
Step 3: Once you have selected the desired reduction size, click Compress to reduce the image size. The image after being reduced will be displayed in the right frame. Then, click download to download the image and you are done.
3.5. Reduce image size with Kraken
Advantage
Quick action
Supports a variety of formats
Simple to use
Step 1: After logging in to Kraken's homepage. In the Select source of images section, we will select the uploader file to upload the image. Or you can select the image by URL link or compress the image on the website with Page cruncher. However, you need to register an account to be able to use these two functions.
(1).png)
Step 2: In Select optimization mode, we can choose to reduce image size including:
Lossless: Compresses images to the maximum level without changing image quality
Lossy: The image quality will decrease slightly, but there won't be too much change when looking at the 2 photos. This mode can compress the image size, up to 90% reduction
Expert: This mode is for those who know about photo editing with different options.
Step 3: Click on the arrow icon to download the image you want to decompress. In the Resize you Images section, you can choose whether you want to reduce the image size or not. Then below will be the compressed image on Kraken with details of the original capacity, capacity after compression and capacity has been reduced. Click on Download File to start downloading the image.
Optimizing images not only has technical benefits, but also contributes to enhancing brand reputation and creating a professional and impressive online experience. Each properly optimized image is a small but essential step in the journey to building and developing your brand.