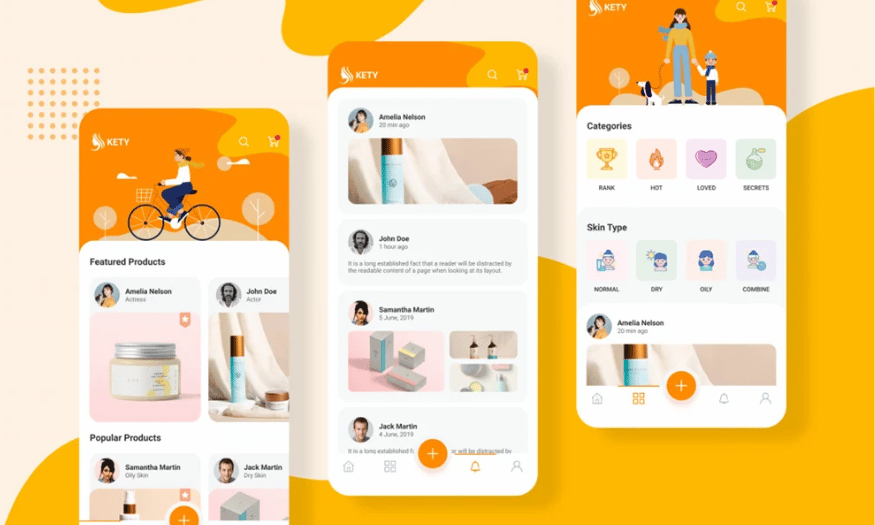
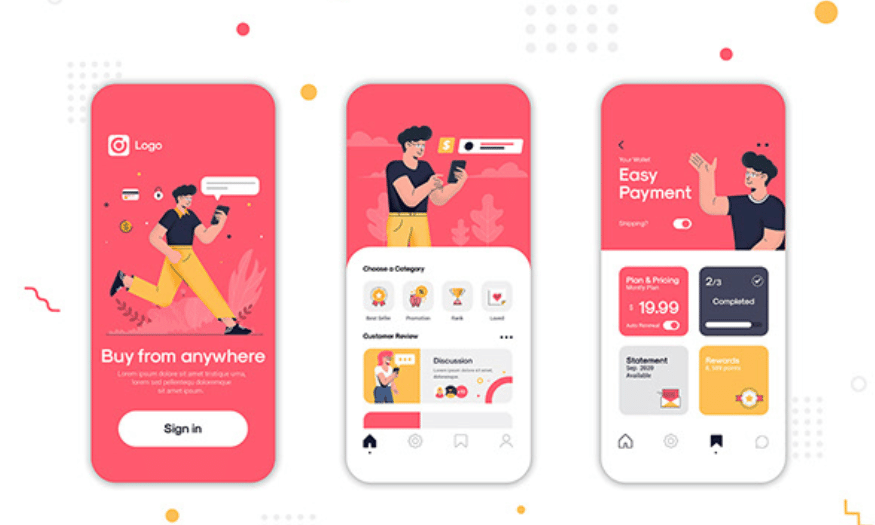
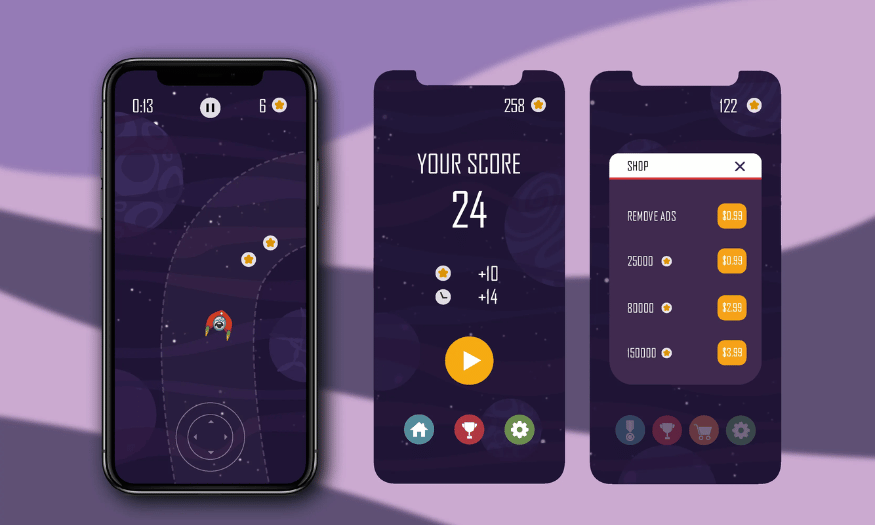
Best Selling Products
Tips to Help You Improve Your UI Design
Nội dung
- 1. Research the designs
- 2. Join the course
- 3. Decide your role
- 4. Practice daily
- 5. Use only one typeface
- 6. Improve Contrast
- 7. Text alignment
- 8. Use white space/negative space (Whitespace)
- 9. Use the right design tools
- 10. Explore the design toolkit at Sadesign
- 10.1 Sadesign Panel
- 10.2 Preset Lightroom
- 10.3 Adobe Software
- 11. Conclusion
In the modern technological world, user interface (UI) design plays a vital role in creating the best user experience. An attractive and easy-to-use interface not only attracts users but also keeps them engaged for longer. However, improving UI design is not just about aesthetics; it also involves understanding user psychology and applying effective design principles. In this article, Sadesign will share useful tips to help you improve the quality of your UI design, from using colors, layouts to optimizing user interactions.

In the modern technological world, user interface (UI) design plays a vital role in creating the best user experience. An attractive and easy-to-use interface not only attracts users but also keeps them engaged for longer. However, improving UI design is not just about aesthetics; it also involves understanding user psychology and applying effective design principles. In this article, Sadesign will share useful tips to help you improve the quality of your UI design, from using colors, layouts to optimizing user interactions.
1. Research the designs
Studying other people’s designs is an important step in developing your design skills. Many successful designers claim that looking at other people’s work has helped them broaden their horizons and explore new ideas. Not only does it give you a better understanding of current trends, it also helps you identify strengths and weaknesses in your design that you can improve upon.
Platforms like Dribbble, Behance, and Pinterest are invaluable resources for designers. On these sites, you can find millions of creative designs, from app interfaces to websites. Regularly browsing through these designs can help you grasp basic design principles, as well as different styles. You can save designs that you like and analyze them to understand why they appeal to you.
Furthermore, research should not stop at just looking at designs; you should practice reproducing them. This will help you master the techniques and tools that other designers have used. This will help you develop your own style based on what you have learned from others. Think of design research as a journey of knowledge, where you are constantly learning and staying up to date with new trends.

2. Join the course
To become a great UI designer, taking in-depth courses is essential. User interface design is a field that requires a deep understanding of many aspects, from aesthetics to engineering. A structured course will help you build a solid foundation of knowledge and equip you with the skills needed to succeed in the profession.
There are many online institutes and platforms that offer UI design courses. You can find courses ranging from basic to advanced, suitable for your needs and level. Some courses also give you the opportunity to practice on real projects, helping you apply theory to practice. This not only helps you master the knowledge but also builds a portfolio to introduce to employers.
In addition to taking a course, you should also get the necessary tools, such as a laptop or desktop computer. Having a comfortable work environment will make it easier for you to learn and practice. Take advantage of free online resources, such as video tutorials and articles, to improve your skills at home.
3. Decide your role
When you’re starting out in your design career, it’s important to define your role. You should decide whether you want to focus on UI design or UX design. Both areas have their own requirements and skills, and trying to do both can leave you distracted and unable to thrive in either area.
If you choose UI design, you’ll need to focus on creating beautiful and easy-to-use interfaces. This includes understanding color, typography, and layout. On the other hand, if you choose UX design, you’ll need to focus on user experience, researching user behavior and needs. Mastering either field will help you build a solid foundation and create high-quality products.
Once you’ve decided on your role, take the time to learn and grow professionally. Attending conferences, reading books, and networking with people in your industry will help you expand your knowledge and skills. Remember that specialization in a field will help you stand out to employers and create better career opportunities in the future.
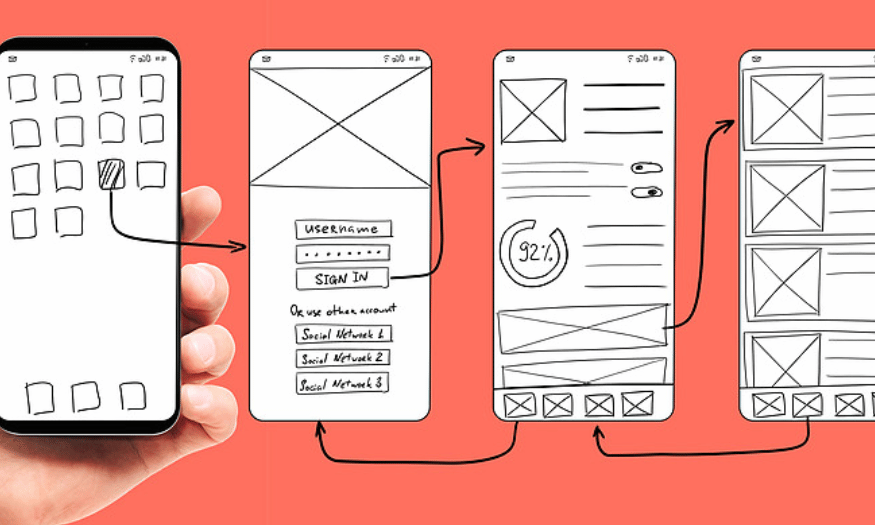
4. Practice daily
The saying “Practice makes perfect” is really true in the field of user interface design. Daily practice not only helps you retain the knowledge you have learned but also increases your confidence in your design work. By practicing regularly, you will gradually realize your mistakes and improve them, thereby effectively developing your skills.
When you first start out, focus on making designs that look like they’ve been seen. This will help you get familiar with the basics without the pressure of having to be creative right away. Once you’ve mastered the techniques, you can start to tweak and create your own style. This will help you build a solid foundation for future growth.
Also, challenge yourself by taking on small projects or design competitions. These experiences not only help you practice, but also give you the opportunity to get feedback from the community. Don’t be afraid to share your work and learn from others, as this is an important part of professional development.

5. Use only one typeface
When designing a user interface, choosing a typeface is one of the most important decisions. With hundreds of typefaces available, choosing the right one can be a challenge. However, sticking to just one typeface in your design will help create consistency and recognition for your brand or product.
Using a single typeface not only helps to minimize distractions, but also creates harmony throughout the interface. This is especially important in UI design, where users need to easily read and understand information. A simple, easy-to-read typeface will provide a better user experience.
Remember that choosing a typeface also needs to take into account your target audience and the message you want to convey. The right typeface can enhance your content and help users feel comfortable interacting with your product.
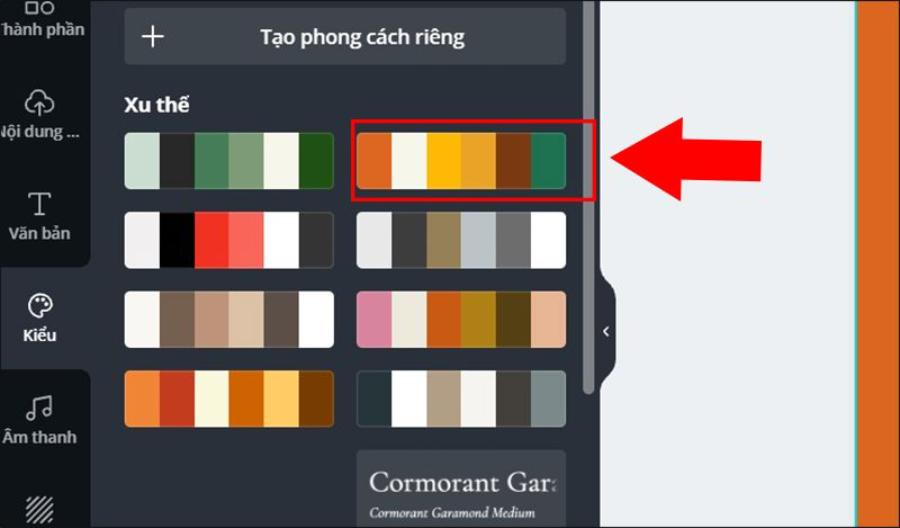
6. Improve Contrast
Contrast between images and text is an extremely important element in interface design. If the text content does not stand out enough from the background, users will have difficulty reading and understanding the information. This can lead to a negative experience and reduce the effectiveness of the interface.
To improve contrast, pay attention to the color of your text and images. If you’re using a background image with a lot of detail, consider adding a translucent layer of color to give the text more room to stand out. This will not only improve readability, but also give your design a more professional look.
Additionally, check the contrast of your design using online tools to ensure that it meets accessibility standards. This not only makes it easier for users to access information, but also shows that you care about their experience. Don’t overlook this factor, as it can have a huge impact on the success of your product.

7. Text alignment
Text alignment is an important element of UI design that affects how users perceive information. Many new designers often overlook this aspect, but getting alignment right can make a big difference in the user experience. Here are some commonly used text alignment methods:
-
Left alignment : This is the most common alignment style and provides a better reading experience. It makes it easier for users to follow the lines of text and makes reading comfortable. Left-aligned text is especially often used in long paragraphs.
-
Center alignment : This method is often used for short paragraphs or headlines. It creates visual appeal and is often used for call-to-action buttons. However, if used too much, it can make reading difficult.
-
Justify : This method creates a clean layout, commonly found in books and newspapers. It makes lines of text of equal length, but care must be taken as it can create uneven spacing between words, making them difficult to read.
-
Right alignment : Although not common, this alignment can create a fresh and interesting feel in some design layouts. It is often used for decorative elements or in modern designs.
Choosing the right alignment method will help you create an interface that is easy to read and understand, thereby improving the user experience.
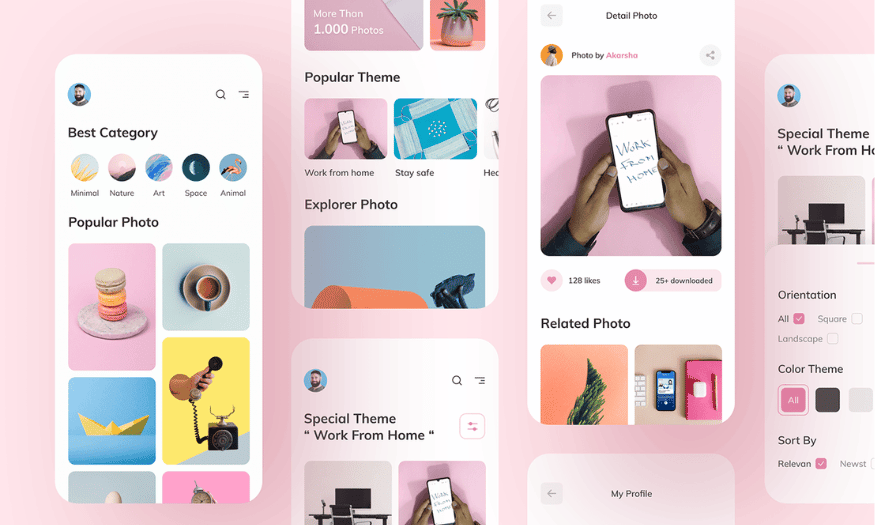
8. Use white space/negative space (Whitespace)
White space, also known as negative space, is an important but often overlooked design element. When used properly, white space not only makes an interface look clean, but also makes it easier for users to interact with elements on the page. It acts as a glue between different elements, creating balance and harmony in the design.
The use of white space enhances the usability of an interface. With enough negative space, users can easily identify important information without being distracted by unnecessary elements. This is especially important in UI design, where clarity and readability are paramount.
Remember that white space is not just the space between elements, but also part of an overall design strategy. Applying white space properly can enhance the aesthetic value of an interface and make a positive impression on users.

9. Use the right design tools
Choosing the right design tool is an important factor in the process of developing user interfaces. There are many software and tools available to support design, from basic software like Adobe XD, Sketch to online tools like Figma. Each tool has its own advantages, and choosing the right tool will help you work more effectively.
When choosing a tool, consider your specific project needs. If you need to work with a team, Figma may be the best choice due to its online collaboration features. If you prioritize power and flexibility, Adobe XD may be better suited. Experiment with a few tools to find the one that best fits your work style.
It is also important to master the use of design tools. Take the time to learn new features and techniques to improve your design skills. Mastering the tools will save you time and improve the quality of your final product.
10. Explore the design toolkit at Sadesign
At Sadesign, you will find a rich set of design tools to enhance your skills and productivity. Here are three outstanding tools that you should not miss:
10.1 Sadesign Panel
Sadesign Panel is a powerful design tool that helps you optimize your workflow in Adobe Photoshop. With many useful features, this panel allows you to perform photo editing operations quickly and easily. You can create high-quality products without spending too much time.
10.2 Preset Lightroom
Lightroom presets at Sadesign bring you beautiful color filters, helping to turn ordinary photos into works of art. With presets specifically designed for many different types of images, you can easily apply and adjust to create a unique style for each photo.
10.3 Adobe Software
Sadesign provides licensed Adobe software with full applications such as Photoshop, Illustrator, and Lightroom. Using genuine software not only ensures quality but also gives you access to the latest features, maximizing support for your creative process.

11. Conclusion
Improving UI design is an ongoing process that requires attention to detail. By applying the tips we’ve outlined, you can create interfaces that are not only beautiful but also provide a great user experience. Always listen to user feedback and experiment with new design elements to continually improve your product. UI design is not just a job, it’s an art and a science, and being successful in it will bring great value to both you and your users.