Best Selling Products
How to create a warped text effect in photoshop
Nội dung
Photoshop is a photo editing software that is very popular today, allowing users to edit images, create interesting and unique fonts instead of just choosing simple fonts or text colors. The following article SaDesign will share with readers how to make a warped text effect in Photoshop in the most detailed and complete way.

1. How to Create a New Document and Add Guides
Step 1
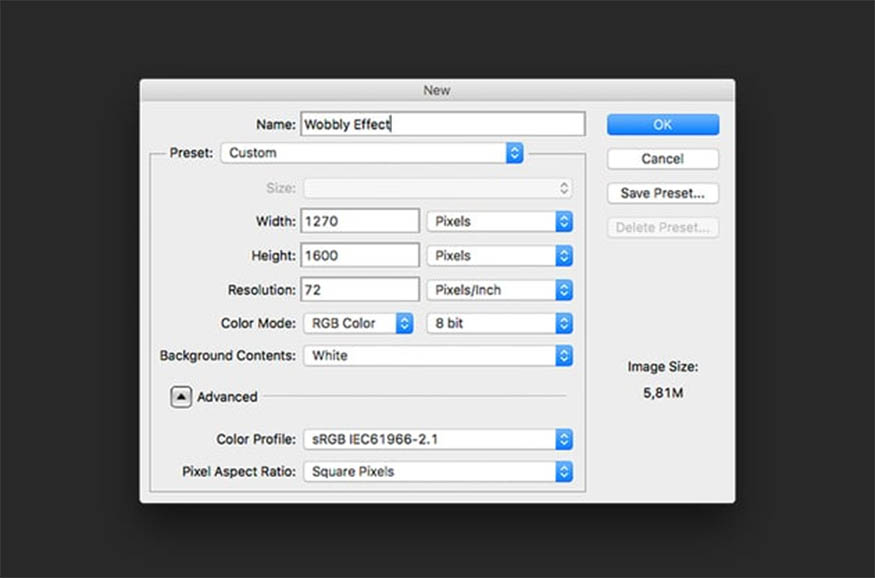
Let's start creating this Photoshop text effect by opening the software and going to File > New. Name the document Wobbly Effect, and set the Width to 1270 px and Height to 1600 px. I'll use 72 dpi to keep this poster digital, and the Background Contents to White. Then click OK to create the document.

Step 2
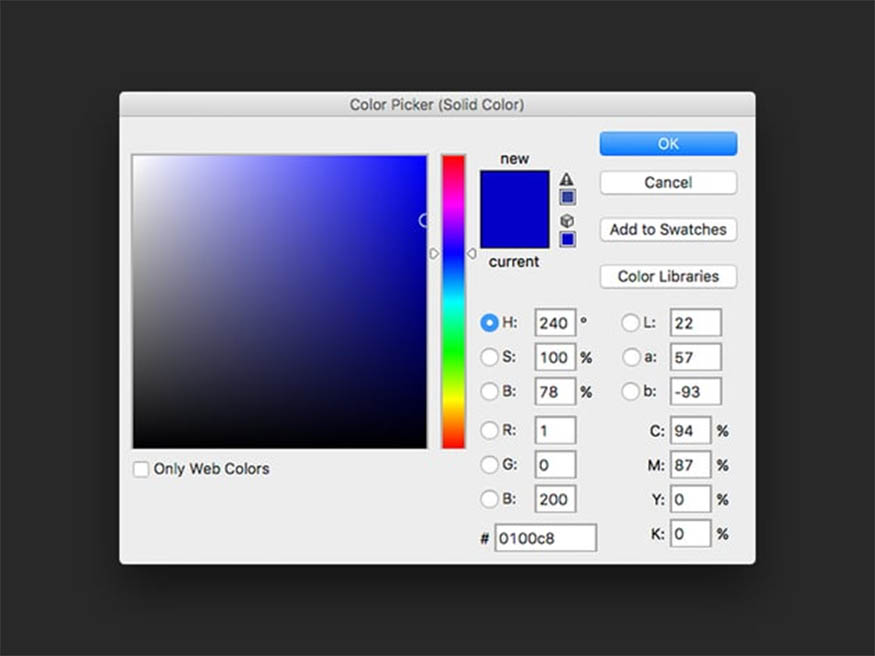
At the bottom of the Layers panel, click Create a New Fill or Adjustment Layer > Solid Color and use a blue color. I'm using the following color code: #0100c8.

Step 3
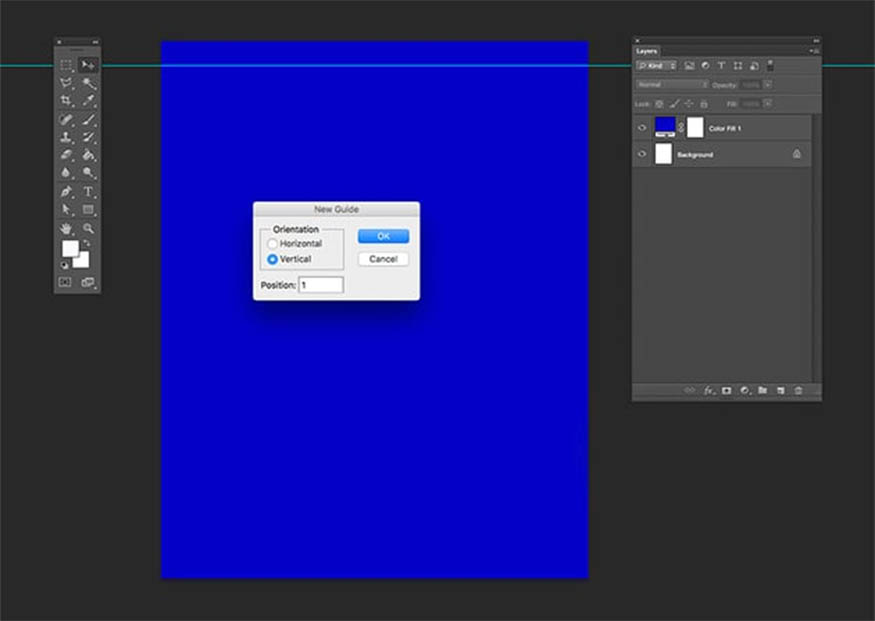
We must create a 1-inch margin around the document by going to View > New Guide. Set Orientation to Horizontal and Position to 1 inch. Do the same for Vertical orientation. For the right margin, just subtract 1 inch from the final document size.

2. How to Add and Set Up Text
Step 1
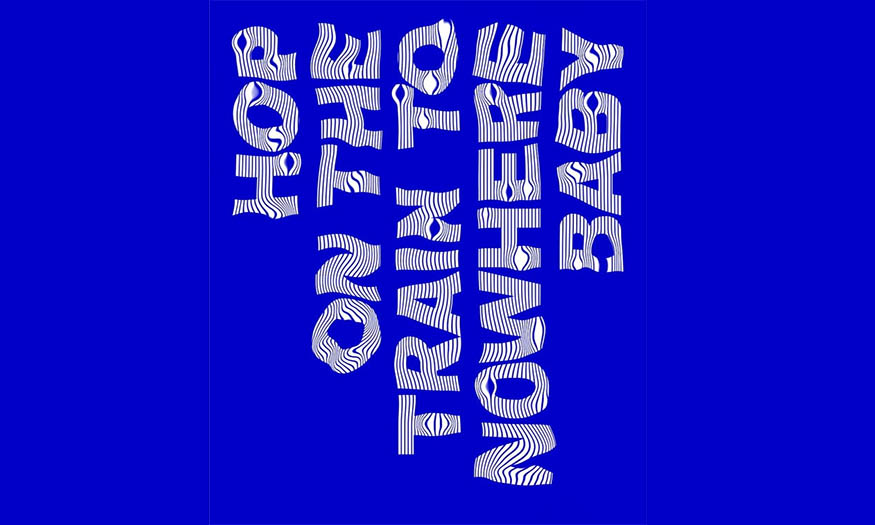
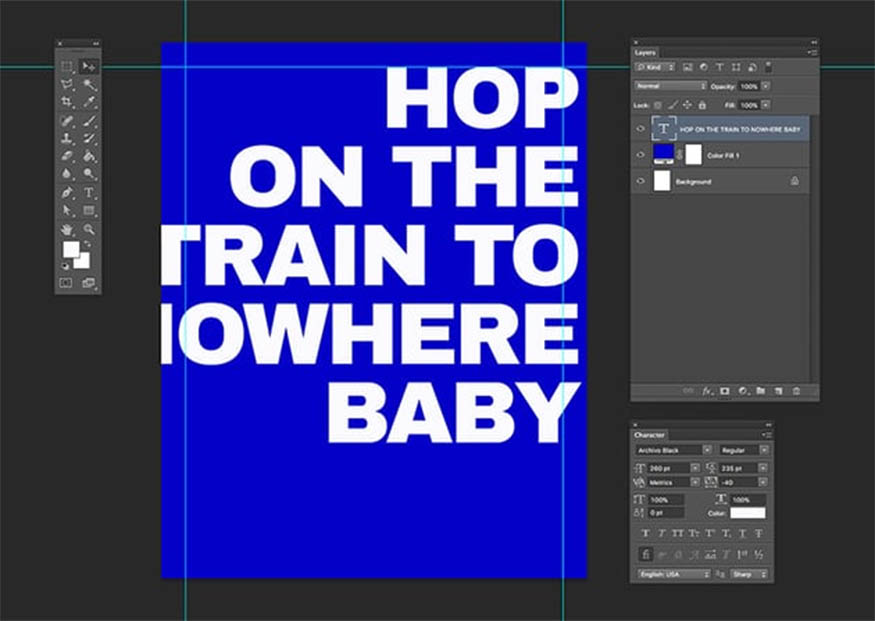
To create a nice text effect in Photoshop, we need to add some text. Let's add text using the Type Text Tool (T). Here, SaDesign is using the lyrics: “Hop on the train to nowhere baby”. We are using Archivo Black in white and all caps. Set the size of the image to 260 pt, leading to 235 pt, tracking to -40 and align it to the right.

Step 2
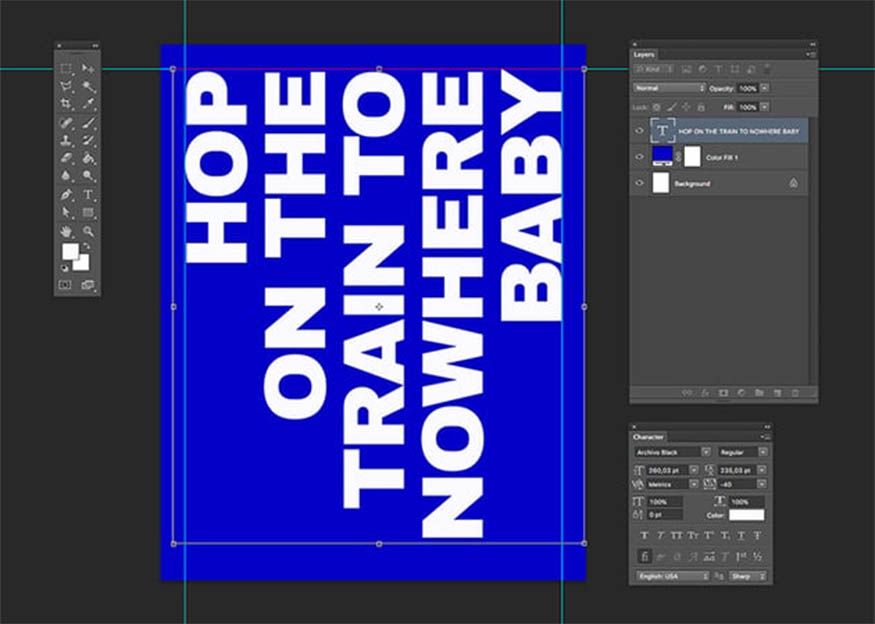
With the text layer selected, press Command-T to transform the layer. Rotate the layer by hovering over one of the corners of the layer until the rotate icon appears. Press Shift to rotate evenly and rotate -90 degrees. Align the text box with the top margin. Then press Enter to continue.

3. How to Create a Stroke and Copy an Object
Step 1
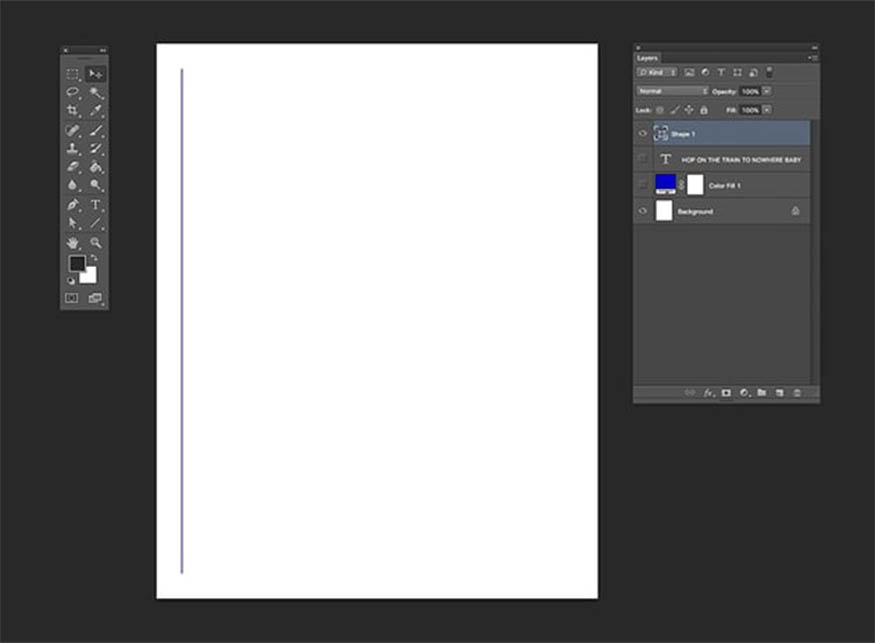
We need to create vertical lines in the document. SaDesign will turn off the other layers so you can see the lines being created. Go to the toolbar and select the Line Tool (U). We need to make changes to the settings on the Options bar. Under Fill, select No Color. Under Stroke, select the blue color we used above ( #0100c8 ), set the Stroke to 3 px, and set the Weight to 3 px. Click on the document and draw a single vertical line.

Step 2
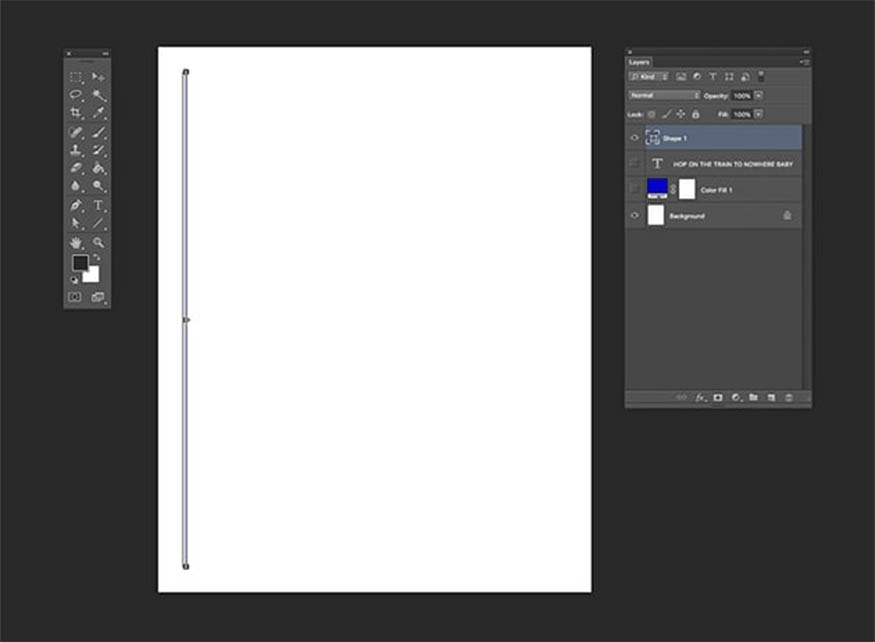
Now, we need to copy this line across the entire document. Select the stroke layer we created in the previous step. Press Option-Command-T to transform and copy the object. The transform controls will appear. To move the stroke, simply hold Shift and press the right arrow key. Press Enter to place the object.

Step 3
Normally to transform again, we can press Shift-Command-T, but in this case, we want to duplicate the object, so we need to add the Option key.
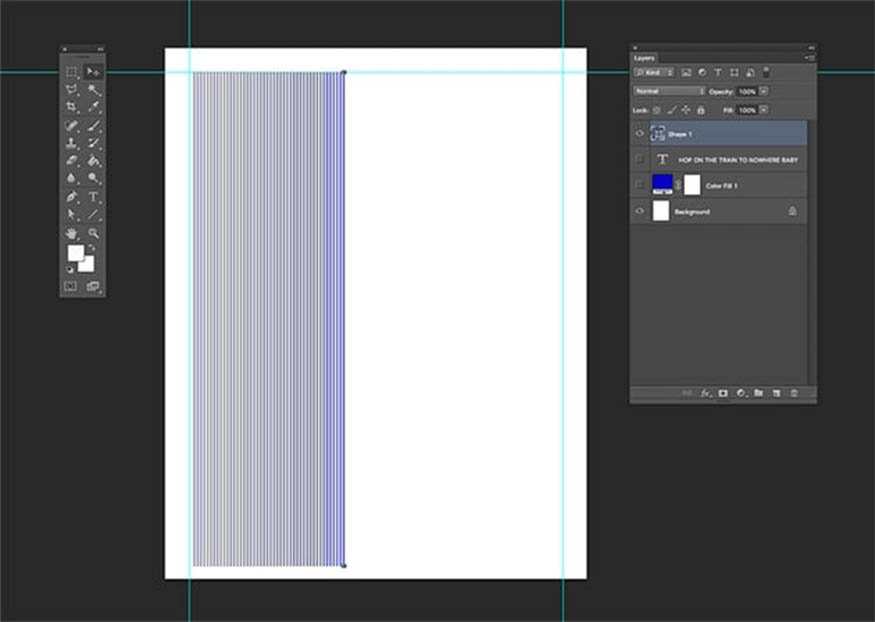
Press Shift-Option-Command-T several times until the document is filled with strokes. This method will duplicate the strokes on a layer easily and beautifully.

4. How to Use the Liquify Tool in Photoshop
Step 1
On the Layers panel, select the text layer, the stroke layer, and the fill layer. Right-click and select Duplicate layers, and under Destination, make sure the name of the file we are working on is selected. Click OK. While these two duplicated layers are selected, right-click again and select Merge Layers. Hide the original layers.
.jpg)
Step 2
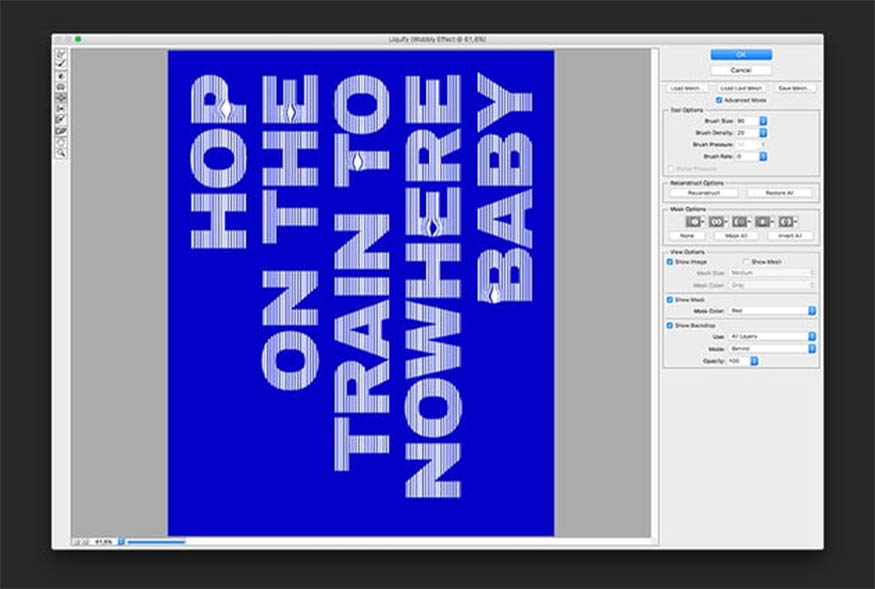
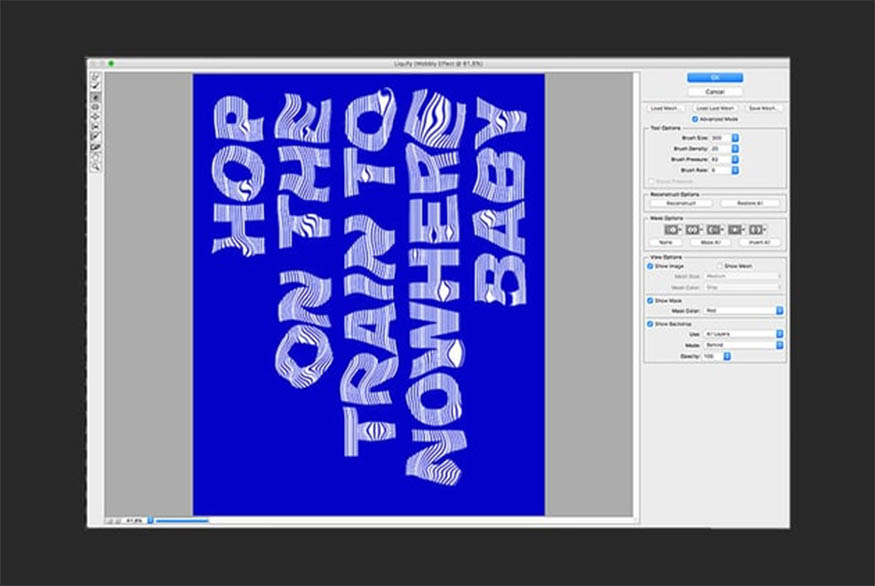
While the newly duplicated layer is selected, go to Filter > Liquify (Shift-Command-X). You will then see the Liquify options window pop up. You can expand the selection where you placed the brush using the Bloat Tool (B), almost like a fisheye effect. Set the Brush Size to 90 and the Brush Density to 20. Then click between the lines to open the lines. For this window, you can use Command-Z to go back a step.

Step 3
Use the Clockwise Twirl Tool (C) to rotate the lines around, like waves. Set the Brush Size to 300, Brush Density to 20, and Brush Pressure to 82. The brush pressure is the intensity with which we want to edit the layer. The Photoshop text effect looks pretty cool!

Step 4
While the Liquify tool is a fun technique, if you want to keep your poster legible you can use the Forward Warp Tool (W) to move the text back to its original shape. You can customize the amount of detail in your image to your liking. Click OK when you're done.

Step 5
When using the Photoshop Liquify tool, the layer we are working on may have moved, causing the edges to move towards the center. At this point, you just need to activate the original Color Fill layer.
.jpg)
5. How to Save Photoshop and Web Files
Step 1
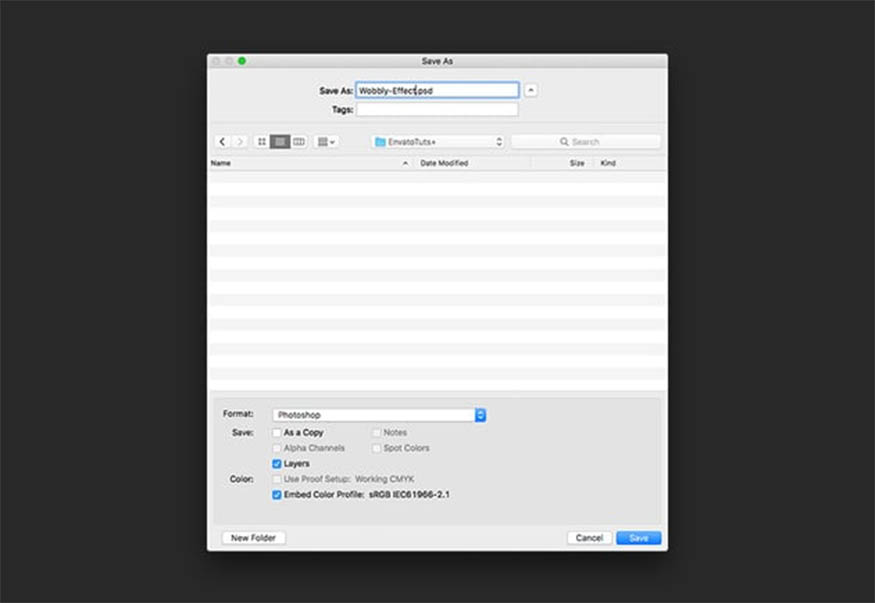
Now that the warped text effect in Photoshop is complete, it's time to save and export. To save the file as a Photoshop file, simply press Command-S and then save the image to the desired location. Here, you can choose any file type you want.

Step 2
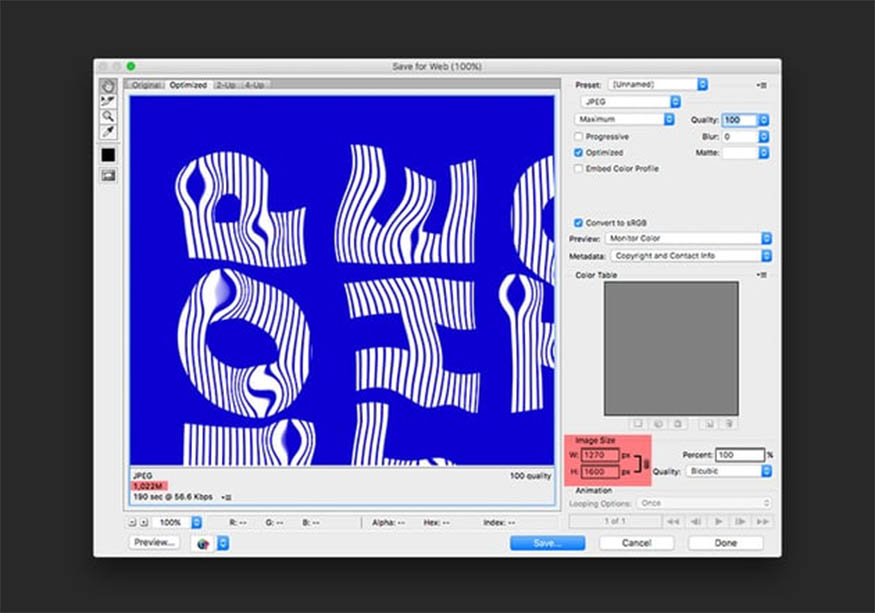
To save the file for the web, go to File > Save for Web or Shift-Options-Command-S. Select the file type you want to save the document as; here SaDesign chooses JPEG and sets 100 for Quality. In case your web requires a size restriction on the image, you can change the pixel size of the image in the Image size section.
You can also preview the size of the image in the lower left position. This is useful when there is a size restriction on the website and you need to reduce the quality or size of the image.
Click Save… to select the location in the new window and click Save again.

So you have been able to create a warped text effect in Photoshop with simple steps. Wish you success.

Installation and support contact information:
🏡 SADESIGN Software Company Limited
📨 Email: phamvansa@gmail.com
🌍 Website: https://sadesign.ai















.png)