Best Selling Products
What is a mockup? What is a mockup used for?
Nội dung
- 1. What is a mock up?
- 2. What is mockup used for?
- 3. Popular types of Mockups today
- 5. How to create effective Mockups?
- 5.1. Choose the right tool
- 5.2. Understand your target audience
- 5.3. Combining practical elements
- 6. What are the benefits of using Mockups in design projects?
- 6.1. Increase communication and cooperation skills
- 6.2. Risk mitigation
- 6.3. Supporting user-centered design
- 7. What role does mockup play in product development?
- 7.1. Concept validation and alignment
- 7.2. Seamless development handover
- 7.3. Marketing and sales support
- 8. 04 Website to create professional Mockups
- 8.1. Balsamiq Mockups
- 8.2. Smartmockups
- 8.3. Mockplus
- 8.4. Placeit.net
Join SaDesign to learn what mockup is? Great applications in design and professional mockup creation websites today to easily create impressive and professional design templates.

1. What is a mock up?
A mockup, also known as a design prototype or draft, is a visual simulation of a product or part of a product, often created before the final product is developed.

A mockup can be a 3D model, a drawing, an image, or interactive demo. In essence, a mockup acts as a sketch, a preview of the final product. It gives designers and clients a detailed overview of what the product will look like, how it will function, and what the user experience will be like before the actual production and development process begins.
2. What is mockup used for?
Mockups are widely used in many creative and design fields, from web design, mobile applications to product design, packaging, and even architecture. The visual simulation ability and flexibility of mockups have made them an important tool in the product design and development process.

Mockup has the following effects:
- Presenting ideas and attracting customers: Instead of having to describe in words, designers can use mockups to clearly express their ideas, thereby attracting attention and making a strong impression on customers.
- Usability and user experience testing: By creating an interactive design prototype, designers can simulate how users interact with the product, thereby identifying inconsistencies in the design, interface, and improving the user experience.
- Testing and gathering feedback from users: By creating different versions of mockups, designers can gather feedback from users about what they like, what they don't like, and what they expect from the product.
3. Popular types of Mockups today

Mockups can be used in many different fields and purposes. Depending on the nature of the project, designers can choose the appropriate types of mockups:
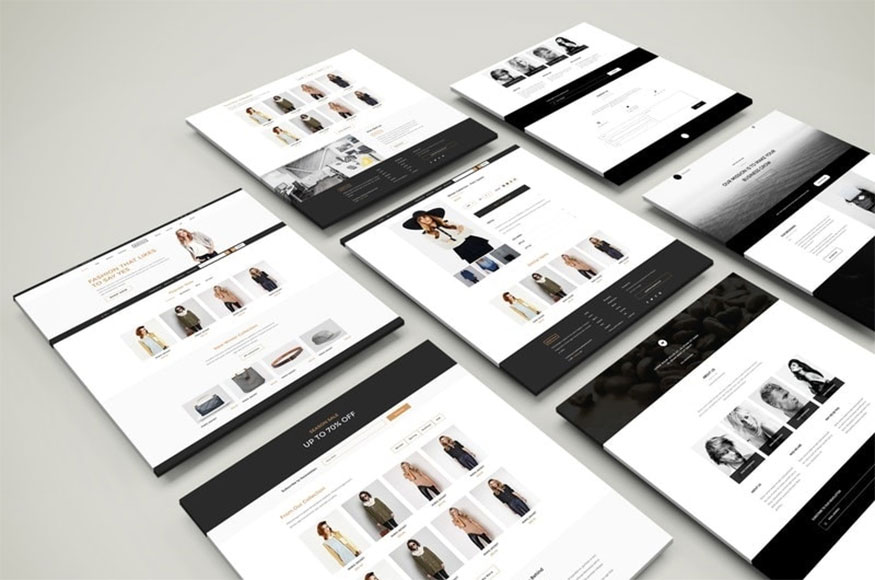
- Website Mockup: Used to simulate the interface of a website, including layout, images, colors, fonts, and other interactive elements. It helps designers and clients have an overview of what the website will look like, how users will interact with the website, and the main features of the website.
- Mobile App Mockup: This is a mock-up of an app's interface and features on a smartphone or tablet. It allows designers to present app design ideas, test usability, and collect feedback from users.
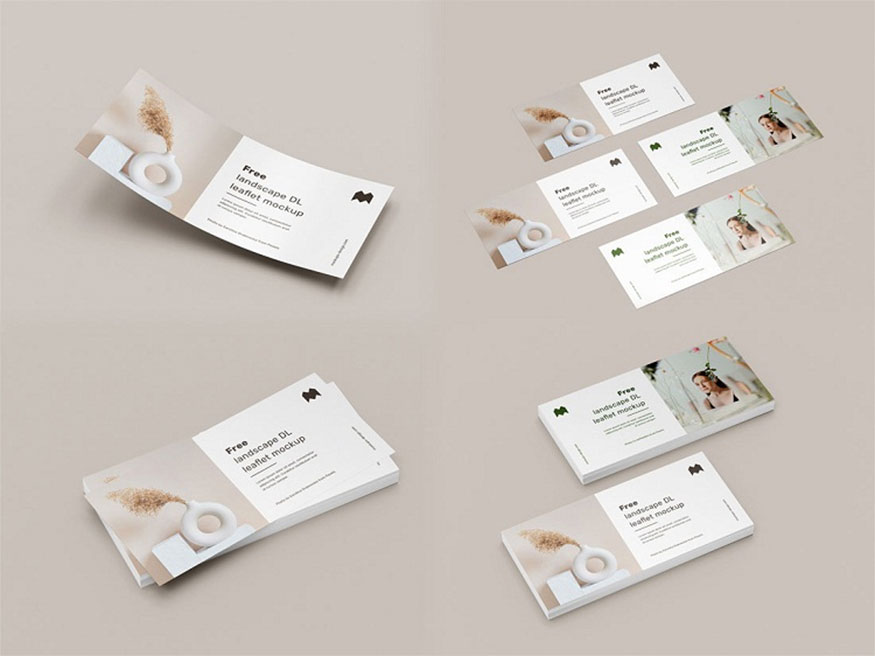
- Product Mockup: Is a 3D model of a specific product, such as a phone, furniture, clothing, etc. It is commonly used in industries such as product design, fashion, architecture, and interior design.
4. Explain why Mockup is important in design?

Mockup is not only a simple design tool but also an indispensable part of the product design and development process. Using mockup effectively brings many practical benefits, helping to optimize the design process, save costs, time, and improve the quality of the final product.
One of the most important benefits of using mockups is that they save money and time. By simulating a product before development, mockups help designers detect and fix design flaws, user experience issues, and potential risks early on.
Mockups help designers focus on the user experience, ensuring that the product is easy to use, intuitive, and meets customer needs.
Using mockups helps reduce risk, increase consistency in design and development, thereby increasing the likelihood of a product succeeding in the market.
5. How to create effective Mockups?
To create high quality mockups and achieve the desired effect, you need to master some basic principles.
5.1. Choose the right tool
Choosing the right mockup creation tool is a decisive factor for the quality and effectiveness of the mockup. Currently, there are many different tools, from professional design software such as Adobe Photoshop, Sketch, Figma, to online websites specializing in creating mockups such as Balsamiq, Mockplus, Smartmockups.

When choosing a tool, you need to consider several factors such as:
- Your level: If you are a beginner, you should choose simple, easy-to-use tools.
- Nature of the project: If the project requires high precision, you should use professional design software.
- Investment Level: Some tools are free, while others require you to pay. You need to consider carefully to choosing the tool that fits your budget.
5.2. Understand your target audience
Before you start creating a mockup, you need to clearly identify the target audience of the product. Understanding the needs, interests, and behaviors of the target audience will help you create a more suitable, attractive, and effective mockup.
5.3. Combining practical elements
Mockups should be realistic, reflecting the features and experience of the product as accurately as possible. You should combine realistic elements such as colors, images, fonts, layouts, and other details to create a vivid and convincing mockup.
6. What are the benefits of using Mockups in design projects?
Integrating mockups into the design process offers many practical benefits, helping to optimize the design process, improve product quality, and ensure customer satisfaction.
6.1. Increase communication and cooperation skills
Mockups act as a common language, helping design team members, developers, and clients easily understand and communicate about design ideas, product features, and user experiences.

Collaboratively reviewing and giving feedback on mockups helps increase collaboration, mutual understanding, and promotes a smooth design process.
6.2. Risk mitigation
By simulating a product before development, mockups help designers detect and fix design flaws, user experience issues, and potential risks early on. Reducing risk saves development time and costs, while ensuring the quality of the final product.
6.3. Supporting user-centered design
Mockups are a powerful tool for conducting user research, gathering feedback, and optimizing designs based on user needs and behaviors. Focusing on the user experience through mockups ensures that the product meets customer expectations, increasing the likelihood of project success.
7. What role does mockup play in product development?
Mockups are not just a design tool, but an important part of the entire product development lifecycle.
7.1. Concept validation and alignment
Mockups help designers validate product concepts, ensuring that the initial idea aligns with market needs and customer expectations. Adjusting and refining the concept based on feedback from mockups helps optimize the product before moving forward with development.

7.2. Seamless development handover
Mockups bridge the gap between the design and development stages, helping developers understand design requirements, product features, and user experience. Delivering clear and accurate information through mockups ensures a seamless development process, avoiding errors and misunderstandings.
7.3. Marketing and sales support
Visually appealing mockups can be used in marketing campaigns, product brochures, or social media posts to grab the attention of potential customers. Mockups help customers better visualize the product, the experience, and the benefits it offers.
8. 04 Website to create professional Mockups
8.1. Balsamiq Mockups
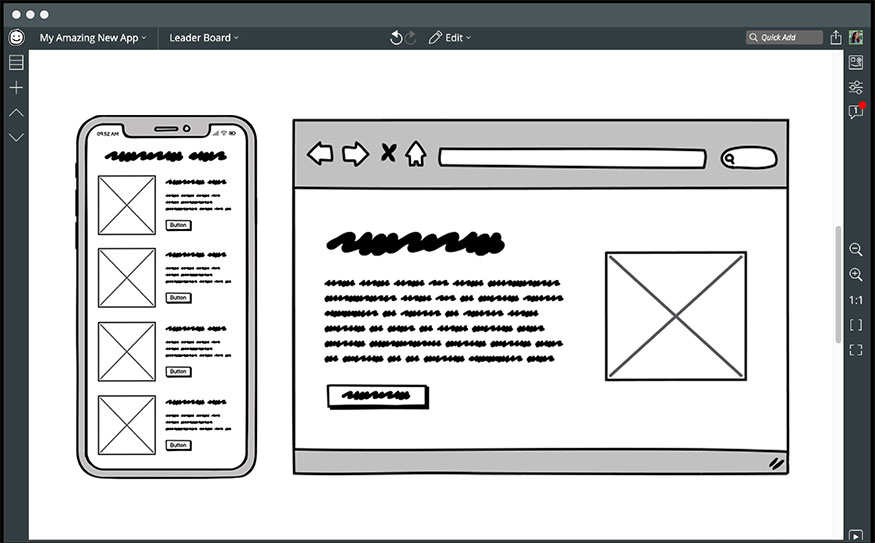
Balsamiq Mockups is a popular online tool used to create wireframe mockups quickly and easily. It offers a simple, user-friendly interface, with a variety of mockup templates available.
Balsamiq Mockups site highlights:
- Simple interface, easy to use even if you have no design experience. You can easily drag and drop elements to create your mockup.
- Balsamiq Mockups offers a large library of mockup templates and widgets, saving you time and effort in creating mockups.
- Balsamiq Mockups is compatible with many different operating systems and web browsers, allowing you to access and use the tool anytime, anywhere.
- Balsamiq Mockups allows you to share and collaborate with team members easily.

Disadvantages: The demo version has limited features, you need to upgrade to the paid version for the best experience.
Balsamiq Mockups is a great choice for beginners or projects that require quick and simple mockups. However, if you need to create more complex mockups, you may want to consider using more professional design software.
8.2. Smartmockups
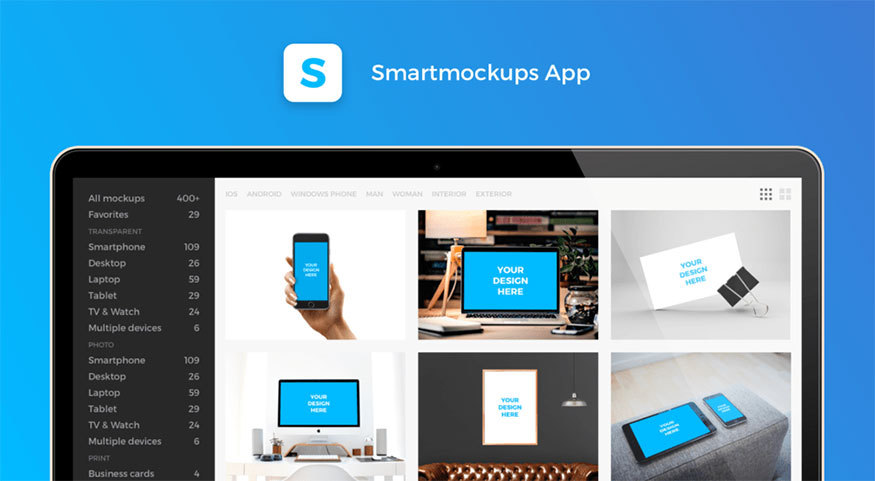
Smartmockups is a website that specializes in providing high-quality mockups, with a variety of designs, from website mockups, mobile applications, to physical products.
Smartmockups Highlights:
- Huge, high-quality mockup warehouse with a variety of high-quality designs. You can easily find a mockup that suits your needs, from phone mockups, laptops, t-shirts, to printed products.
- Smartmockups allows you to easily customize mockups by changing images, colors, text. You can also use the built-in editing tools to create unique mockups that match your brand.
- Integrated sharing and downloading features in multiple formats make it easy to share mockups with clients, partners, and team members.

Cons: The trial version of this site also has limited features, which makes the user experience less than perfect.
Smartmockups is a great tool for creating professional and impressive mockups. However, the price of the paid plan can be a bit high compared to some other websites.
8.3. Mockplus
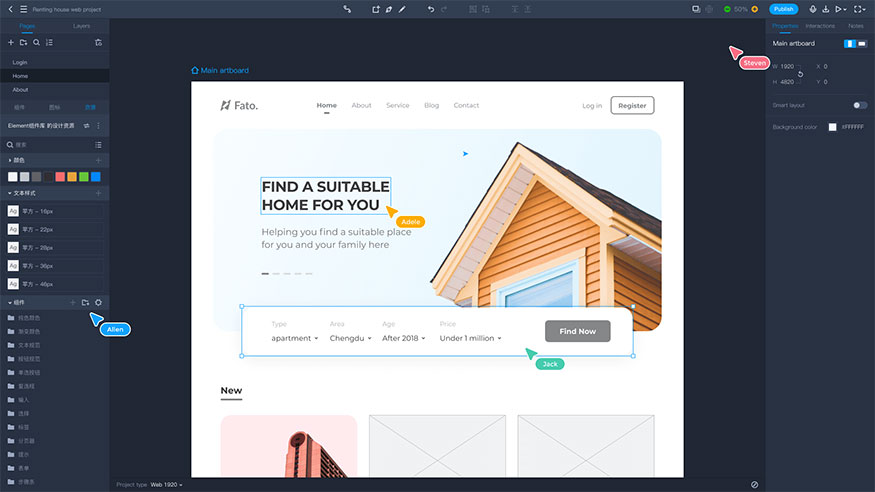
Mockplus is an online user interface design tool that helps you create mockup prototypes quickly and easily. In addition to basic design functions, Mockplus also integrates many advanced features that help you simulate interactions and movements in mockups.
Mockplus Highlights:
- Intuitive interface, easy to use for beginners.
- Allows you to create interactive prototypes that simulate realistic user experiences. For example, you can design motions, effects, and other interactions to simulate how users interact with your product.
- Support sharing and collaborating with team members easily.

Cons: Mockplus is a great tool for those looking to create interactive mockup prototypes. However, the free plan has limited functionality, and the interface can be a bit complicated for new users.
8.4. Placeit.net
Placeit.net is a website that specializes in providing mockups with many available designs for different products, from phones, laptops, t-shirts, to printed products.
Placeit.net Highlights:
- Diverse Mockup Warehouse with many diverse designs, from electronic device mockups, to graphic mockups, packaging, and many other products.
- Placeit.net allows you to easily customize mockups by changing images, colors, text. You can upload your own images to the mockup to showcase your product.
- Placeit.net offers paid plans at reasonable prices, suitable for many users.

Placeit.net is a great choice for those who want to quickly create professional and beautiful mockups. However, customization features can be limited in some cases.
Mockups are an important design tool that helps improve product quality, optimize the design process, and increase the success of the project. Understanding what mockups are and how to use them effectively will help you create products that meet user needs and achieve success in the market.