Best Selling Products
Flat Design: Sophisticated, Minimalist and Modern Trendy
Nội dung
- 1. Introduction What is Flat Design?
- 2. Main Features of Flat Design
- 2.1. Minimalism in Design
- 2.2. Use Bright Colors to Create Prominence
- 2.3 Simple, Easy-to-Read Typography
- 2.4. No 3D Effects and Shadows
- 2.5. Simple Icons and Shapes
- 2.6. High User Interaction (UX)
- 3. Benefits of Flat Design
- 3.1. Increase Page Load Speed
- 3.2. Easily Compatible With Many Devices
- 3.3. Sophisticated, Modern Interface
- 4. Flat Design vs. Other Design Styles
- 5. Typical Examples of Flat Design
- 6. How to Apply Flat Design in Website Design
- 7. Conclusion
Explore the characteristics of Flat Design, a simple, modern, and easy-to-use web design style. Learn how Flat Design is changing user experience and current design trends.

Flat Design, one of the most prominent design styles in the graphic and user interface design industry, provides users with a clear visual experience and easy interaction. This style not only makes the interfaces sophisticated and modern but also creates a change in the way applications and websites are designed. This article will help you better understand the characteristics of Flat Design, how it works and why this style is dominating the design industry today.
1. Introduction What is Flat Design?
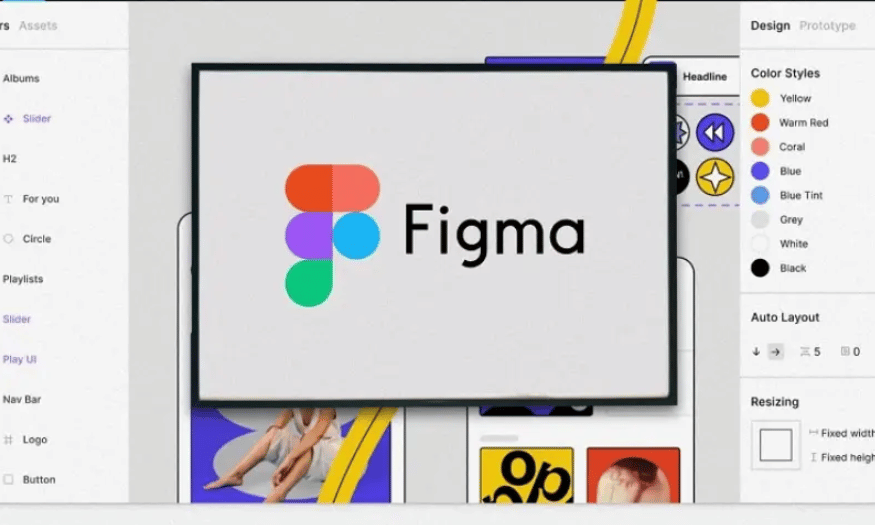
Flat Design is a graphic and user interface design style characterized by minimalism in every detail. It does not use decorative elements such as 3D effects, drop shadows or gradients. Everything in the interface is designed in a flat form, with simple shapes and bright colors. Flat Design focuses on highlighting the basic elements of the user interface, helping users easily recognize and interact with functions without being distracted.
.jpg)
This style is popular in web, mobile app, and software design, especially in recent years as users demand smoother and more understandable experiences than ever before.
This style often uses flat color palettes, simple shapes, and clear typography to create a modern, clean, and easy-to-use interface. Flat Design is not only aesthetically pleasing, but also improves the user experience by conveying information quickly and effectively. This is a popular design trend in areas such as user interface (UI), web design, and mobile applications.
2. Main Features of Flat Design
Flat Design is an interface design style that focuses on simplicity and minimalism of graphic elements. The main characteristics of Flat Design include the use of basic shapes, bright and flat colors, without shadows, gradients or unnecessary details.
2.1. Minimalism in Design
The most noticeable feature of Flat Design is its extreme minimalism. Designers focus on eliminating all unnecessary elements, such as lighting effects, shadows, or complex decorative details. Every element in the interface is flat and simple. This creates a clean, easy-to-read space and reduces distractions for users.
2.2. Use Bright Colors to Create Prominence
Color in Flat Design is an important element to create emphasis and help distinguish areas in the interface. Bright and strongly contrasting colors are often used, such as red, green, yellow, blue, etc. This not only makes the interface stand out but also increases recognition and helps users easily find what they need in a flat space.
2.3 Simple, Easy-to-Read Typography
Typography in Flat Design tends to use simple, easy-to-read fonts without complicated styling. Sans-serif fonts, such as Helvetica, Arial, or Roboto, are popular choices in this style. These fonts not only make the content easy to read, but also give the interface a clean, modern look.
.jpg)
2.4. No 3D Effects and Shadows
One of the most distinctive features of Flat Design is the complete removal of 3D effects and shadows. Elements such as gradients and lighting effects are absent in this style. Instead, everything is presented in a flat form, highlighting important elements without adding distracting details.
2.5. Simple Icons and Shapes
In Flat Design , icons and shapes are kept simple and easily recognizable. Basic shapes such as squares, circles, or straight lines are the main elements. This not only makes it easy for users to understand and interact with the interface, but also creates a clean and modern look.
2.6. High User Interaction (UX)
Although Flat Design is simple, it focuses on user experience (UX). The simplicity of the design makes it easy for users to identify important functions and perform actions without difficulty. Without distracting decorative elements, the flat interface helps users focus on the main content and easily manipulate features without interruption.
3. Benefits of Flat Design
Flat Design brings many significant benefits in the field of user interface design and user experience.
3.1. Increase Page Load Speed
One of the key benefits of Flat Design is its ability to reduce the size of the interface. By eliminating complex decorative elements, websites and apps using this style will load faster. This is important for the user experience, especially on mobile devices.
Not only does it improve user experience, it also helps optimize website performance, which is especially important as users increasingly prioritize access speed and mobile devices become the primary means of accessing online content.
3.2. Easily Compatible With Many Devices
With Flat Design , designing becomes easier as the interface can be compatible with all types of devices from mobile phones, tablets to desktops. Flat design style helps designers easily adjust the interface without worrying about compatibility issues.
.jpg)
Flat Design allows the interface to display smoothly on both large screens such as desktop computers and smaller mobile devices. This not only improves the user experience but also optimizes performance, ensuring consistency and efficiency in conveying the brand message across all platforms.
3.3. Sophisticated, Modern Interface
Flat Design brings a modern and clean feel to your website or app, making it not only beautiful but also easy to use. This style eliminates unnecessary complexity, focuses on the important elements, and provides a smooth and pleasant user experience.
Moreover, flat design often comes with faster loading speed, minimizing unnecessary elements, thereby optimizing performance on different devices. This is a popular trend in the field of user interface design, reflecting professionalism and high aesthetics in digital products.
4. Flat Design vs. Other Design Styles
Flat design, also known as flat design, is a modern design style that is appreciated for its minimalism and intuitiveness. In addition to Flat Design , there are other design styles such as Skeuomorphism and Material Design .
Skeuomorphism is a design style that simulates real-life objects, with effects of light, shadow, and gloss. Although this style brings a sense of familiarity and ease of understanding, it can easily become confusing with too many complex details.
Material Design , developed by Google, combines elements of Flat Design and adds some subtle effects like drop shadows and depth. However, this style still retains simplicity and ease of use.
Flat design still holds its ground thanks to its simplicity and intuitiveness, easily adapting to different platforms and devices. This style not only makes the interface more user-friendly, but also increases page load speed and improves the experience on mobile devices. However, in some cases, flat design can lack the depth or complexity needed to create a sense of authenticity, which styles like skeuomorphic often do better. Choosing the right design style depends on the project goals and the target audience the designer wants to reach.
5. Typical Examples of Flat Design
Flat Design has been widely applied in many famous technology products. Microsoft's Windows 8 operating system is a typical example when applying the flat design style, replacing 3D elements with blocks and bright colors.
.jpg)
Similarly, Apple’s iOS has also moved from skeuomorphism to flat design in recent versions. Apps like Facebook , Instagram , and Google all use this style to provide a simple, easy-to-use, and modern interface.
6. How to Apply Flat Design in Website Design
To effectively apply Flat Design in web design, designers need to pay attention to the use of bold colors, easy-to-read typography, and simple layouts. Interface elements such as menus, buttons, and icons should be designed clearly and easily recognizable. Most importantly, creating a smooth, clutter-free user experience is the top goal in this style.
7. Conclusion
Flat Design has proven its power in the design industry, bringing elegant, easy-to-use interfaces and enhancing the user experience. With its minimalism and focus on basic elements, this style has changed the way we look at graphic design and user interfaces. If you are looking for a modern and easy-to-apply design style, Flat Design is definitely an option not to be missed.