Best Selling Products
New feature launched by Figma: Breakthrough for modern design
Nội dung
- 1. Figma and Its Important Role in Today's Design Industry
- 1.1. Powerful interface design tools
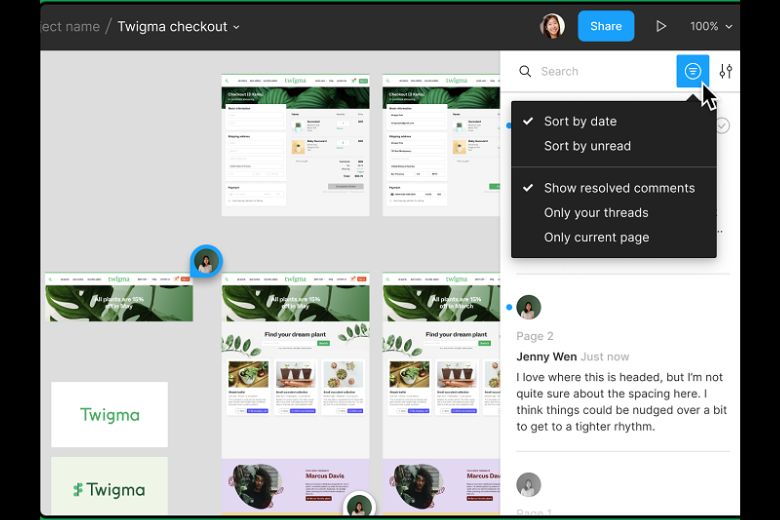
- 1.2. Enhance cooperation within the group
- 1.3. Flexible scalability and integration
- 1.4. User-friendly and cross-platform
- 1.5. Promote modern design trends
- 2. A perfect summary of Figma's new features
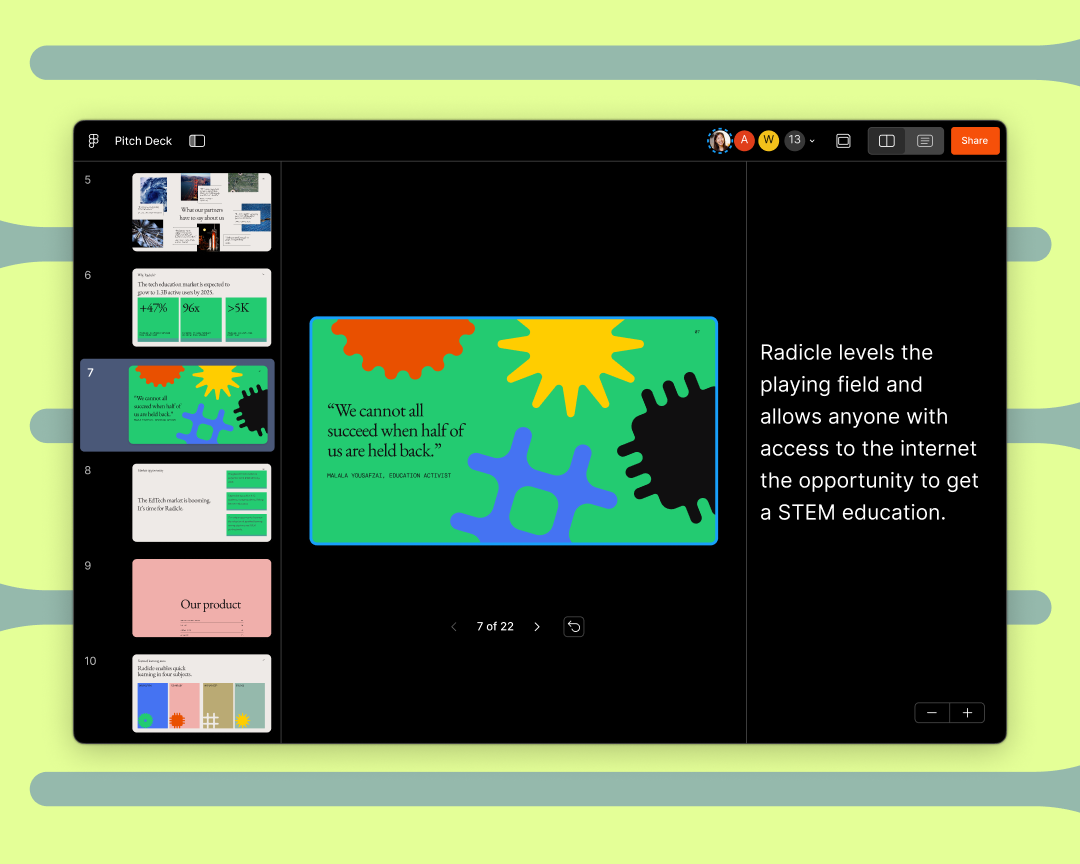
- 2.1. Figma Slides - The Perfect Slide Creator for Designers
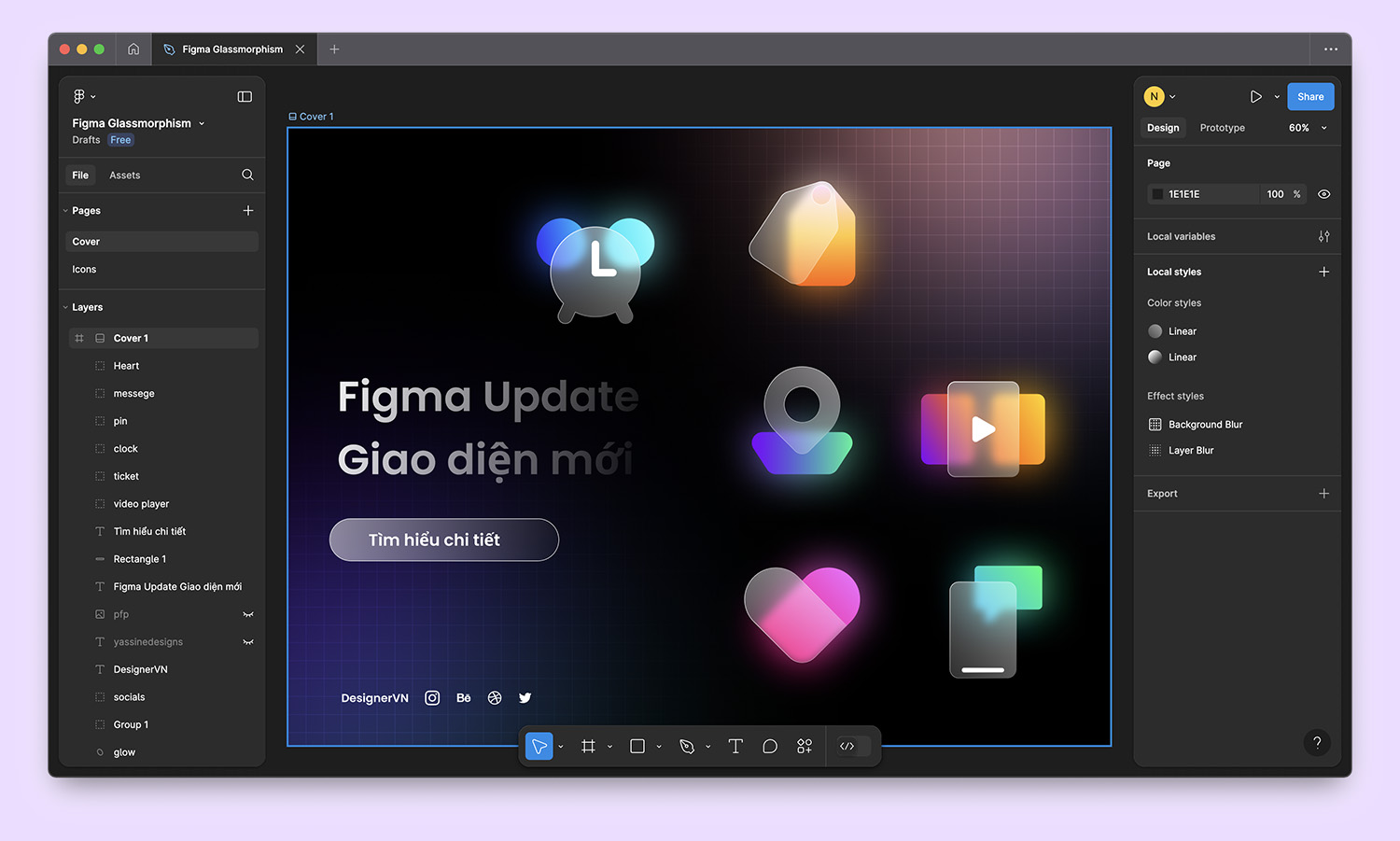
- 2.2. Impressive UI3 Interface: The Future of User Interface Design
- 2.3. Dev Mode Interface Improvements: Enhanced Development Experience and Optimized Workflow
- Conclude
From interface improvements, AI technology integration, to powerful customization support tools, Figma's newly launched features are receiving great attention from the design community around the world.

Figma, a leading online graphic design tool, has just launched impressive new features that promise to enhance user experience and optimize creative workflow. These updates not only help Designers work more efficiently but also open up diverse creative collaboration opportunities on the platform. From interface improvements, AI technology integration, to powerful customization support tools, Figma's newly launched features are receiving great attention from the design community worldwide. Let's explore the breakthroughs in this update!
1. Figma and Its Important Role in Today's Design Industry
In the digital age, Figma has emerged as one of the most important design tools, shaping the way designers and creative teams work. With a powerful online platform, Figma offers many outstanding benefits, helping to optimize the design process and promote creativity.
1.1. Powerful interface design tools
Figma is known as an ideal platform for designing user interfaces (UI) and user experiences (UX). This tool allows designers to:
- Create professional mockups.
- Design and test interactive prototypes live.
- Easily manage your resource library like icons, colors, and fonts.
This helps increase design consistency and creates products that are intuitive and easy to use.

1.2. Enhance cooperation within the group
One of Figma's strengths is real-time teamwork. All project members can:
- Collaborate and update designs directly on the same file, no matter where they are.
- Send comments and feedback directly on the design interface.
- Track revision history to easily go back to previous versions.
This is especially important in a time when remote work is becoming more common, where online collaboration is key to project success.
1.3. Flexible scalability and integration
Figma supports integrations with other tools like Slack, Trello, and project management platforms to help synchronize workflows. Additionally, with the launch of Figma Plugins, designers can extend Figma's functionality to suit their specific needs, from checking color contrast to automating repetitive tasks.
1.4. User-friendly and cross-platform
Figma requires no software installation, so users can access and work directly from their browser on any operating system, from Windows, macOS to Linux. This flexibility makes Figma an accessible tool suitable for everyone, from professional designers to beginners.

1.5. Promote modern design trends
Figma plays a key role in driving modern design trends, such as:
- Collaborative design: Work simultaneously between designers and developers on the same file.
- User-Centric Design: Create better experiences through interactive prototypes.
- Automation and optimization: Smart features like Auto Layout save time and ensure consistent designs.
In today’s design industry, Figma serves as more than just a design tool; it also serves as a bridge between creators, developers, and businesses. With its flexibility, unparalleled collaboration capabilities, and ever-improving creative features, Figma is at the forefront of shaping the future of modern design. Designers and creative teams can harness the power of Figma to bring ideas to life quickly, efficiently, and innovatively.
2. A perfect summary of Figma's new features
2.1. Figma Slides - The Perfect Slide Creator for Designers
When it comes to graphic design and creating impressive presentations, Figma Slides has become a powerful tool. Built on the Figma platform, Figma Slides offers unique and useful features that help designers and users create professional, eye-catching, and easily shareable presentation slides. Here's why Figma Slides is the perfect slide maker for you.

Figma Slides offers a wide range of ready-made slide templates and powerful design tools, from creating layouts, choosing colors, to adding graphic elements. Designers can use features like Auto Layout to create beautiful slides, and easily resize and resize them as needed. You can get creative or use ready-made professional slide templates to save time.
One of the great things about Figma Slides is its flexibility. You can create slides with different styles and designs to suit your presentation's theme and purpose. Figma's Components feature lets you create elements like titles, text, images, or charts and reuse them across multiple slides, saving you time and ensuring design consistency.
Once you've finished designing your slides, Figma Slides makes it easy to share your presentation with colleagues or clients via a live link. Slides can be exported in a variety of formats, including PDF or image, making it easy to share or print. The slideshow feature also makes it easy to move your slides into full view for live presentations.
Figma Slides fully supports graphic elements such as images, charts, graphs, and icons, allowing you to create slides that are both aesthetically pleasing and informative. Figma's powerful vector drawing tools also make it easy to add illustrations, charts, and other design elements to make your presentations stand out and easy to understand.
2.2. Impressive UI3 Interface: The Future of User Interface Design

UI3 (User Interface 3) is one of the modern user interface design trends, bringing breakthrough improvements in user experience (UX). With the perfect combination of aesthetics and features, UI3 interface promises to change the way we interact with digital products and services. The outstanding features of UI3 interface not only focus on beauty but also help optimize performance and ease of use.
One of the most important elements in UI3 is simplicity but no less sophisticated. This interface often uses clean, flat lines and light colors, to minimize confusion for users. Minimalism in design makes it easy for users to interact without being distracted. Interface elements are arranged scientifically, optimizing the user experience while still bringing modern beauty.
UI3 interface focuses not only on form but also on user experience (UX). Every operation is designed to be smooth and responsive. Motion design often appears in UI3 to create a sense of liveliness, with hover effects, smooth transitions that make users feel like the interface is responding directly to their actions.
2.3. Dev Mode Interface Improvements: Enhanced Development Experience and Optimized Workflow
Dev Mode is an important feature in many design tools and software, helping developers and interface designers interact directly with the source code and project structure. To optimize and improve work efficiency, improving the Dev Mode interface is extremely necessary. Below are important improvements that can help improve the user experience in this mode.

The first and most important improvement is to make the Dev Mode interface easier to see and use. Interface elements should be arranged neatly and logically, reducing unnecessary elements so that users only need to focus on the necessary parts such as source code, errors, or interface elements. Windows such as console, code editor, and preview window need to be able to move, hide/show flexibly to optimize the workspace.
- Clear Navigation: Arrange toolbars, menus, and options for easy access without clutter.
- Dark Mode: Dark Mode reduces eye strain and improves the experience when working for long periods of time.
Improved automation in Dev Mode can save time and increase productivity. Features like auto-completion, code suggestions, and syntax checking are essential for developers. These tools not only help reduce errors, but also save users time when typing code.
- Live Preview: Shows results live as users make code changes, making testing and tweaking quick.
- Quick debugging function (Debugging): Integrated ability to detect and display errors in source code, with specific suggestions and solutions, helping developers easily fix problems.

Conclude
With the new features launched by Figma, this design tool continues to affirm its leading position in the industry of interface and user experience design. The improved features not only help optimize the workflow but also enable creative teams to work more effectively, from real-time collaboration to flexible customization. Familiarizing and exploiting these new features will help designers improve work efficiency, create impressive products and better meet the needs of users. Figma is constantly evolving, and new features are the key to leading the world of modern design. Let SADESIGN help you explore and conquer the latest features of Figma.