Best Selling Products
How to Create Avengers text effects in Photoshop
Nội dung
Your design will become much more impressive if you know how to apply effects to text. If you are interested in this content, the following instructions for creating Avengers text effects in Photoshop that Sadesign brings will definitely be very useful for you.

Your design will become much more impressive if you know how to apply effects to text. If you are interested in this content, the following instructions for creating Avengers text effects in Photoshop that Sadesign brings will definitely be very useful for you.

1. Create a new file
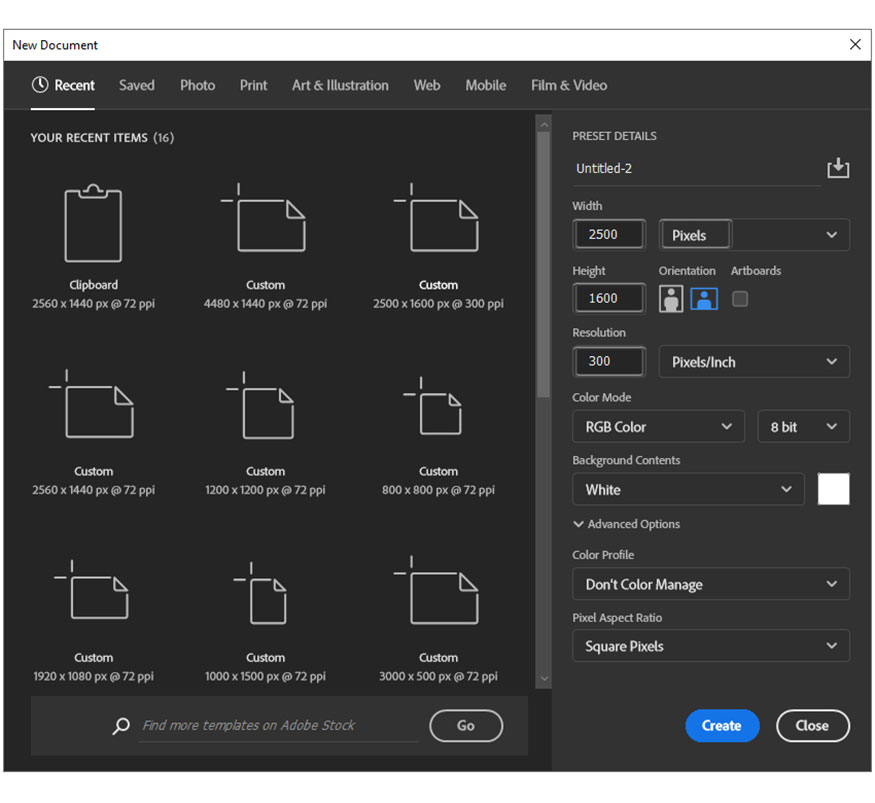
First, you need to open Photoshop and go to File => New => name your file. Next, set the size and select Pixels as Units and RGB as Color Mode. The background will be white.

2. How to deform fonts in Adobe Photoshop
To do this step, we follow these basic steps:
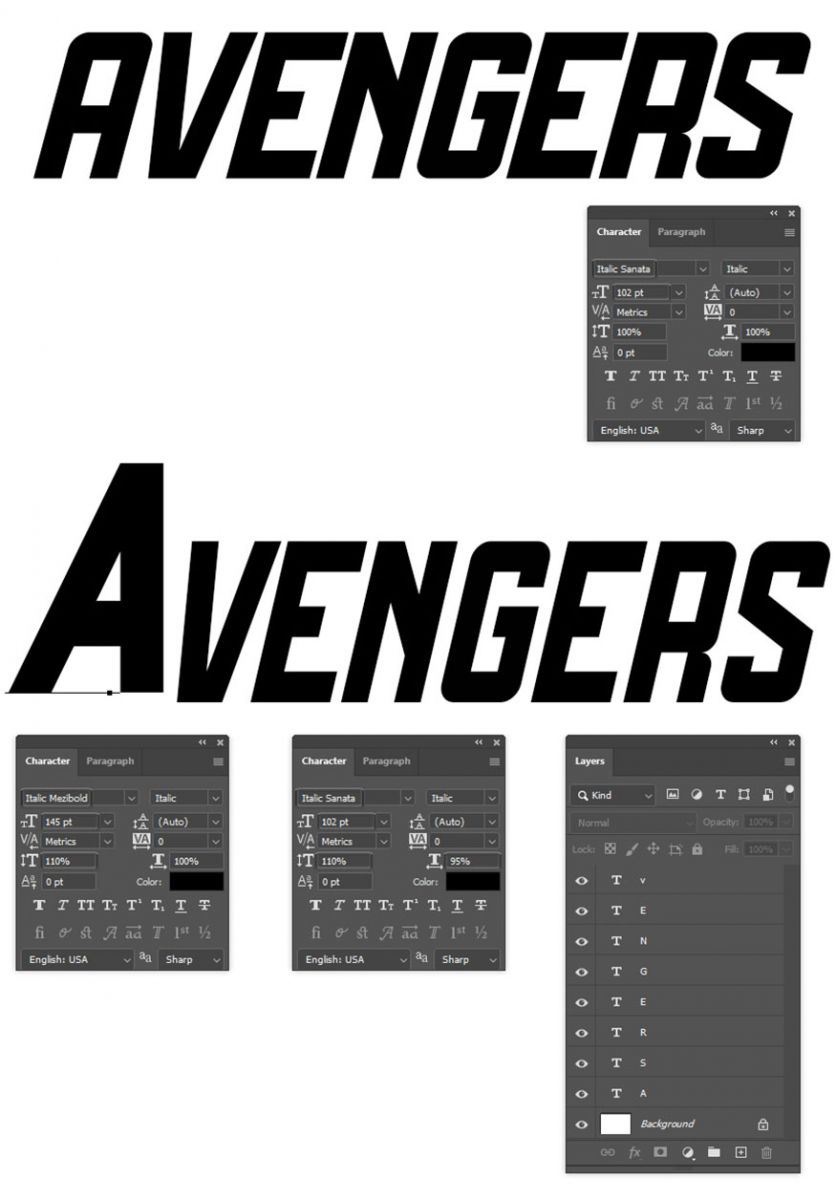
Step 1: First, you need to enter the text AVENGERS using the Horizontal Type Tool (T), select Italic Sanata font, size 102 pt, color black. Note that you should enter each letter separately to facilitate deforming the font in the next steps.
This font is very similar to the original Avengers logo, however the letter A does not match. Replace it with Italic Mezibold Font, size 145 pt and color black. Open Character (Window => Character) and enter 110% in the Vertically scale field to make the letter taller.
Go back to the VENGERS text and enter 110% in the Vertically scale field and 95% in the Horizontally scale field. This action makes each letter taller and thinner.

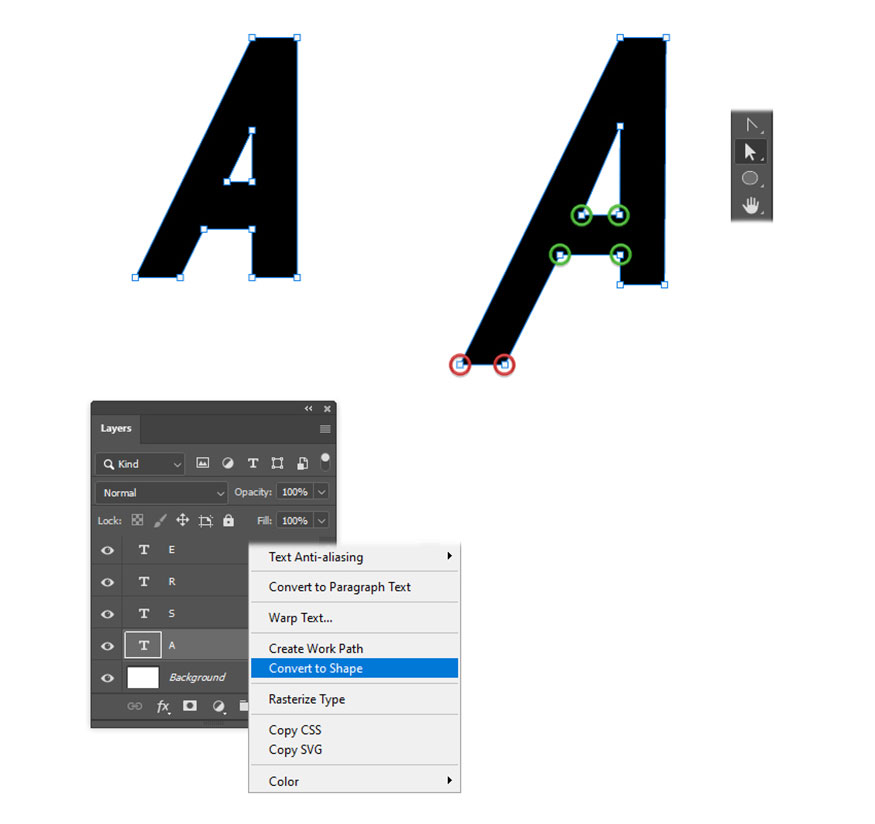
Step 2: Focus on letter A and distort it a bit. Right click on layer A and select Convert to Shape from the menu. You can now select individual points and move them using the Direct Selection Tool (A). Hold down the Shift key to select multiple points at the same time.
Move the points marked in green down, then move the points marked in red to lengthen the legs of the letter as shown.

Step 3: Continue distorting the other letters to make them more similar to the original Avengers text.
Convert to Shape letter V, then select the point marked in green with the Direct Selection Tool (A) and move it up.
Convert to letter E Shape, then move the points marked in red to the right to create the slanted arm.
Convert to letter N Shape. Move the points highlighted in blue down, then delete the point highlighted in orange using the Delete Anchor Point Tool.

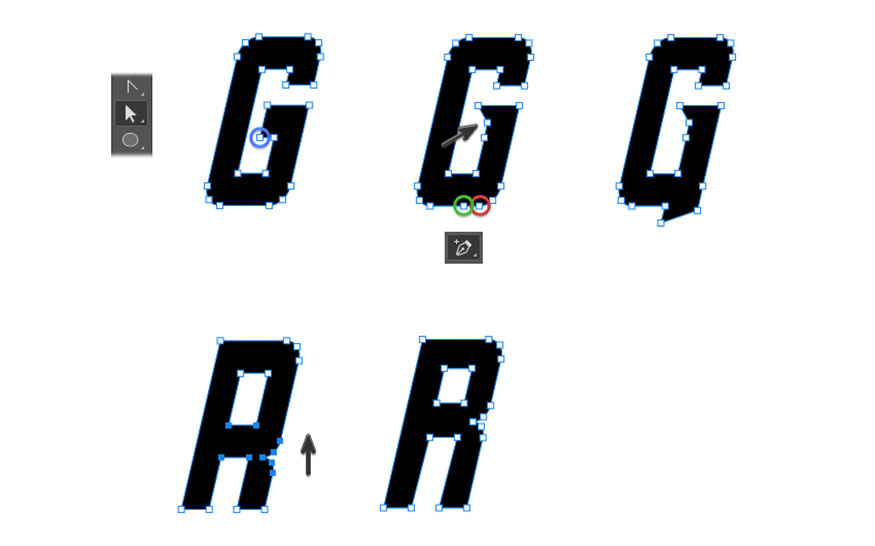
Step 4: Continuing with the letter G, we will use the Direct Selection Tool (A) to move the point marked in blue. Then switch to the Add Anchor Point Tool and add an additional point at the bottom (highlighted in green).
Move the red point down and to the left to distort the lower part of the letter.
For the letter R we will select all the blue points shown below and move them up using the Direct Selection Tool (A). As for the letter S, it remains the same.

Step 5: As a result, we have the Avengers logo text very similar to the original logo.

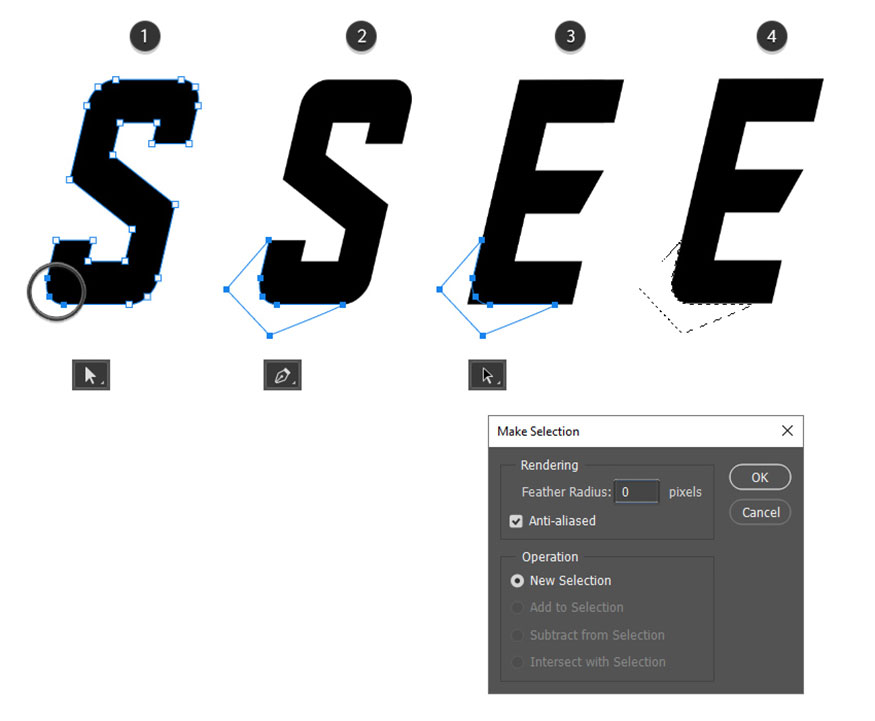
Step 6: Convert to the letter S, then use the Direct Selection Tool (A) to select only the three specified points (1).
Go to Edit => Copy (Control-C), then click the New Layer icon at the bottom of the Layers panel and Paste (Control-V) those points onto the new layer. Switch to the Pen Tool (P) and close the shape as shown (2).
Use the Path Selection Tool to select this shape and move it over the letter E, making it fit the bottom left corner (3).
From the menu, right-click on the shape and choose Make Selection. Keep the Feather Radius at 0 px and press OK. Now that the selection is ready, while on layer E, you can press the Delete key on your keyboard, which will turn the sharp corner into a rounded corner like the letter S (4). Continue with Select => Deselect (Control-D).

Step 7: Repeat the technique as in the above step and create a rounded corner at the top of the letter E. Once completed, copy layer E and replace another layer E in the Avengers text.

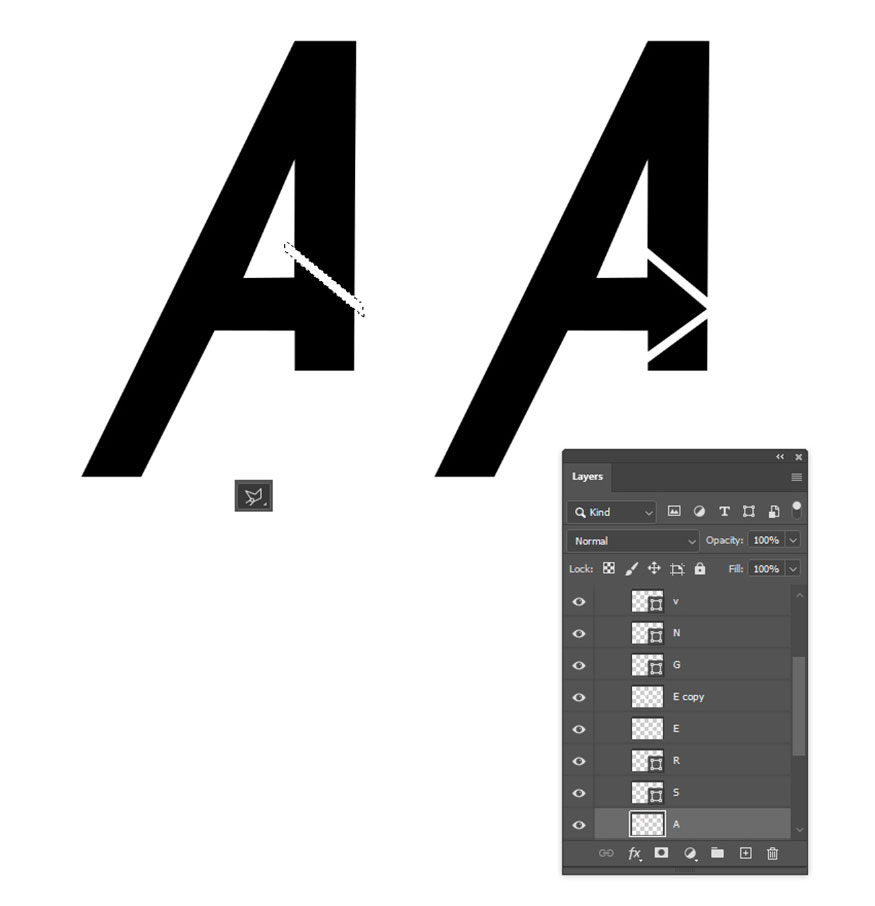
Step 8: Right click on layer A then select Rasterize Layer from the menu. Use the Lasso Tool (L) to make a selection for the upper corner of letter A as shown. To make an arrowhead, press the Delete key on the keyboard to cut that part out and repeat the same thing in the opposite direction to get the arrowhead.

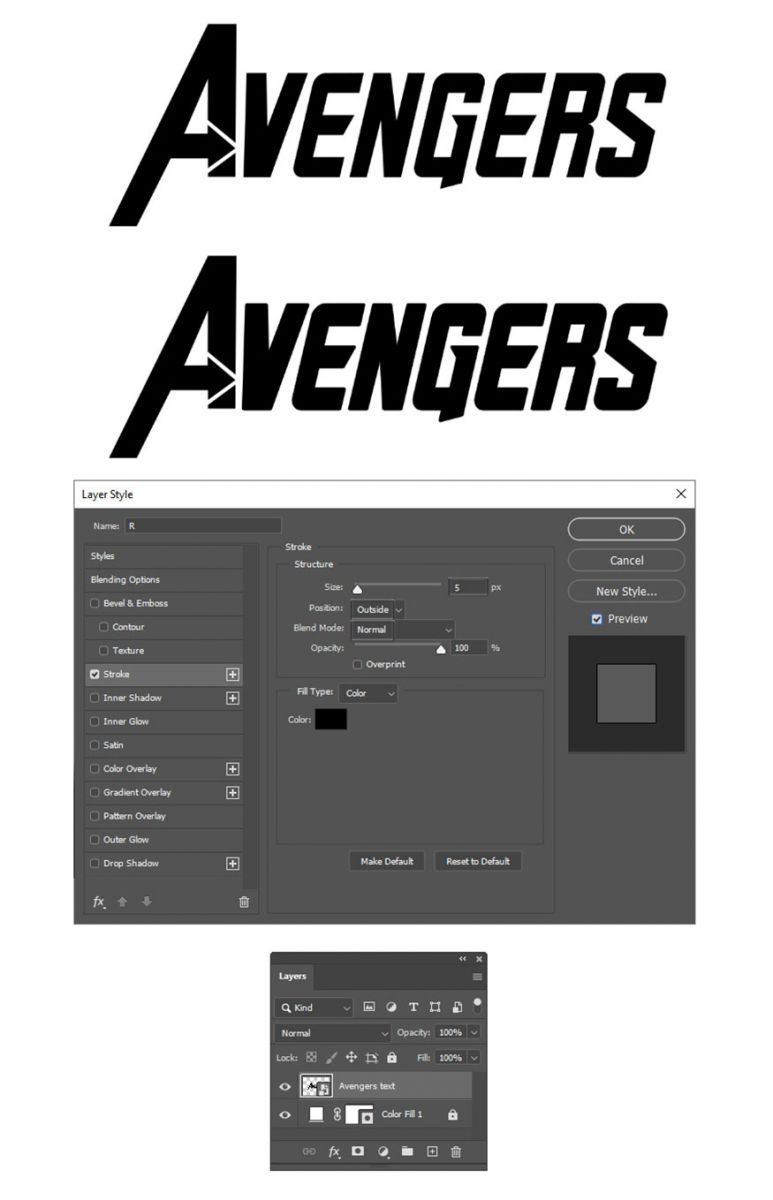
Step 9: Now you just need to make the letter darker by applying the Stroke layer style. Use the settings for the letters V, E, N, G, E, R and S, except for the letter A.
Next, select all the layers, right click and select Convert to Smart Object. This action has the effect of merging everything into one layer: “Avengers” text.

Step 10: Use the Ellipse Tool (U) and draw a circle on letter A measuring about 496 x 496 px. Create a 55 px black Stroke in the Properties panel (1).
Next, right-click on the circle layer and select the Rasterize layer. Use the Lasso Tool (L) and make a selection on the circle, then press Delete to cut that part from the circle (2).
Do the same around the long leg of the letter A and cut a section out (3).

3. Instructions for creating an Avengers text effect in Photoshop
To create an Avengers text effect in Photoshop, follow these basic steps:
Step 1: The text is ready and now we can start creating the text effect.
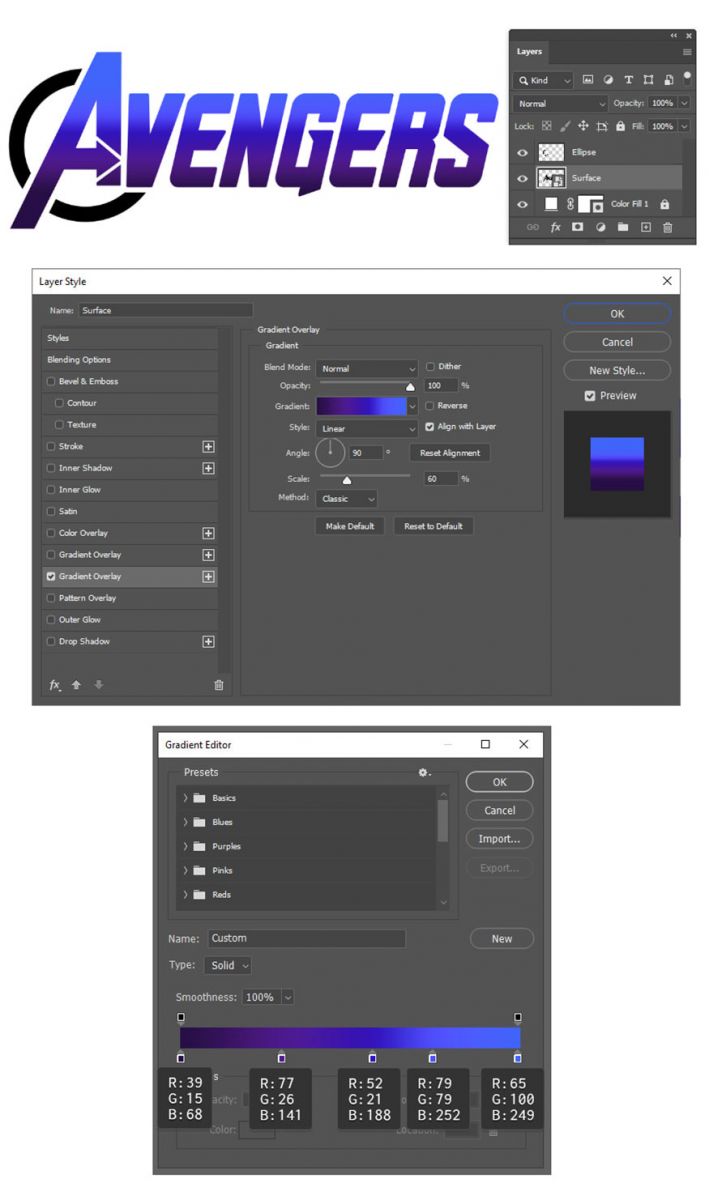
Select the Avengers text layer and rename it “Surface”. We will apply a series of layer effects to it in the following steps. Double-click the layer to open the Layer Style window and first apply Gradient Overlay using the settings shown below.

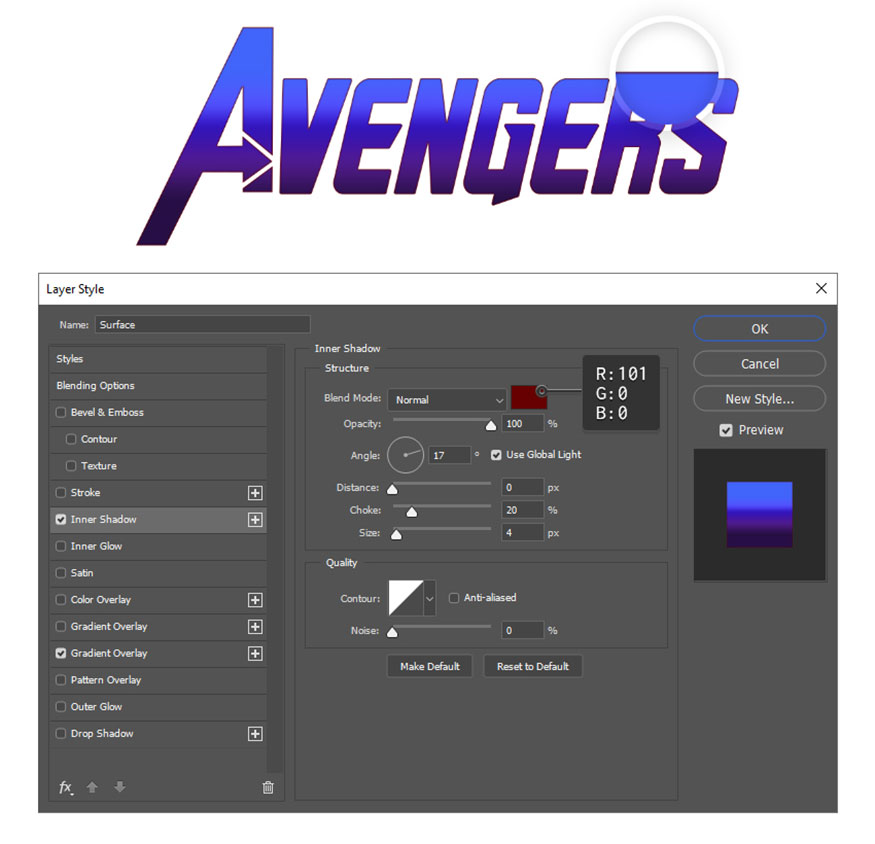
Step 2: Next, apply Inner Shadow using the settings shown:

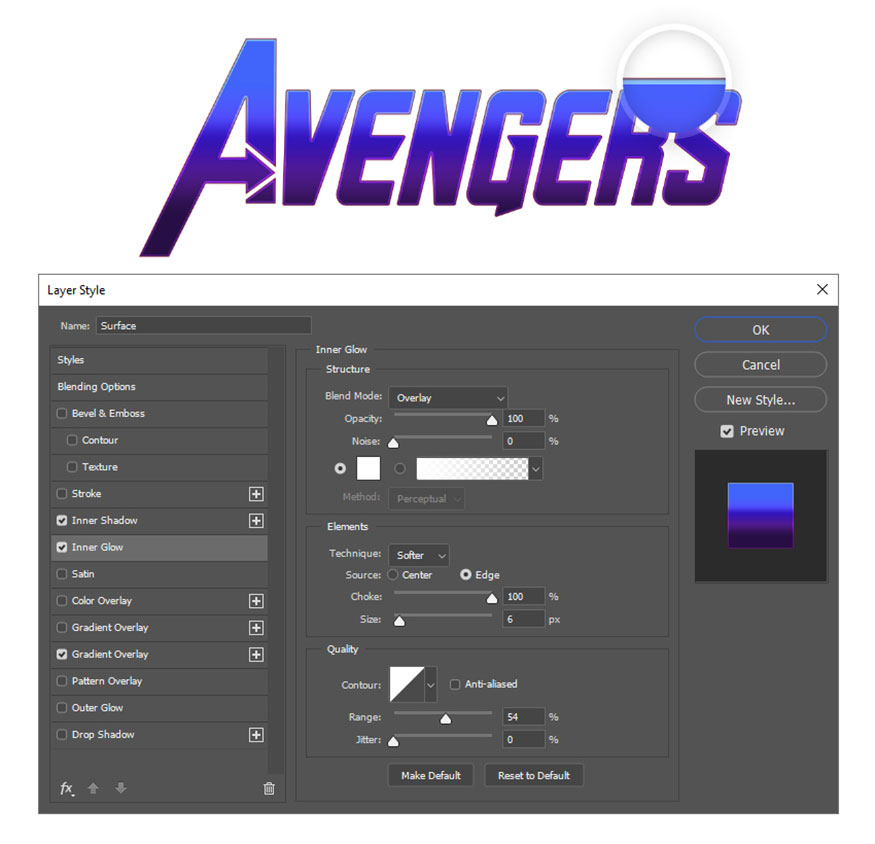
Step 3: Setting Inner Glow :

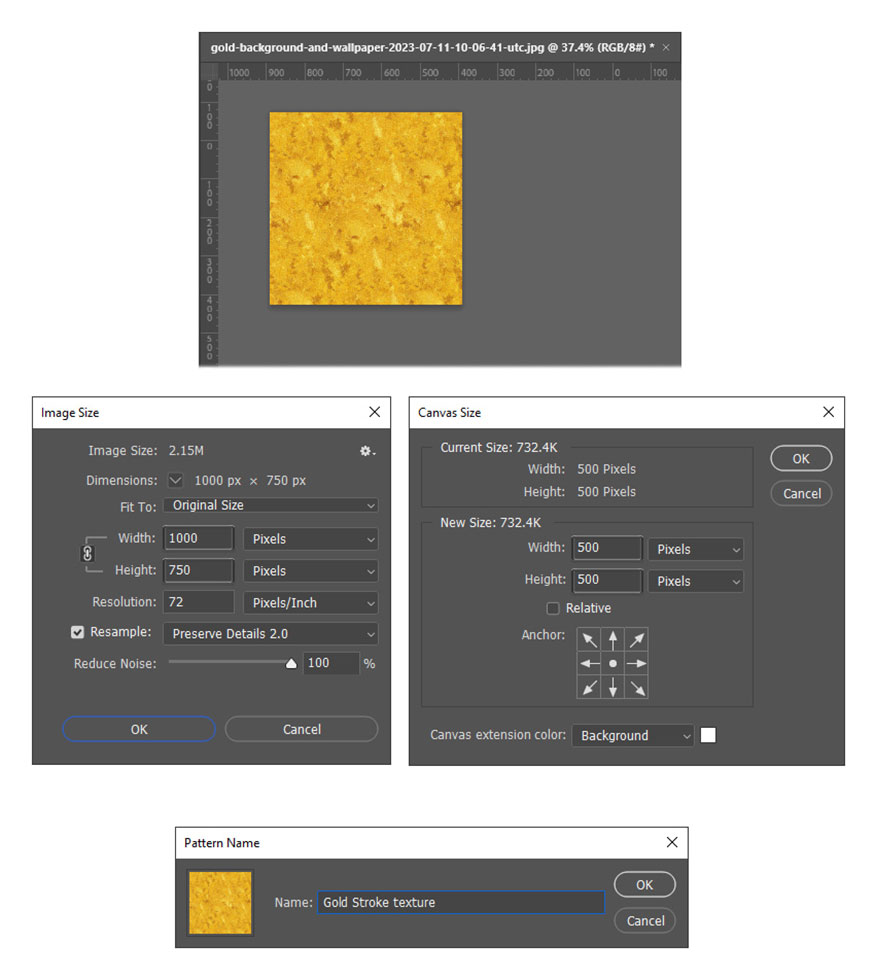
Step 4: At this point, we need to define a new pattern. Download the yellow background image and open it in Photoshop. Go to Image => Image Size and change the size from 3000 x 2250px to 1000 x 750px. Then click OK.
Next, go to Image => Canvas Size and set both Width and Height to 500px => click OK.
To define this image as a pattern, go to Edit => Define Pattern and name it “Gold Stroke texture”.

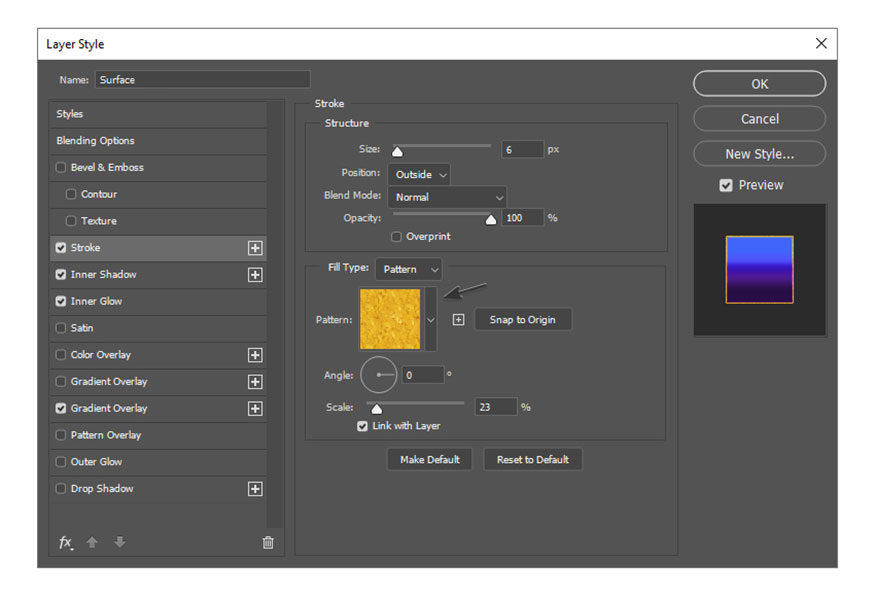
Step 5: Double click on the Surface layer to reopen the Layer Style window => activate Stroke and use the settings displayed. For Fill Type, select Pattern and select the new defined pattern texture. Scale it up by about 20–25%.

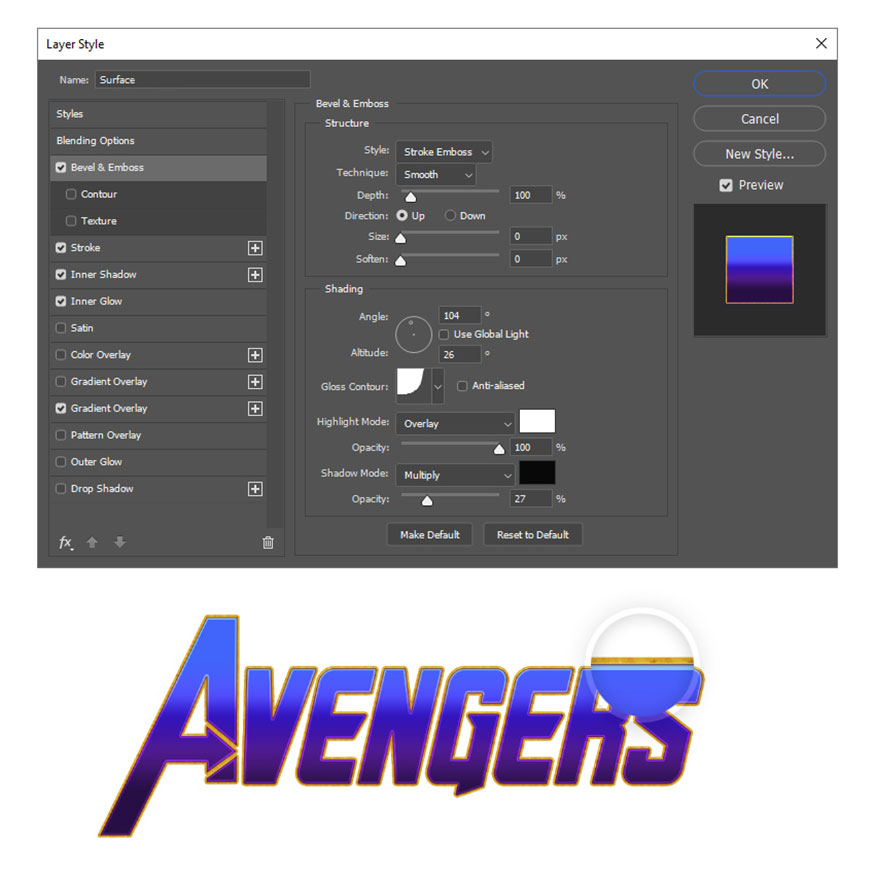
Step 6: Next layer style is Bevel & Emboss, then apply the following settings:

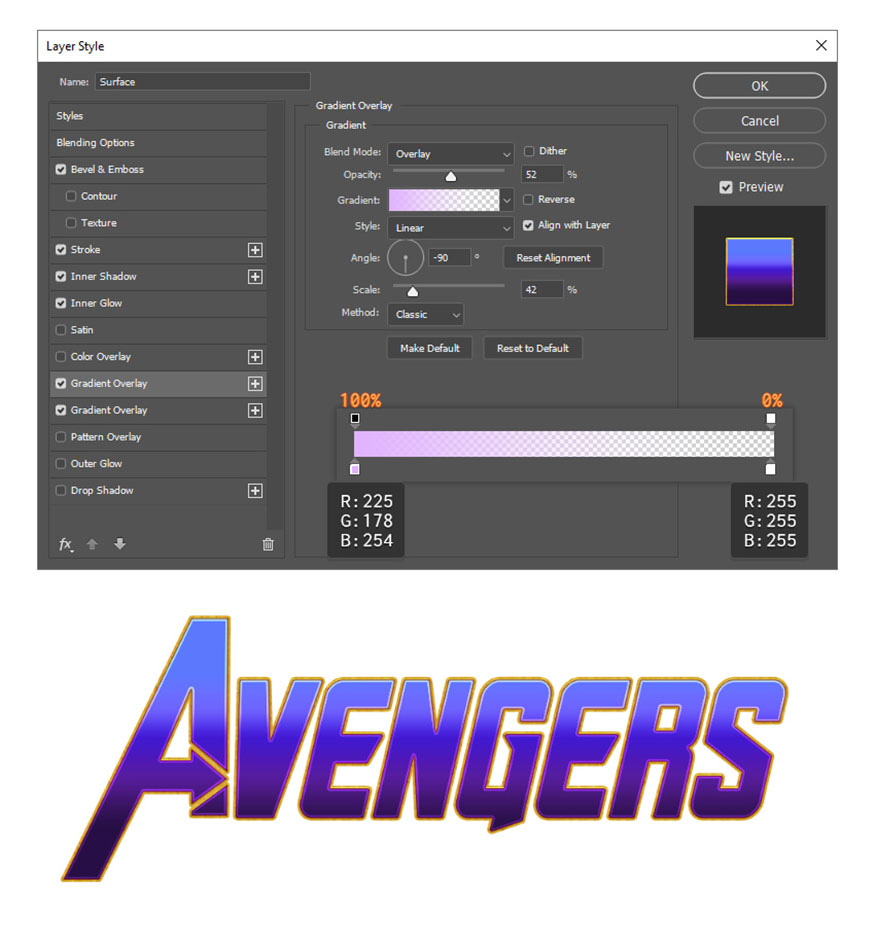
Step 7: Add a new Gradient Overlay by clicking the + sign. Use the settings and linear gradient from light purple to transparent shown below. This will add a soft purple highlight at the top of the Avengers text effect.

Step 8: Duplicate the Surface layer and rename the copy from “Texture” above. Delete all existing layer styles that are being applied.
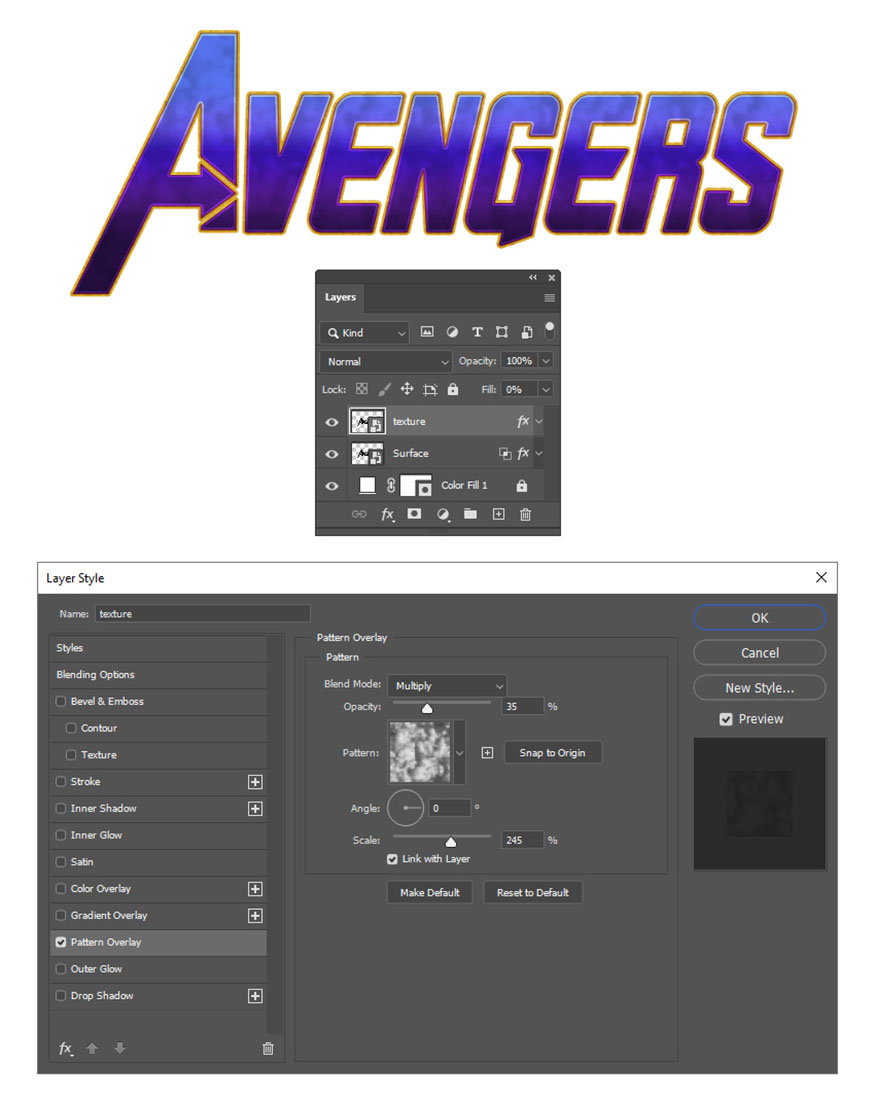
Open the Layer Style window => activate Pattern Overlay. In this step we will use the texture available in Photoshop called Clouds. Find it in Legacy Patterns and More => Legacy Patterns => Texture Fill. Adjust the settings as shown below:

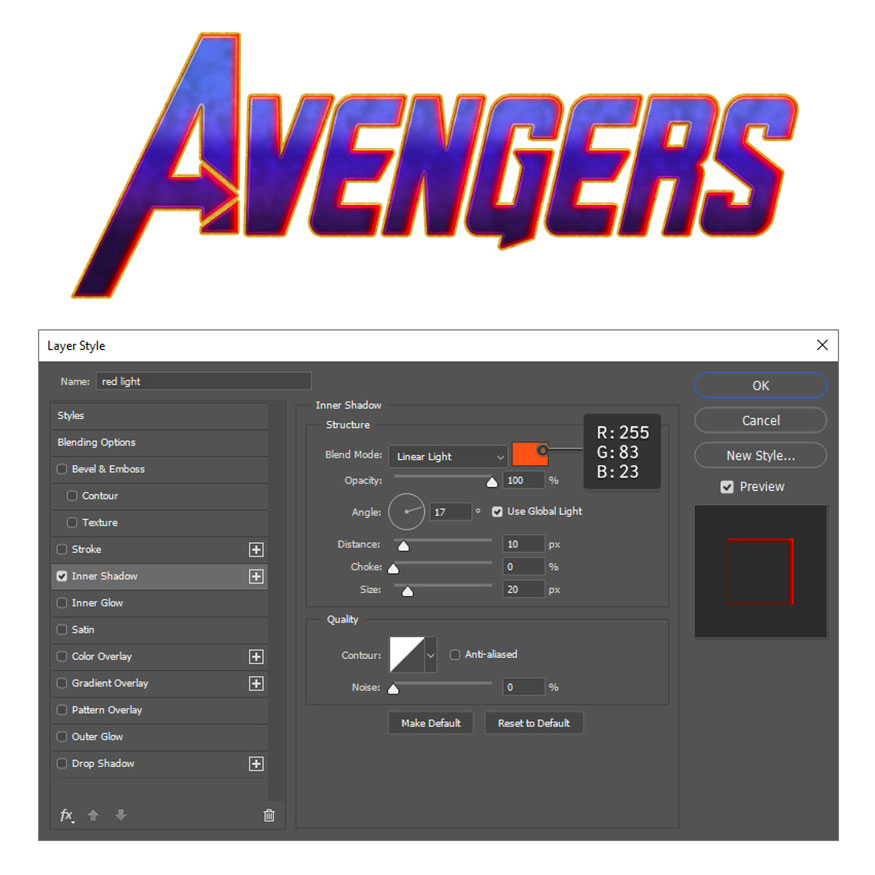
Step 9: Duplicate the “Texture” layer and rename the above copy “Red light”. Open the Layer Style window to cancel the currently applied Pattern Overlay and activate only the Inner Shadow. Applying the settings shown you will get a magenta color inside the letters.

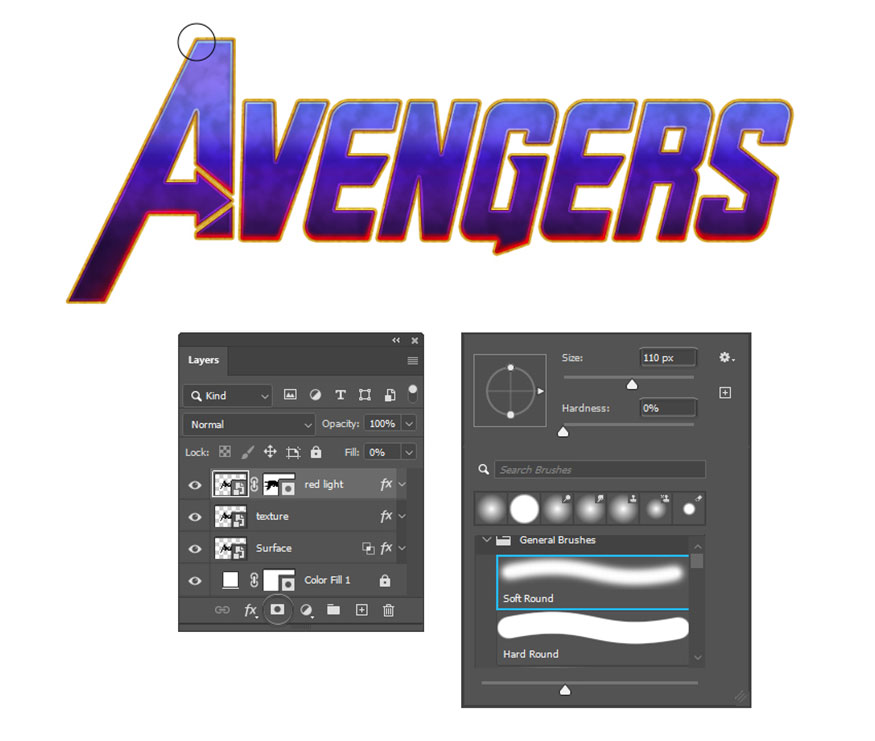
Step 10: When you are on the “Red light” layer, click on the Layer Mask icon at the bottom of the Layers panel. Take the Brush Tool (B) and paint the letters with black to hide the red light. Start at the top and leave just a little red glow along the bottom edge and right of the letters. Choose brush settings in the Brush Preset menu:
- Type: Soft Round
- Size: 110 px
- Hardness: 0%
- Color: black R=0, G=0, B=0

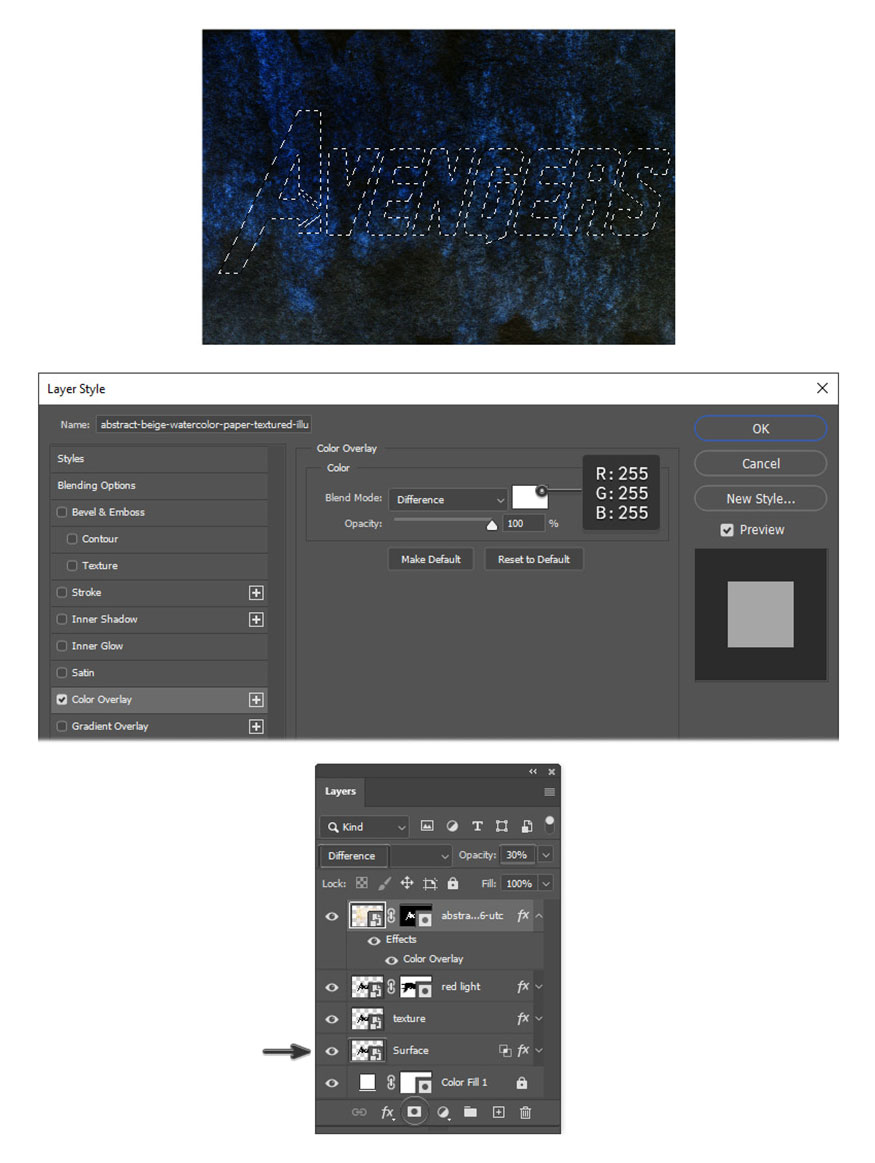
Step 11: Import the new texture into the Avengers text effect PSD file, in this tutorial we use a watercolor illustration to create a grunge textured text effect. Go to File => Place Embedded, locate the image on your computer and press Place.
Double-click the image layer to open the Layer Style window and activate Color Overlay. Use the display settings to switch the image from white/beige to black/blue.
To mask the grunge texture, Control-click the Surface layer thumbnail to create a selection around all the letters. While the grunge texture layer is selected, click the Layer Mask icon at the bottom of the Layers panel. Set the Blending mode to Difference and also reduce the Opacity to 30%.

Step 12: We get the text effect as shown below:

4. How to create 3D block in Photoshop
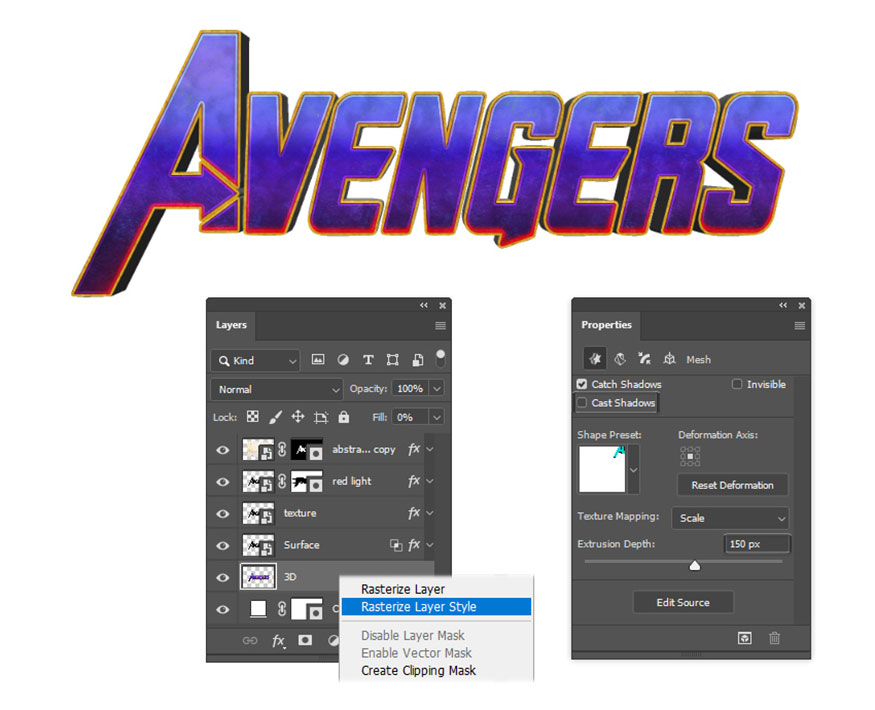
Step 1: Duplicate the “Surface” layer and rename the copy below “3D”. Right click on the 3D layer and select Rasterize Layer Style from the menu.
Next, go to 3D => New 3D Extrusion from Selected Layer. In the Properties panel, apply Extrusion Depth to 150 px and uncheck Cast Shadows.
Next with Rasterize Layer to turn the 3D block directly into a raster layer so that you can apply layer styles to it.

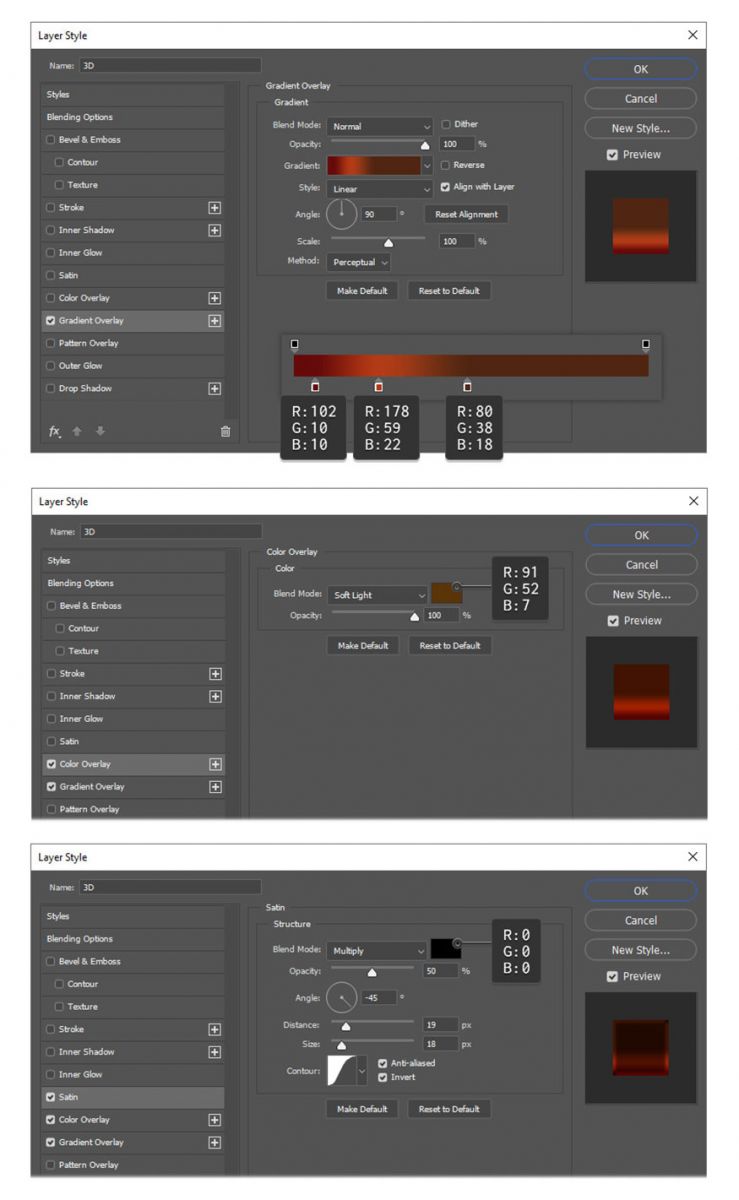
Step 2: Double-click the 3D layer to open the Layer Styles window and apply Gradient Overlay, Color Overlay and Satin using the settings shown below.

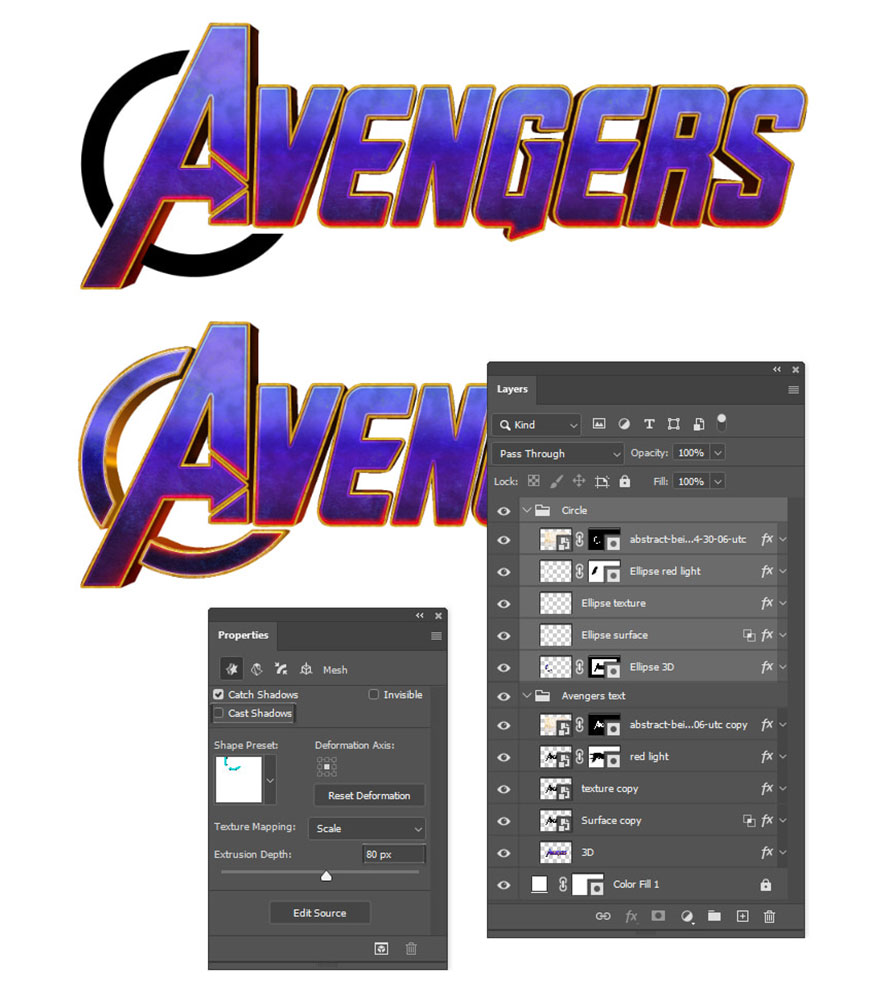
Step 3: The text effect looks like this:

Step 4: The text is gradually completed, you can focus on the circle. Follow the steps explained earlier to get the same look for the circle. We will get the same layers with similar styling and settings applied. The only difference is that the 3D Extrusion Depth is smaller, about 80 px.

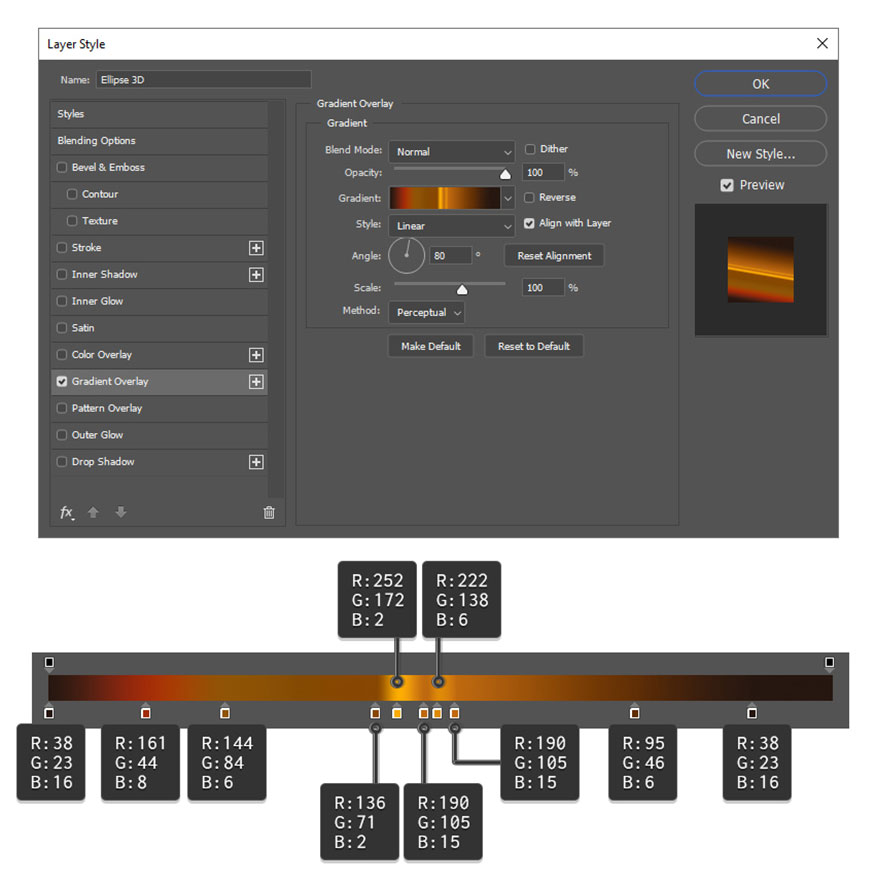
After rasterizing the 3D part, use the following Gradient Overlay settings:

5. How to create "Endgame" text effect
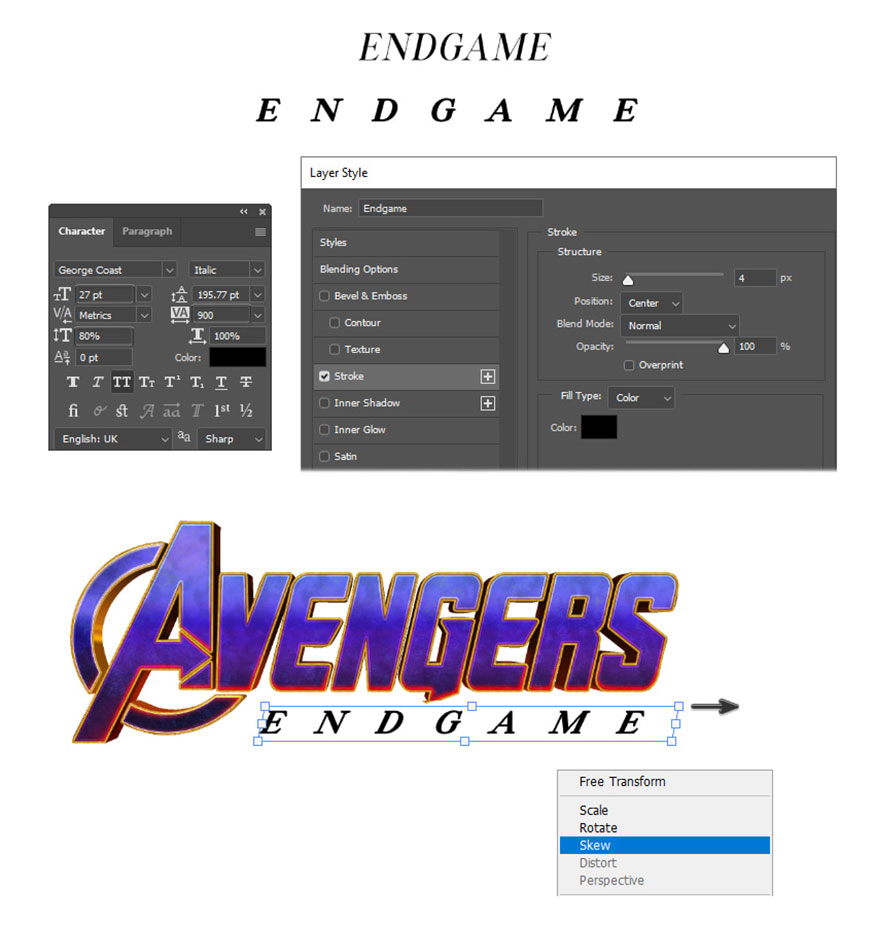
Step 1: Take the Horizontal Type Tool (T) and write ENDGAME in the Avengers text effect PSD file. The George Coast retro font is very similar to the original font, you make the following edits:
- Size: 27 pt
- Tracking for selected characters: 900
- Vertically scale: 80%
Double-click the Endgame layer and apply the Stroke layer style using the settings shown. This action has the effect of making the font bolder.
Next, go to Edit => Transform => Skew and drag the top right corner point to the right to make the font look more slanted.

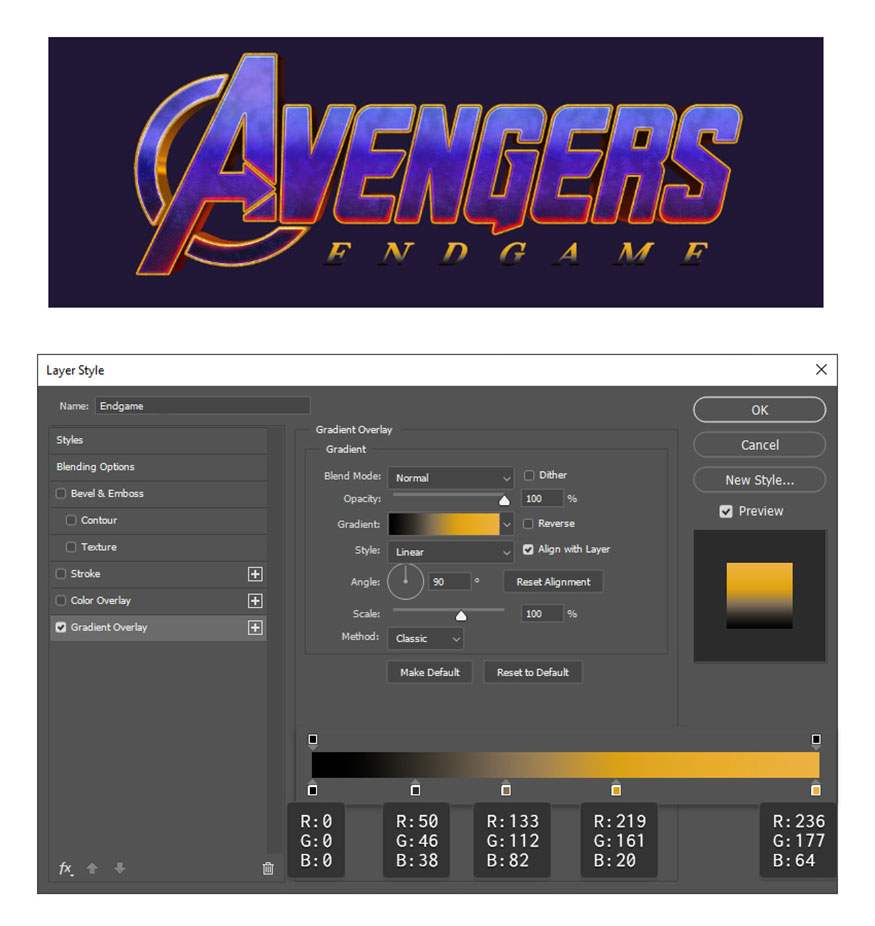
Step 2: Apply the Gradient Overlay style to the Endgame layer using the gradient and settings shown below:

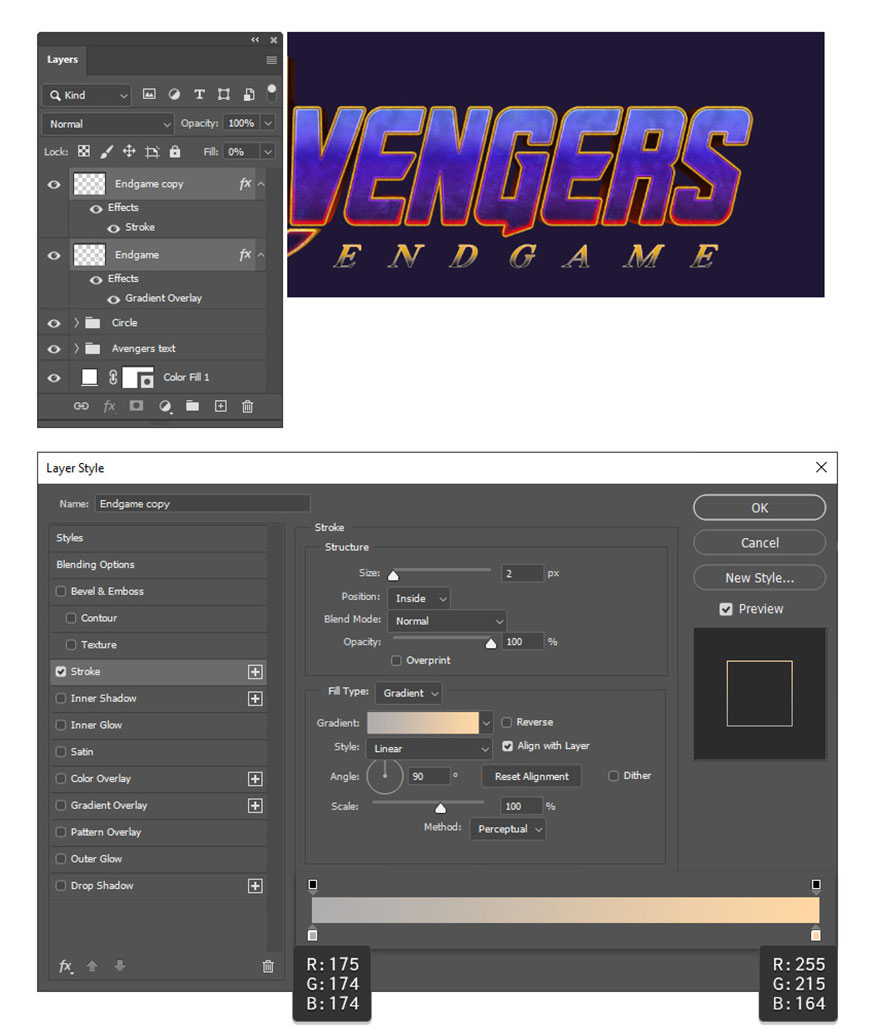
Step 3: Duplicate the Endgame layer. Open the Layer Style window for the Endgame copy layer above, turn off the Overlay gradient, and apply Stroke. Use the gradient and settings shown to get a thin stroke around the letters.

After mastering the techniques for creating Avengers text effects in Photoshop, you can apply them to create impressive designs for yourself. Hope you can do it successfully!