1. Learn about drawing tools in Photoshop
Photoshop provides many tools to support your drawing process. Below we will introduce you to some of Photoshop's most used drawing tools.
Step 1: Open Photoshop and create a new file. Choose a suitable document size. Note that if you create a document that is too small and want to change it later, the quality will be reduced. The larger the size, the more detail you can put in, but it will also be more difficult for your computer to manage. Let's use 5000 x 3500 px.
Step 2: Now create a new layer. Just click on the plus icon to do so.
Step 3: Select the Brush Tool (B) on the toolbar. If you draw something on the document right now, it will be drawn on the currently selected layer. Click the eye icon next to the background layer to see that it is still separate from the lines. Since the lines are separate, you can use the Move tool (V) to drag them or press Ctrl+T to resize and rotate them.
Step 4: Now change the color and draw something on the first line. You will see that they are merged, you can just move them together. But if you create a new layer and draw on it, the lines will still be separate.
Drawing in Photoshop is easier if you keep things separate. So pay attention to your layers. If you want to make sure you don’t accidentally draw on the same layer, you can lock that layer.
You can delete these layers by pressing Delete to clean up the canvas.
These lines overlap, but as long as they are on separate layers, you can move, edit, and delete them individually.
Step 5: When learning how to draw in Photoshop, it is important to get familiar with your tools. On the menu bar, select Brush. Then press F5 to open the Brush Presets panel. This includes all the default brush types. You can also open this panel by clicking on this icon on the right.
Step 6: Now try out some brushes. You’ll notice they’re pretty small—because the document is so large. To change that, you can press Z to use the Zoom Tool. Then you can hold down the Space key and drag the document around. To zoom out, hold down the Alt key while using Zoom or press Ctrl+0 to reset the view. If you have trouble remembering the shortcuts, just use the View menu.
You can also temporarily rotate the entire canvas by clicking R. Press Escape to reset the rotation.
Step 7: You can also change the size of the brush. You can do this by dragging the slider in the Brush Presets panel, but it's easier to just use the square bracket keys [ and ] . When drawing, I always keep my finger on them to change the size of the strokes flexibly.
Step 8: We are almost ready to start using Photoshop to draw. But first, let’s choose a sketch brush. You can choose any of the default brushes. But if you feel like none of the brushes fit your sketching style, you can create your own brush. Choose the brush that seems closest to your idea of a perfect sketch brush and open the Brush panel located just above the Brush Presets panel.
Step 9: Now you can experiment with the settings to see how they affect the strokes of your brush. You don’t need to know what these settings do, just change them and see what happens. You can also change the settings in the top bar.
Step 10: When you're done, click the plus icon to save these settings as a new brush. You can now create your brush group and drag your new brush into it.
In addition, you can also download available brush sets online to enrich your resource library instead of creating your own.
2. How to draw in Photoshop based on available reference images
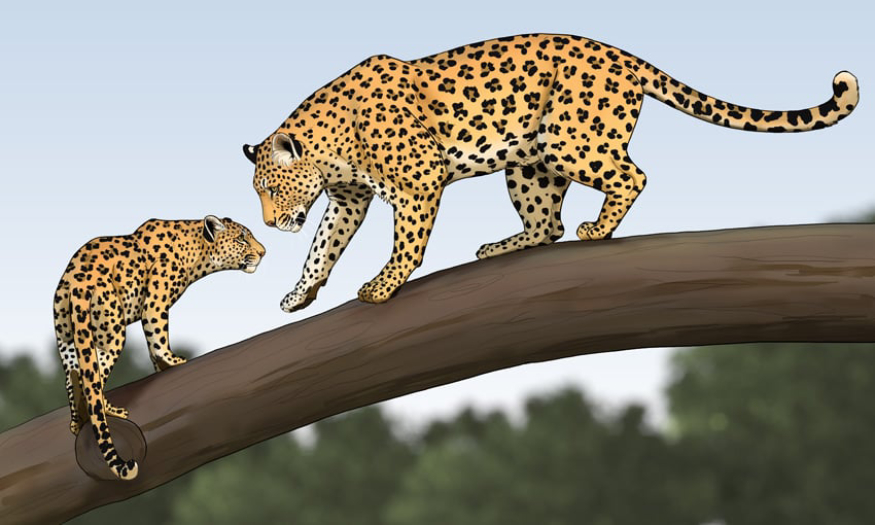
We need a reference for the drawing in Photoshop. Here I used a picture of two leopards.
Step 1: Open your reference in Photoshop. Then go to Image => Image Size. Make it 500px wide. If you want, you can go to Image => Image Rotation => Flip Canvas Horizontal. I think my reference photo looks better this way.
Step 2: On the menu bar, select Filter => Filter Gallery => Artistic => Cutout. Adjust the settings to turn the scene into a set of geometric shapes. Remove as much detail as possible while keeping the general outline of the elements.
3. Draw artistic lines in Photoshop
Instead of drawing under the reference model like above, you can also draw each line as if holding a normal drawing pen.
Step 1: Delete all test layers and create a new layer. Keep your reference photo in sight for a drawing template.
Use your brush to start by creating the main shapes, focusing on proportions. Thanks to what we did with the reference photo a while ago, it’s easier to copy geometric shapes without getting lost in the details. Corners are also easier to copy than circles. Keep your brush large and don’t zoom in too much. Focus on the big picture for now.
Don't try to get it perfect right away. Remember that you can use Ctrl+Z to undo mistakes or use the Eraser Tool (E) to erase mistakes. You can also use the Lasso Tool (L) to select a part of the drawing and move it somewhere else. Press Ctrl-D to deselect when you're done.
Because my brush gets thicker as I press harder, I can draw more subtle lines at first, and make them darker and thicker when I want to highlight their final position. The thick lines cover the thin, exploratory lines.
Step 2: When you're done, reduce the Opacity of this layer by dragging the slider in the Layers panel. This will allow us to use the sketch as a reference for the next stage of drawing without creating a mess of lines. Transfer your reference to the original photo.
Step 3: Now create a new layer, scale down your brush and continue drawing, this time adding all the details and adjusting the proportions if needed. Don’t try to keep it clean as it is still a sketch, just more detailed. It is best to analyze the elements in the scene to copy their 3D shape, not just the outlines. Understanding what you are drawing will help you shade later and it is also a necessary step to be able to draw imaginatively in the future.
Whenever you feel dissatisfied, press Ctrl+Z to remove the error.
Occasionally flipping a photo horizontally can help you see the whole photo with fresh eyes and make some errors more noticeable. You can assign a keyboard shortcut to this for added convenience.
Step 4: Now, it's time for the final strokes! Hide the first sketch and lower the Opacity of the second one. Then, create a new layer, zoom in, and draw your final, clean sketch. Keep your brush small and your strokes smooth. It's best if these strokes are dark and have fairly hard edges—this will make it easier to create a Clipping Mask later.
Go slowly and carefully with your brush strokes. Painting cannot be rushed. Make sure to include a variety of thick and thin lines in your work. Highlight some strong parts and some subtle parts. Occasionally hide your sketch to see how you are doing and what else needs to be highlighted.
Step 5: Create separate art lines for the tree branches or any other objects in your scene that overlap the previous elements.
Step 6: Hide the sketch layer and name the line layers so you can recognize them immediately.
4. Coloring the drawing in Photoshop
Once we have the finished image, let's color it.
Step 1: Select the Magic Wand tool (W) and click on the outside area of the artboard. If it doesn't select the entire element, change the Tolerance. Then go to Select => Inverse to select inside the outline. Make sure your outline is continuous, with no gaps, otherwise, the automatic selection won't work.
Step 2: Create a New Layer below this layer and use the Paint Bucket Tool (G) to fill it with any color. Deselect with Ctrl+D. Name this layer, it can be "mask".
Step 3: Do the same with other objects in your painting.
Step 4: Now let's add color. Select the background layer and click on the circle icon at the bottom. Select Gradient and create a blue-white gradient to create a cloudy sky effect.
Step 5: Select the first mask and create a new layer. Hold down Alt and click on the line between the two layers. This will create a Clipping Mask—you can now draw across this new layer without fear of going beyond the lines.
Step 6: Use this method to color the objects.
Step 7: Painting with a single color would be quite monotonous, so add another similar color using a hard brush.
Step 8: Now we need to blend these two colors. Find the Brush tool in the toolbar, then hold its icon to bring up a menu. Select the Mixer Brush tool. Adjust the settings to create a blending brush that works the way you expect.
Once you find the perfect settings, save them as new brushes, just like before.
Step 9: Use this method to add as many colors as you need, but for now focus on just the large areas of color.
Step 10: Now add another layer and color the details. Coloring the details separately can be useful in case you want to change anything major later. However, the mixer brush may not work if you want to blend things from two different layers.
Step 11: Add another layer for the spots. This pattern, although time consuming, will make the leopards look more detailed even without the complicated shading layer.
5. How to create shadows in Photoshop
Now let's shade our drawing to make it more realistic.
Step 1: Create a New Layer above the previously clipped layers, clip it, and fill it with white. Then, click the Normal button to bring up the Blend Modes list. Select Multiply. When you paint on a layer in Multiply mode, the colors become transparent—instead of covering the colors underneath, they darken them, like stained glass. That's why it's perfect for painting shadows.
Step 2: Paint shadows on the lower body with a hard brush. Use a greenish-yellow color instead of black, this will make the shadows look more natural, as if filled with reflected light from the environment. You can keep the shadows sharp or blend them, depending on the style you want.
Step 3: For a more realistic look, use a few levels of darkness, making the largest shadow fairly light, then find areas that need more shadow and darken them. The darker the shadow, the smaller the area that needs to be covered. You don’t have to copy the shading directly from the reference, sometimes it’s better to use simpler, more predictable shading in your drawing.
If you switch back to Normal mode, you should be able to see the shadow separately from the color.
Step 4: Add another white Multiply layer. This time, paint some sky shadows on the top and left sides of the body, this will make them look more three-dimensional.
Step 5: Do the same with the branches.
6. Finishing the drawing in Photoshop
We have completed the drawing of 2 leopards in Photoshop. However, let's tweak the background to make the drawing more attractive and neat.
Step 1: Adjust the gradient if needed to match the color you chose later. Then create a New Layer and go to Filter => Render => Tree. You can choose any tree you want, but I think Shrub will work best here.
Step 2: Use the Move Tool (V) to place the tree in the lower left corner. Then hold the Alt key and drag to create more trees in this area.
Step 3: Hold Shift to select all the tree layers, then press Ctrl+E to merge them. Reduce the Opacity to simulate some distant forest perspective, focusing on the leopard.
Step 4: Now merge the trees with the sky. Then go to Filter => Blur => Lens Blur. Adjust the settings to create the effect you like, then press OK.
Step 5: This is where you take a look at your work and see if you need to make any adjustments. Since all the effects have been applied to a separate layer, you can tweak them.
You can duplicate the layer by pressing Ctrl+J to make the effect stronger and reduce its Opacity to make it more subtle. You can create a new Layer on top and paint on it to add more details. You can blend the shadow further or add a new shadow etc.
Step 6: When you’re done, select the entire artboard by pressing Ctrl+A, then go to Edit => Copy Merged and paste the copy into a New File. Go to Image => Image Size and set your artboard to a more reasonable size, around 1000 px wide. Now your file is ready to save as a PNG and share on social media.
So you have completed the drawing steps in Photoshop. Instead of a realistic image of two leopards, you have a painting with soft lines.
Above is a summary of information on how to draw in Photoshop. In fact, drawing in Photoshop is not simple, it requires a combination of many different tools. It requires meticulousness, thoroughness, sophistication as well as a high aesthetic eye. So you should do it many times to get the best results.

.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)