Best Selling Products
Learn about the importance of screen image resolution
Nội dung

The resolution of an image on the screen has always been a matter of great concern. To understand more about this issue, let's go find out in the article below.
 screen image resolution
screen image resolutionImage data
Image consists of pixels with color values. In the sRGB color space, we have Red, Green, and Blue channels where each color ranges from 0 to 255 for each pixel in the image.
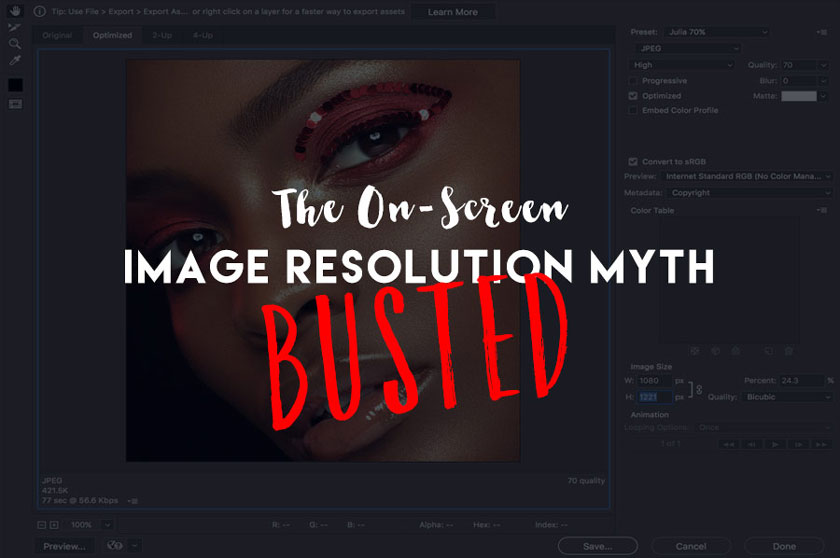
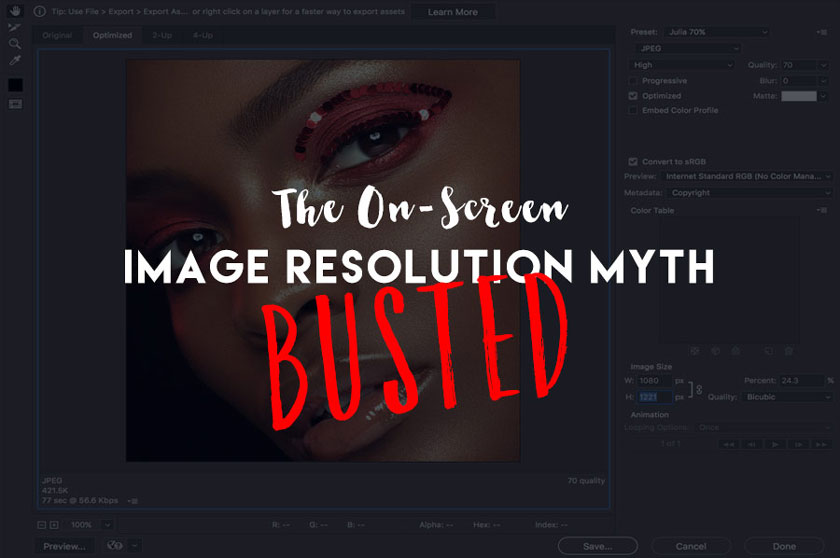
Distinguishing image size from file size
When mentioning to image size, people often mean the measure of the image size: the number of pixels tall and the width. The file size isn’t bytes.
 image size
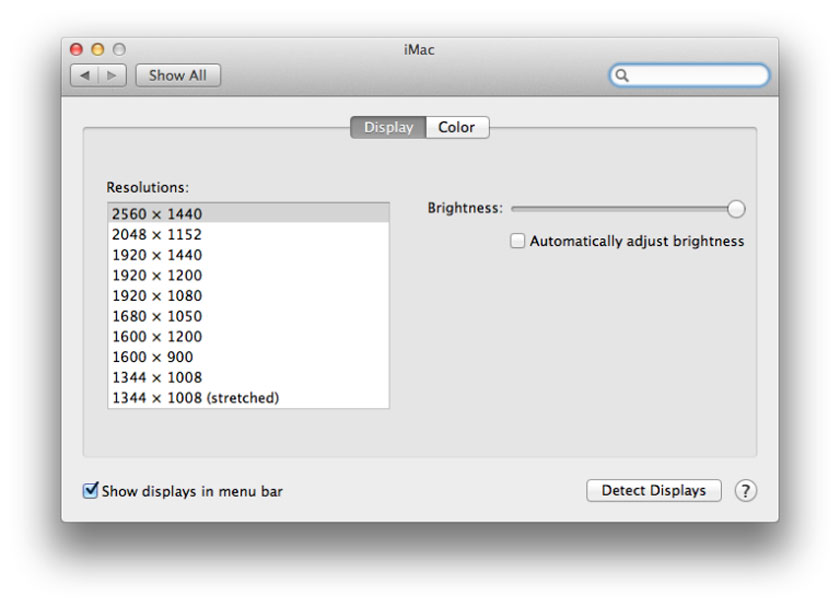
image sizeScreen resolution
The display resolution of a digital TV, computer screen or display device is the number of distinct pixels in each dimension that can be displayed. The number of pixels displayed on your computer screen by width and height. For example, resolution is available on a 27-inch iMac display.
 Screen resolution
Screen resolutionDPI vs. PPI
Dots per inch is a measure of the density of print points in space. Namely the number of individual dots that can be printed (placed) in a line within 1 inch (2.54 cm). People often use DPI when talking about printing.
Pixels per inch, or pixel density, are a measure of the resolution of devices: computer monitors, image scanners and digital camera image sensors.
Print resolution
Print resolution is just a numeric metadata value that is attached to the image file and saved in the file header. Like the Copyright data, the date the image was created, ... , it is not related to the actual image data and is also commonly referred to as the DPI value of the image.
Meaning of changing the resolution
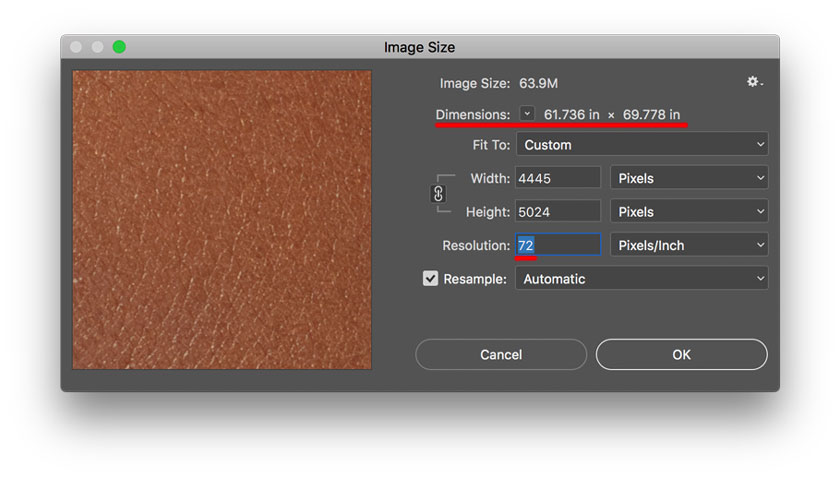
Changing the resolution value does not affect the image or file size (pixel size & file size). Working on the screen, the image is retained and is only used the height and width in pixels, while the resolution is only valid at the time of printing.
The resolution value affects how the printer handles scaling, and the favorite resolution value varies between printers. You can change this value in your image at any time without affecting the image data and image quality.
 Meaning of changing the resolution
Meaning of changing the resolutionWhy do the Adobe Photoshop developers remove the resolution value?
The resolution value is not intended when you view images on digital displays. That is why Adobe Photoshop developers removed it from this dialog box.
Image size describe the exact number of pixels that an image will occupy when displayed on-screen at 100%. An image data pixel will always match one pixel of your screen resolution when viewed at 100%. Furthermore, the resolution value you are changing is not related to the way the image is displayed on the screen.
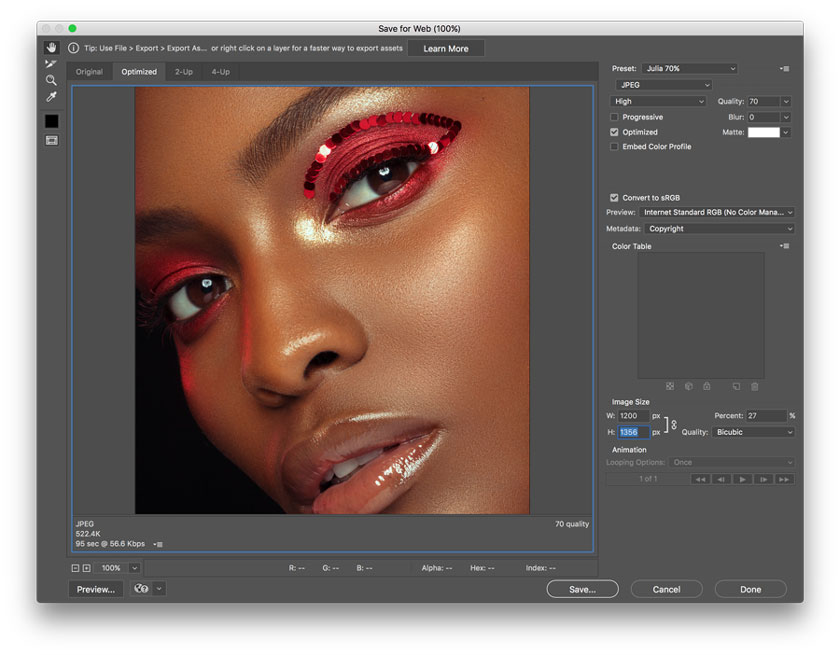
The file size will also be the same. What you need to consider is the image size in pixels (width and height) for images you share on the web, not Resolution.
"Resampling" means to change the pixel size of the image - the size of the image that will show up on the screen. This takes effect after the photo is saved, it resizes the file and introduces compression if it is saved as a JPEG and can degrade quality over time.
If you uncheck the resampling box, you can play with the resolution to see if the size the image will print or change the Image Size and see how it affects the number of resolutions. Number of pixels does not change. To the Web, pixels are absolute value. You have 1024 pixels on your screen or not. Resolution makes no sense for the Web.
Through this article, you must have grasped the information about the resolution of images on the screen, SaDesign Retouching hopes to help you grasp useful information. If you want to use professional photo editing services, please contact us for the fastest support.
See more How to take photographs creative toys and focused stacking