Best Selling Products
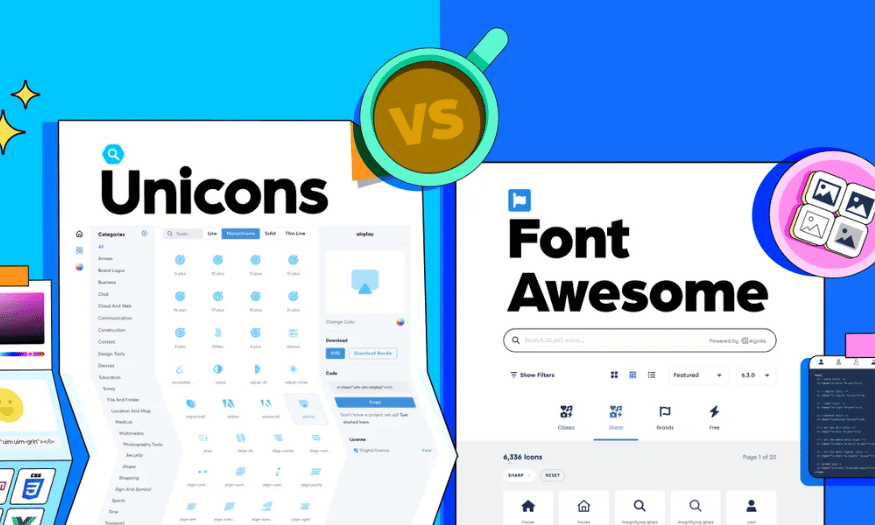
The Difference Between Unicons and Font Awesome
Nội dung
- 1. Introduction to Font Awesome
- 2. Introduction to Unicons
- 3. Analysis of icon styles
- 3.1 Various icons
- 3.2 Line and solid symbols
- 3.3 Color style: monochrome and duotone
- 3.4 Thinline and light style
- 3.5 Sharp style
- 3.6 Brand symbols and brand portfolio
- 3.7 Animation icons and animation tools
- 3.8 3D Icons
- 4. Design tools support using Unicons and Font Awesome
- 4.1 Figma
- 4.2 Adobe XD
- 4.3 Sketch
- 5. Conclusion
In the world of web design, icons play an important role in improving user experience as well as conveying messages visually. Two popular icon sets today are Unicons and Font Awesome. Although both provide a wide range of icons, they have significant differences in usage, features and design style. In this article, Sadesign will analyze and compare these two icon sets to help you choose the most suitable icon set for your project.

In the world of web design, icons play an important role in improving user experience as well as conveying messages visually. Two popular icon sets today are Unicons and Font Awesome. Although both provide a wide range of icons, they have significant differences in usage, features and design style. In this article, Sadesign will analyze and compare these two icon sets to help you choose the most suitable icon set for your project.
1. Introduction to Font Awesome
Font Awesome is one of the pioneering and most popular icon sets in the world of web design. Launched in 2012, Font Awesome quickly gained attention with the first version of its open-source icon library. With thousands of rich icons, Font Awesome caters to a variety of needs, from user interfaces to social elements. The library not only provides icons, but also allows customization and formatting through Cascading Style Sheets (CSS), giving developers maximum flexibility.
Font Awesome’s main selling point is its constant updates and improvements. The library is now in its sixth version, with a series of new icons added to keep up with modern design trends. In this way, Font Awesome has not only maintained its position in the hearts of users but also affirmed its important role in shaping web design trends. With an easy-to-use interface and detailed documentation, Font Awesome has become the top choice for designers who want to integrate high-quality icons easily.
![]()
2. Introduction to Unicons
While Font Awesome has a solid foothold in the market, Unicons is a new but equally impressive name. Developed by IconScout, Unicons offers over 4,500 SVG icons and icon fonts, in over 21 different categories. One of Unicons’ great advantages is its ability to provide modern designs that are in line with the latest trends in the design industry. This helps Unicons attract the attention of young designers and those who love innovation.
Unicons is not just an icon provider, it is also part of the larger IconScout ecosystem, where users have access to over 5.7 million different design assets. This gives Unicons a strong competitive advantage, as users can not only find icons, but also have the opportunity to explore illustrations, 3D images, and even Lottie animations. This combination creates a comprehensive toolkit for designers, making it easier for them to develop and execute creative ideas.
![]()
3. Analysis of icon styles
![]()
3.1 Various icons
In the modern design landscape, icon styles are an indispensable element. Unicons and Font Awesome both feature a variety of icon styles, making it easy for users to choose the one that best suits their design context. Unicons boasts 6 distinct styles, while Font Awesome offers 7, creating an interesting competition between the two libraries. This diversity not only increases design flexibility but also opens up many creative possibilities for developers and designers.
What’s unique here is the difference in how each library approaches icon style. Each style has its own characteristics, from lines, thickness to use of color. Understanding each style will help designers choose the most suitable icon for their project, from minimalist designs to elaborate and rich designs.
3.2 Line and solid symbols
One of the most basic and popular icon styles is the line and solid icons. Unicons calls this style a line icon, while Font Awesome calls it regular. Line icons are designed with thin lines, giving them a clean and legible look. In contrast, solid icons have a bolded interior, creating a strong and prominent image. This difference not only creates different visual effects, but also conveys different emotions and messages to the viewer.
Both styles can be easily integrated into a variety of designs, from e-commerce websites to mobile apps. The choice between them depends on the context of use and the emotion the designer wants to convey. A clever combination of line and solid icons can create unique and impressive designs that effectively highlight the brand and product.
3.3 Color style: monochrome and duotone
One obvious difference between Unicons and Font Awesome is their approach to color. Unicons typically uses a monochrome style, with different tones of the same color, giving it a minimalist and elegant look. This style is great for designs that need uniformity and elegance. In contrast, Font Awesome boasts a duotone style, which allows for two different tones of color for one icon, creating a more vibrant and engaging visual effect.
The choice between monochrome and duotone affects not only the aesthetics of the design but also the message it conveys. For example, monochrome logos tend to feel serious and professional, while duotone logos can be dynamic and youthful. Depending on the project’s goals and audience, designers can choose the right style to create a strong impression.
![]()
3.4 Thinline and light style
Both Unicons and Font Awesome offer thinline and light styles, although the names may differ. The thinline style is characterized by thin lines, giving it a clean, modern look. Meanwhile, the light style has softer lines, creating a more delicate and light feel. The similarities between the two styles allow designers to easily use them in designs that require sophistication and elegance.
By applying this style, designers can create smoother and more accessible user experiences. Thinline and light icons are often used in mobile applications or web interfaces that require a friendly and easy-to-read feature. The choice between these two styles depends on the feeling the designer wants to convey and the specific context of use.
3.5 Sharp style
One of the notable differences between Font Awesome and Unicons is the introduction of the “sharp icon” style in Font Awesome. This style is designed to minimize roundness and curves, creating sharper, more powerful icons. This not only gives a modern look, but also makes a noticeable difference in how users perceive the icon.
The sharp style is often favored in designs that require strength and determination. These symbols can be used in fields such as technology, finance, or any field that requires certainty and reliability. Choosing this style can help your brand convey a clear and strong message to customers.
![]()
3.6 Brand symbols and brand portfolio
In addition to the variety of icon styles, Font Awesome also offers a unique brand icon style. This means that designers can easily find and use brand-related icons without having to dig deep into the library. Meanwhile, Unicons groups brand logo icons into a separate category, making them easy to access and search.
This distinction not only facilitates ease of use, but also helps designers quickly find the most suitable icon for their project. Having a unique style for brand icons in Font Awesome saves users time and effort, while improving efficiency in the design process.
3.7 Animation icons and animation tools
Animated icons are an increasingly popular trend in user interface design. Both Unicons and Font Awesome recognize the importance of this element and provide animated icons to grab the user’s attention. Unicons provides animated icons in the Lottie format, while Font Awesome integrates animated icons into their formatting toolkit.
Using animated icons not only adds life to an interface, but can also increase interactivity and improve conversion rates. Natural movement attracts attention and can encourage action from users. Therefore, choosing the right animated icons has become an essential part of modern design.
![]()
3.8 3D Icons
Another highlight of Unicons is the presence of 3D icons, something that Font Awesome has not really developed strongly. IconScout, the developer of Unicons, is famous for its rich library of 3D illustrations, giving users diverse and impressive options. 3D icons not only create depth but also enhance the user experience, making designs more vivid and attractive.
Incorporating 3D icons into your design can create a powerful impact and grab the attention of users. With the advancement of technology, 3D icons are becoming an important trend in interface design, helping brands stand out in the eyes of customers. The combination of 3D icons and other design elements can create a unique and impressive interactive experience.
4. Design tools support using Unicons and Font Awesome
4.1 Figma
Figma is one of the most prominent graphic design tools available today, allowing designers to create user interfaces easily and efficiently. With real-time collaboration support, Figma is ideal for remote teams. With integration with Unicons and Font Awesome, Figma offers great flexibility in adding icons to your designs.
Using Unicons and Font Awesome in Figma is easy thanks to plugins developed specifically for each library. Users can easily search for and insert icons into their projects without leaving the design interface. A powerful search system allows you to search for icons by name or category, saving time and improving work efficiency.
In addition, Figma also supports icon customization. You can change the color, size, and format of the icon right in the application, creating consistency with the overall design. This not only brings convenience but also helps designers easily create high-quality and more professional products.
![]()
4.2 Adobe XD
Adobe XD is a powerful UX/UI design tool designed to create seamless interactive experiences. With the ability to integrate icon libraries like Unicons and Font Awesome, Adobe XD makes it easy for designers to add icons to their projects without any barriers.
One of the standout features of Adobe XD is the ability to create and manage asset libraries. Users can store and quickly access frequently used icons. The integration of Unicons and Font Awesome into Adobe XD allows you to drag and drop icons directly into your designs, saving time and increasing workflow efficiency.
In addition, Adobe XD also supports interactive features, allowing you to create dynamic templates and prototypes with icons. This is very useful in presenting design ideas to clients or colleagues. The flexibility in using icons from Unicons and Font Awesome also helps to create unique products, suitable for each specific requirement.
4.3 Sketch
Sketch is a popular design tool in the design community, especially for user interfaces and mobile applications. With a friendly interface and powerful features, Sketch allows designers to easily create complex designs. Integrating Unicons and Font Awesome into Sketch not only saves designers time but also opens up many creative possibilities.
In Sketch, you can use plugins to quickly access the Unicons and Font Awesome icon libraries. This allows you to easily search and insert icons into your designs in just a few clicks. The icon management system in Sketch helps you organize and sort icons into categories, making it convenient to work with.
In addition, Sketch also allows you to customize icons flexibly. You can change the color, size, and position of the icon to match the overall design. This not only helps create perfect products but also helps you express your personal style in each product. With the support of Unicons and Font Awesome, Sketch becomes a powerful tool for every designer.
5. Conclusion
In conclusion, Unicons and Font Awesome are both useful tools for web designers and developers, each with its own advantages and disadvantages. If you need a simple, lightweight, and easy-to-use icon set, Unicons may be a good choice. On the other hand, if you are looking for flexibility and a rich library with many options, Font Awesome may better meet your needs. Choosing between these two icon sets depends on your intended use, design style, and specific project requirements.