Best Selling Products
Lighting Up UI Experiences for Color Blind People
Nội dung
- 1. Learn about color blind people
- 1.1 What is color blindness?
- 1.2 Common types of color blindness
- 1.3 Challenges in interface design
- 2. Notes when designing UI for color blind people
- 2.1. Reduce the importance of color in design
- 2.2. Use contrasting colors
- 2.3. Use the tool to create a “color blind” effect for the design
A smart design not only attracts the eyes but also touches the hearts of users, creating a great experience for everyone.

In today’s digital world, user interfaces (UIs) are not just about looking good, they also need to provide a good experience for everyone, including those who may have difficulty distinguishing colors. Did you know that an estimated 8% of men and 0.5% of women worldwide are color blind? This means that many people are having trouble using applications or websites that rely solely on color to convey information.
In this article, SaDesign will explore with you the principles and techniques of UI design for color blind people, helping your product not only look beautiful but also be truly friendly and easy to use for all users.
1. Learn about color blind people
1.1 What is color blindness?
Color blindness is a condition in which the eye cannot distinguish certain colors or cannot see colors the way the eye normally sees. This condition is often inherited, but can also be caused by eye injury or disease.
1.2 Common types of color blindness
Red-green blindness: This is the most common form of color blindness, making it difficult for people to distinguish between shades of red and green.
Red-blue blindness: Less common, affects the ability to perceive red and blue colors.
Total blindness: In a few cases, the user cannot see any colors at all and only perceives shades of black, white, and gray.
.png)
1.3 Challenges in interface design
When your interface conveys information primarily through color, colorblind people may miss important messages. For example, buttons or messages that only use color to indicate status (like red for error) may not be clear enough for colorblind people.
2. Notes when designing UI for color blind people
2.1. Reduce the importance of color in design
With common interface designs, we can freely use colors for many different purposes. Designs even utilize colors as a tool to guide or convey information to visitors. For example, using 3 red, yellow, and green buttons to represent commands to stop, wait, or continue operations on the screen. If you focus on designing UI for color blind users, you will need to limit such designs. Reduce the importance and effect of colors on website design. Instead of using colors as symbols, you can use letters or icons.
.jpg)
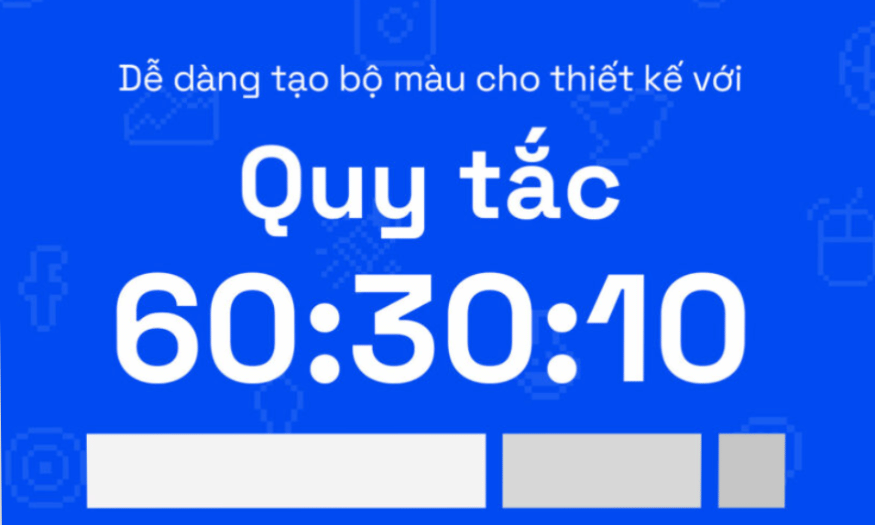
2.2. Use contrasting colors
Color blind people often have difficulty distinguishing certain similar colors. For example, they can’t distinguish between blue and purple, or red, orange and yellow. To avoid this, UI designs should use pairs or sets of complementary colors. Color blind people may not be able to see what these colors are, but at least they will know that they are different and not the same color.
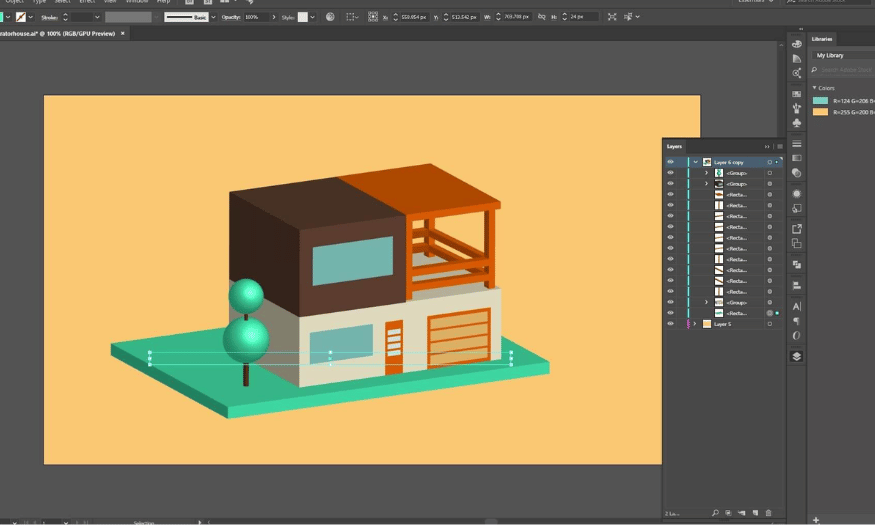
2.3. Use the tool to create a “color blind” effect for the design
There are several apps and tech gadgets that can help you create a colorblind effect for your designs. This will give you an idea of how your designs will look to a colorblind person. Understanding this feeling will help you adjust your designs to make them easier to see. Some common uses include:
.png)
Stark: Mac installer or plugin for Figma software.
Chrome DevTools: Tool to enable Color Blindness on Chrome browser.
Let's get color blind: Chrome extension that helps enable the Color Blindness effect.
At SaDesign, we always believe that inclusive design is the key to unlocking great user experiences. Let's share, learn and improve together to create truly meaningful products that are accessible to all audiences. Thank you for taking the time to read the article. Let's join SaDesign in spreading the message of a friendly and inclusive digital interface, helping everyone experience technology in the easiest and most effective way!