Best Selling Products
Notable Film Photography Applications in 2025
Nội dung
- I. General Introduction to the Importance of Web Design in the Digital Age
- II. Trend 1: Minimalism and Whitespace
- 2.1. Definition and Philosophy of Minimalism
- 2.2. The Importance of Whitespace
- 2.3. Benefits of Minimalist Design in 2025
- III. Trend 2: Interactive UI and Micro-animation Effects
- 3.1. The Power of Interactive User Interfaces
- 3.2. The Role of Micro-animation
- 3.3. Benefits of Interactive UI and Micro-animation
- IV. Trend 3: Typographic Hero Sections
- 4.1. Definition and Characteristics
- 4.2. Benefits of Typographic Hero Sections
- 4.3. Practical Applications in 2025
- V. Conclusion
Summary of reviews of the 5 hottest film photography apps in 2025: from interface, features, realistic film color filters to user experience. Perfect suggestion for fans of the analo style

The year 2025 promises to bring about major innovations in web design, redefining the way we interact with the digital world. From immersive visual experiences to seamless interactions, design trends are constantly evolving to meet the ever-increasing expectations of users. To help businesses and developers keep up with the times, this article by sadesign will delve into 5 web design trends that are expected to dominate in 2025, providing a comprehensive look at the elements that make up a modern and effective website.
I. General Introduction to the Importance of Web Design in the Digital Age
In the context of rapid development of information technology, the website is no longer simply an information channel but has become a representative face, the first door for businesses to approach and interact with potential customers. A well-designed website not only conveys the message clearly but also shapes the user experience, thereby directly affecting purchasing decisions and the level of engagement with the brand.

The value of web design in the digital age is undeniable. An attractive, easy-to-use, and optimized interface will help your website retain users longer, reduce bounce rates, and increase conversions. Conversely, an outdated, difficult-to-navigate, or slow-loading website can cause potential customers to leave in seconds, resulting in lost business opportunities.
The year 2025 marks a significant milestone in the evolution of technology and user expectations. Search algorithms are constantly being updated, requiring websites to constantly improve to maintain their rankings and visibility. At the same time, the popularity of mobile devices and new interactive technologies also pose new challenges and opportunities for web designers. Grasping and applying new design trends is not only a competitive advantage but also a vital factor for businesses to assert their position in the volatile online market.
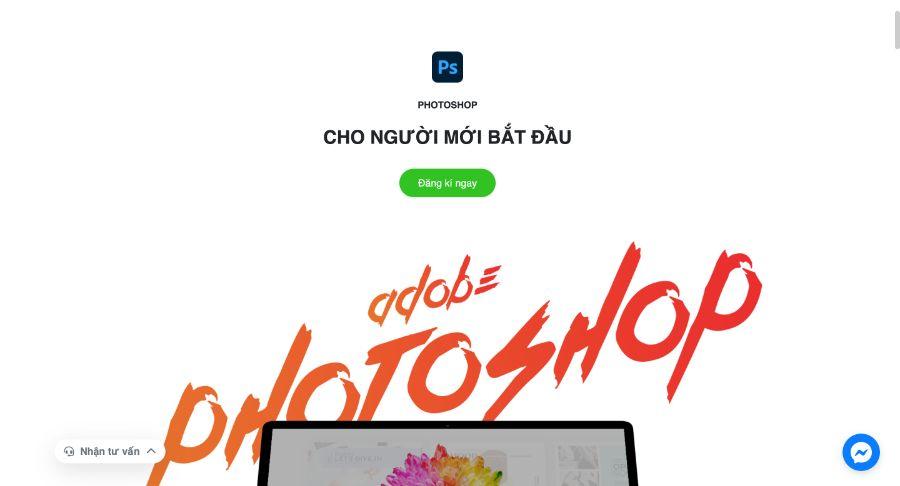
II. Trend 1: Minimalism and Whitespace
Minimalism in web design is not a new concept, but it will continue to grow and become one of the dominant trends in 2025. This is a design philosophy that focuses on removing unnecessary elements, keeping only the core components to highlight the main content and bring the most refined user experience. Along with minimalism, the smart use of whitespace will become the key to creating elegant and effective websites.
2.1. Definition and Philosophy of Minimalism
Minimalism in web design is more than just having fewer elements; it’s about achieving maximum effect with the minimum number of elements. The philosophy is based on the principle of “less is more,” focusing on quality over quantity. A minimalist website will eliminate distracting elements like complex images, flashy colors, excessive text, or too many navigation buttons. Instead, the design will prioritize clarity, cleanliness, and intuitiveness.
The main goal of minimalism is to help users focus on the core message and important content without information overload. When all unnecessary elements are removed, what remains stands out and is easier to digest. This not only improves the user experience, but also makes the website load faster and work more smoothly on any device.
2.2. The Importance of Whitespace
White space, also known as negative space, is the space that contains no content or graphic elements. This can be the space between lines of text, between images, between buttons, or around blocks of content. Although it is called “white,” this space does not have to be white, but can be any background color or pattern, as long as it does not contain any key information.
Using white space effectively is key to making minimalism work. White space helps:
-
Increased readability: White space around text makes it easier for the reader's eyes to follow and process information, reducing eye strain and increasing concentration.
-
Create visual hierarchy: White space helps separate different elements on the page, creating a clean and organized layout that guides the user's eye to important points.
-
Highlight the main element: When an object is surrounded by white space, it automatically becomes more prominent, attracting the user's attention.
-
Create a sense of luxury and premium: Luxury brands often use a lot of white space to convey sophistication, elegance, and exclusivity.
-
Reduce cognitive load: A website with too many elements can be overwhelming and frustrating for users. White space helps reduce complexity, creating a sense of lightness and ease.
2.3. Benefits of Minimalist Design in 2025
The adoption of minimalism and white space will bring many important benefits to websites in 2025:
-
Improved user experience (UX): A clean, easy-to-understand interface helps users find information quickly and easily interact with the website.
-
Increase page load speed: Less unnecessary graphics and content means your website will load faster, which is extremely important for SEO and user experience on mobile devices.
-
Enhanced mobile compatibility: Minimalist layout easily adapts to different screen sizes, ensuring the website displays well on any device, from desktops to smartphones.
-
Increased focus on content: When there are no distracting elements, your main content will get more attention from users, helping to convey your message effectively.
-
Create a strong brand impression: A unique, minimalist design can help your brand stand out and be more recognizable in the minds of your customers.
III. Trend 2: Interactive UI and Micro-animation Effects
As users increasingly seek immersive and engaging online experiences, interactive UI and micro-animation effects will become an indispensable web design trend in 2025. These are the elements that help increase the connection between users and websites, turning the web browsing process into an enjoyable journey.

3.1. The Power of Interactive User Interfaces
Interactive user interface refers to how elements on a website respond to user actions. It's not just about clicking a button and moving to another page, it's about creating an intuitive and engaging dialogue.
Various forms of interaction will be promoted in 2025:
-
Parallax Scrolling: As users scroll the page, layers of content at different speeds create a vivid 3D depth effect, providing an impressive visual experience.
-
Animated Carousels/Sliders: More than just static photo slides, slideshows will be enhanced with smooth motion effects, attracting the eye and encouraging exploration.
-
Personalization: Websites can adjust content or layout based on user behavior and preferences, creating a more unique and relevant experience.
-
Gamification: Integrating game-like elements like rewards, badges, or challenges to encourage users to engage more with the website.
-
Instant Response: Elements on the website respond immediately when users hover over, click, or type, providing a sense of control and flexibility.
The goal of interactive interfaces is to transform a website from a static tool into a living space where users feel invited and encouraged to explore.
3.2. The Role of Micro-animation
Micro-animations are small, subtle, and purposeful movements that occur on a website in response to user actions or to attract attention. Despite their small size, micro-animations have incredible power in enhancing the user experience.
Typical examples of micro-animation include:
-
Hover Effects: When the user hovers over a button, the button can change color, size, or display a small icon.
-
Click Feedback: When you click the heart icon to like a post, it may "bounce" or change color.
-
Loading Animations: Instead of a boring spin, creative loading animations can help users feel the wait is shorter.
-
Notifications: A notification icon may vibrate or light up when there is a new message.
-
State Changes: When an item is added to the cart, a small effect may appear to confirm that action.
3.3. Benefits of Interactive UI and Micro-animation
Integrating interactive interfaces and micro-animations brings many practical benefits:
-
Improve user experience (UX): These effects help users easily understand functions, receive instant feedback, and feel the website more "alive".
-
Increase engagement: Fun and unexpected interactions can encourage users to spend more time on the website, exploring different features.
-
User Guidance: Micro-animation can be used to guide users through specific actions, such as filling out a form or completing a transaction.
-
Convey brand personality: Animations can reflect a brand's style and values, helping to create a unique and memorable impression.
-
Enhanced aesthetics: Smooth and subtle animation effects contribute to a modern, professional, and visually appealing interface.
In 2025, designers will focus on creating meaningful and purposeful interactions that go beyond just pretty effects to truly enhance functionality and the overall user experience.
IV. Trend 3: Typographic Hero Sections
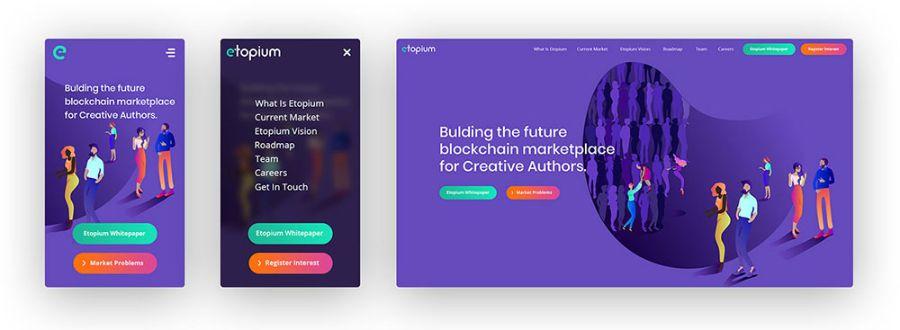
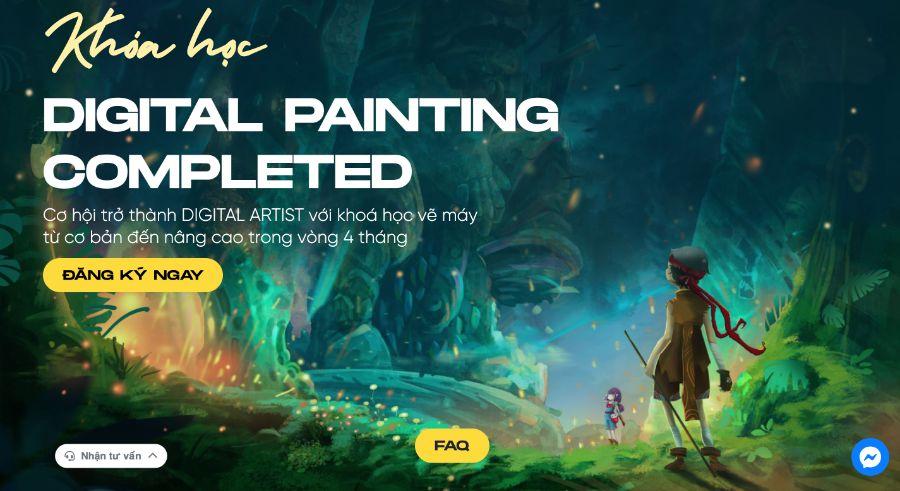
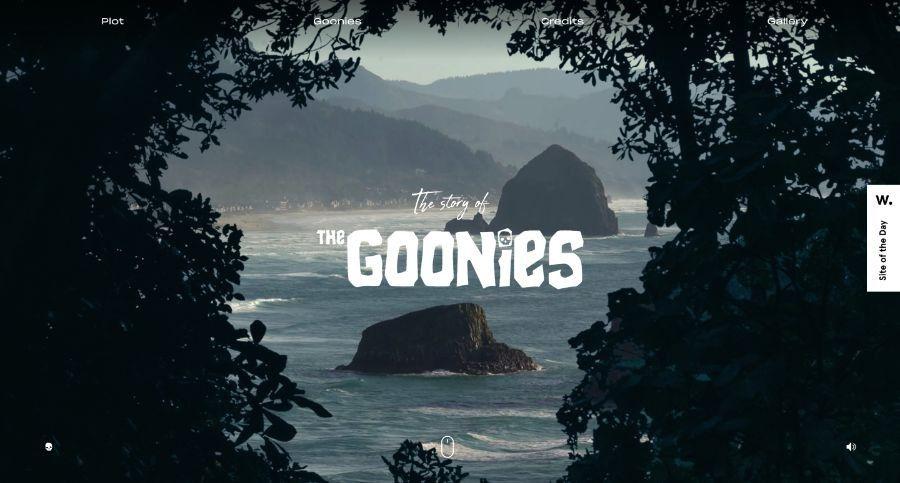
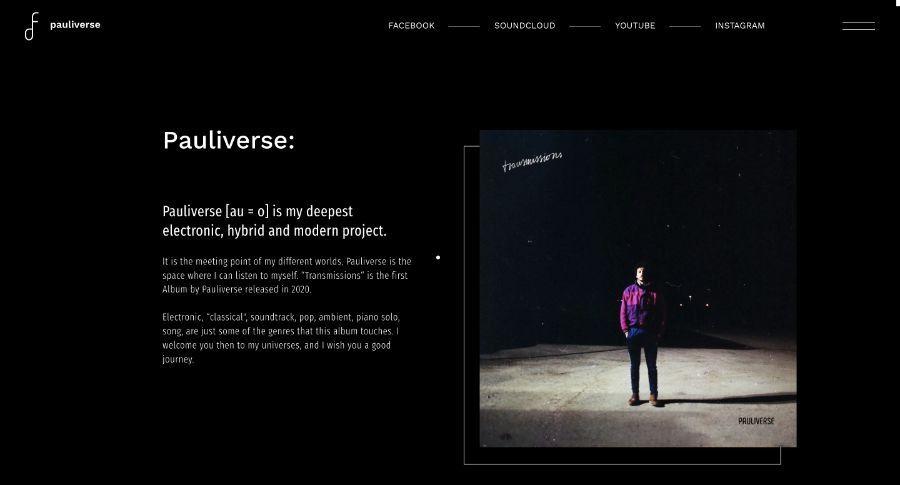
In a world saturated with images, the use of large text headers (Typographic Hero Sections) is emerging as a strong web design trend in 2025. Instead of relying on background images or videos to attract attention, websites will prioritize using impressive typography as the focus of the hero section, bringing clarity, personality and unique style.

4.1. Definition and Characteristics
The Typographic Hero Section is a key area at the top of a website where the main title is presented in a large, bold font and can be combined with subtle animation effects. The goal of this trend is to use the power of words and typography to instantly convey the core message of a website or brand.
Key features of this trend include:
-
Large and Prominent Fonts: Headings often take up a large amount of space, use fonts that are large in size, thick, and have unique styles to make a strong impression.
-
Color and contrast: Fonts are often in a color that contrasts significantly with the background to ensure readability.
-
Subtle animations: Effects like text fading in and out, slight movement on scroll, or color changes can be added to increase interactivity and engagement.
-
Simple Background: The background behind the title is usually a solid color, minimal pattern, or a blurry image/video so as not to overshadow the text content.
-
Clear Message: Since text is the focus, the message needs to be short, concise and convey a strong meaning.
4.2. Benefits of Typographic Hero Sections
This trend brings many significant benefits to websites:
-
Conveys a strong and clear message: The text is placed in the most prominent position, helping users grasp the main message immediately without having to decipher complex images.
-
Enhance brand personality: Choosing fonts, colors and layouts can uniquely reflect a brand's style, values and personality, creating a distinct mark.
-
Improve page loading speed: Minimizing the use of large images or videos in the hero section will help the website load significantly faster, improving SEO and user experience.
-
Mobile Optimized: Large text and simple layout easily adapt to different screen sizes, ensuring beautiful display on any device.
-
Create a unique visual impact: While many websites are still using images and videos, focusing on typography will help your website stand out and be different.
-
Promote Accessibility: High-contrast and large-size text is often easier to read for a wide range of users, including those with low vision.
4.3. Practical Applications in 2025
In 2025, we will see Typographic Hero Sections being applied in a variety of ways:

-
Websites for creatives: Artists, writers, designers can use this style to express their individuality.
-
Minimalist Brand Websites: Brands that want to convey sophistication, elegance, and focus on the core message will prioritize typography.
-
Product/Service Website: When a product or service has a unique name or strong message, a large, text-based headline helps create emphasis.
-
Landing pages: Conversion-focused landing pages will use typography to convey the key benefit quickly and effectively.
This trend is not only aesthetic but also very practical, helping websites communicate more effectively with users in an age where attention is the most precious resource!
V. Conclusion
2025 is ushering in a new era in web design, where creativity meets technology to deliver superior online experiences. From the sophistication of minimalism and white space, to the vibrancy of interactive interfaces and 3D visualization, to the ease of mobile-first design – each trend has the potential to reshape the way we interact with digital platforms.