Best Selling Products
How to create a grass text effect in Photoshop
Nội dung
The grass effect on text will make your design more unique and attractive. How to create a grass text effect in Photoshop is very simple, you just need to combine a few tools together. Join Sadesign to learn about how to create grass text effects in the following shares.

The grass effect on text will make your design more unique and attractive. How to create a grass text effect in Photoshop is very simple, you just need to combine a few tools together. Join Sadesign to learn about how to create grass text effects in the following shares.
1. Create grass text effect in Photoshop - Create background

To get a photo with a unique grass text effect in Photoshop, we first need to create a suitable background. You create the background for the grass text effect in Photoshop through the following steps.
Step 1: First, you need to create a new working document in Photoshop.
To create a new file, on the menu bar, select File => New… => fill in the appropriate parameters => OK.
Or you can use the keyboard shortcut Ctrl+N and then fill in the appropriate parameters.

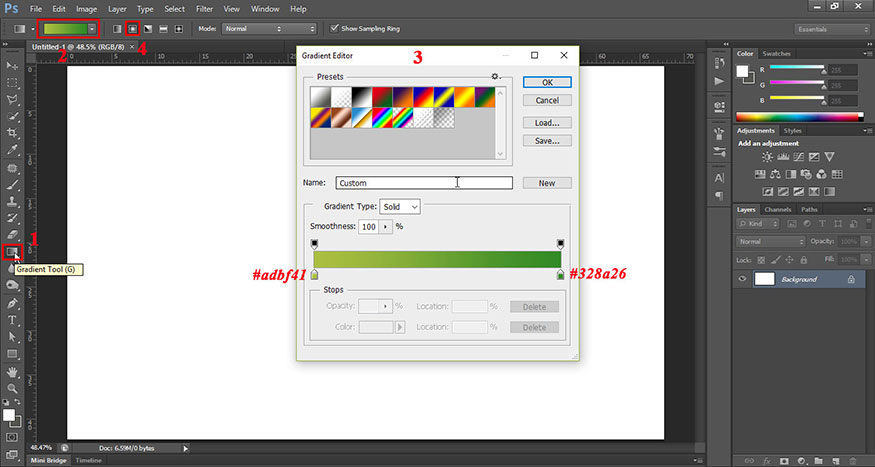
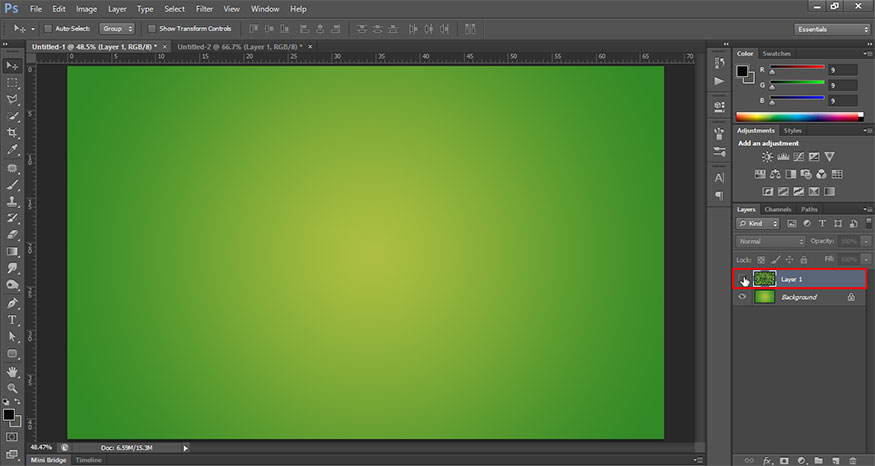
Step 2: We need to create a gradient background area. On the toolbar, select Gradient Tool (G). In the Options section at the top of the screen, double-click on Click to edit the Gradient. In the window that appears, set the color on the left to light yellow (#adbf41) and on the right to medium green (#328a26) and then click OK. On the Options bar, select Radial gradient.

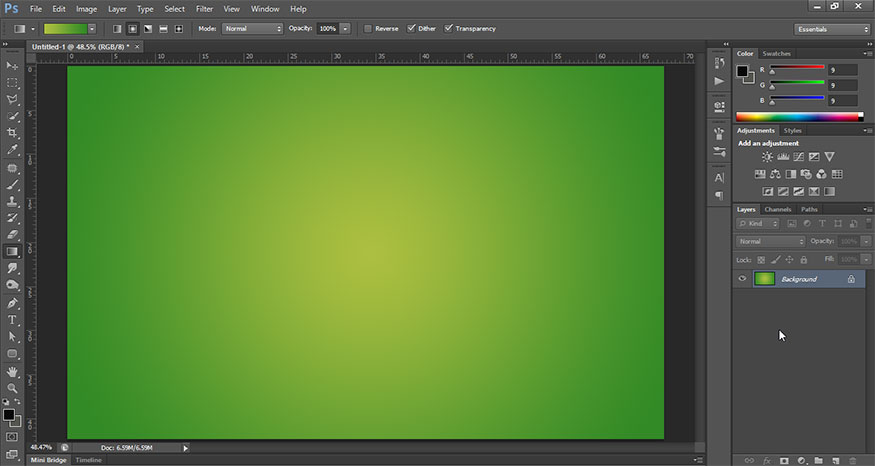
Then we place the mouse in the middle of the background and drag it to one side of the background. At this point we have a light blue background with a yellow part in the middle as shown.

So, you have finished creating the background, we will move on to creating text with grass text effects in Photoshop.
2. Grass text effect in Photoshop - Create grass text
To be able to create text effect, follow these steps:
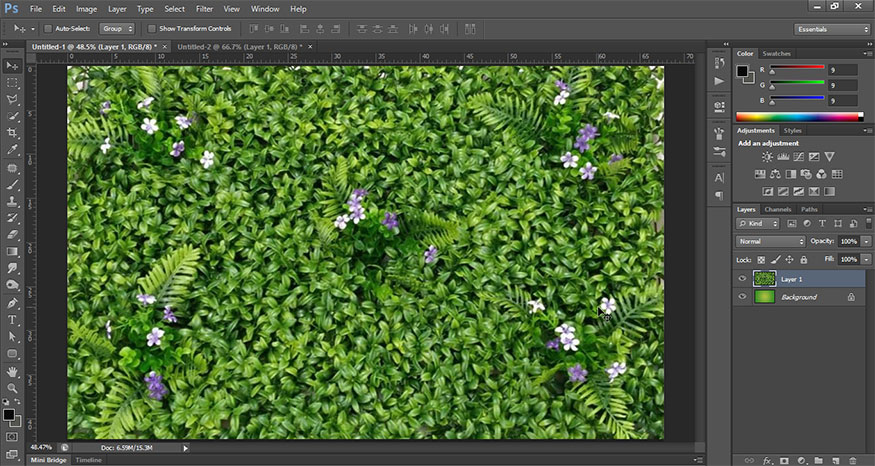
Step 1: First, download a beautiful photo of grass to your device. Then, drag it onto the new created background. Adjust the size to suit the text you intend to write.

Now, click on the eye icon to the left of the layer to temporarily hide this layer.

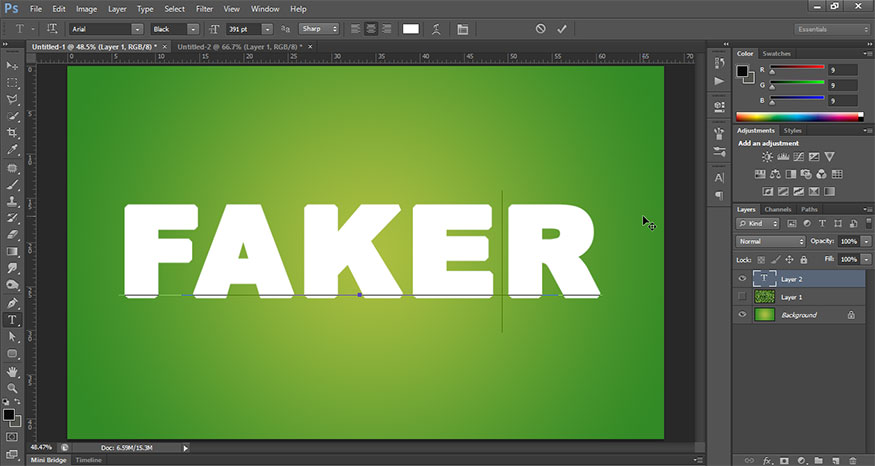
Step 2: Next, we need to create the text for the grass text effect in Photoshop. So, choose a font you want, customize the size accordingly. Use the Horizontal Type Tool to write appropriate text.

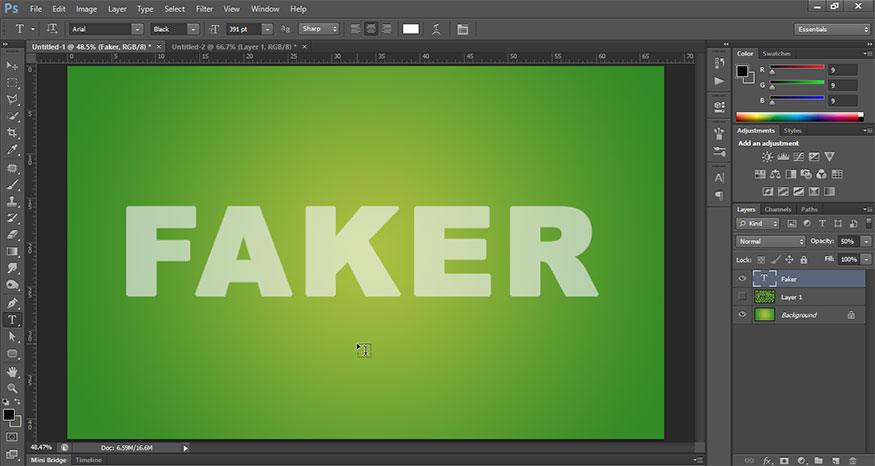
Then, set Opacity at 50%.

Step 3: We can see that the word FAKER has 5 characters, so select the grass layer and press Ctrl+J 5 times to create 5 copy grass layers.
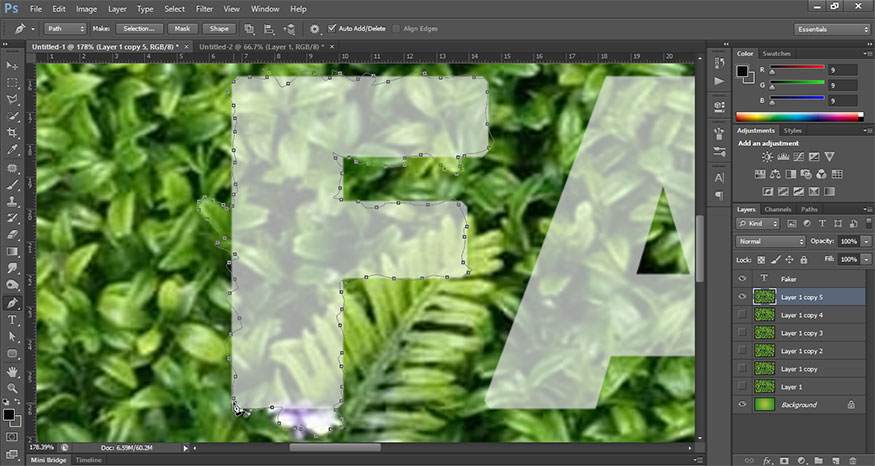
Step 4: On the toolbar, select Pen Tool. Then the outline follows the text to create a selection. You should do each letter one by one, here I will do the first letter F. You can zoom in to make zoning easier. You should create curves, so that the grass text effect in Photoshop is most realistic.

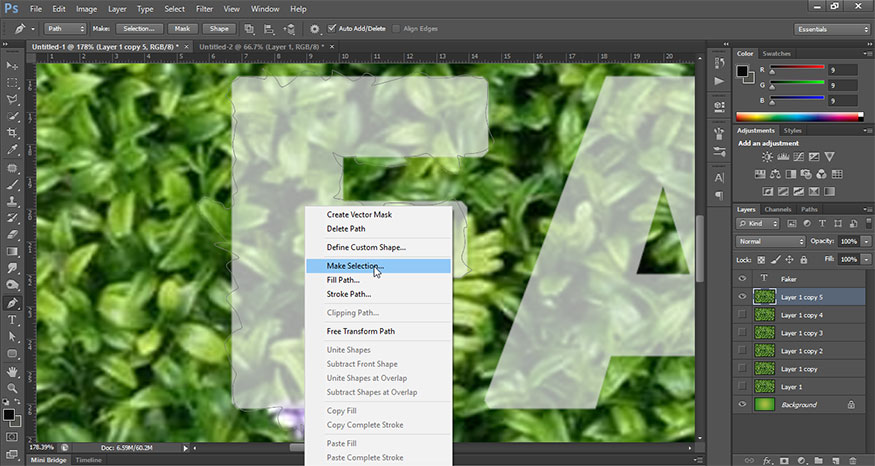
After you have finished connecting the points, right-click on the new created path and select Make Selection.

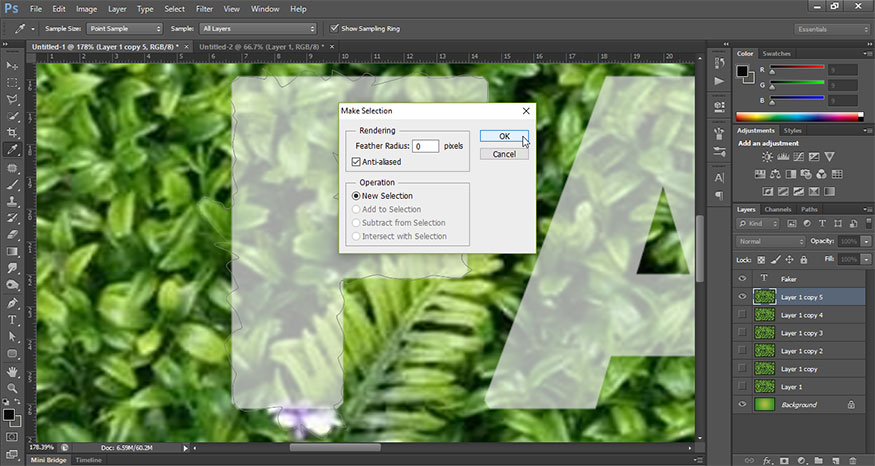
In the Make Selection dialog box that appears, set the Feather Radius to 0 and then click OK.

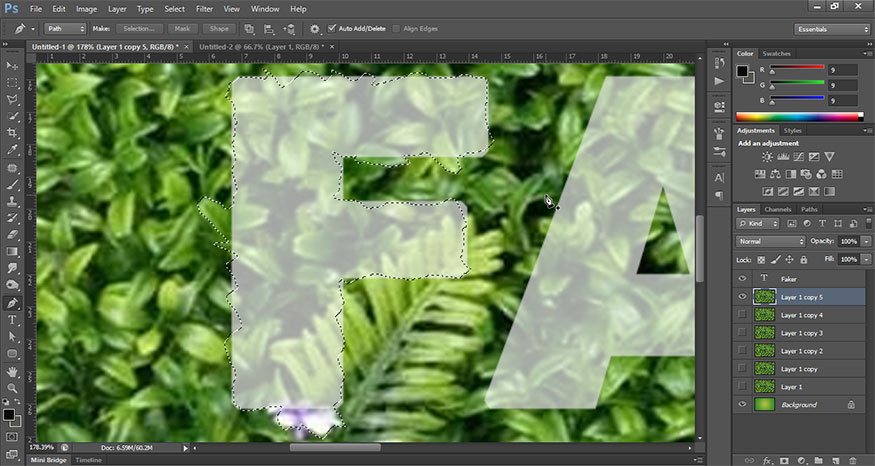
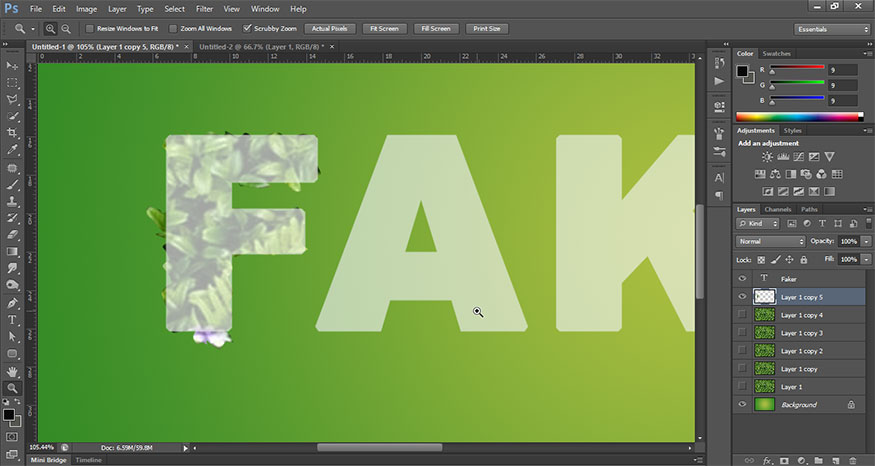
At this point we will get the result as the letter F as shown.

Step 5: Select a grass layer, then invert the selection by pressing Ctrl+Shift+I. The document will now look like the picture below. We can see that the selection will reverse to the grass and background areas.

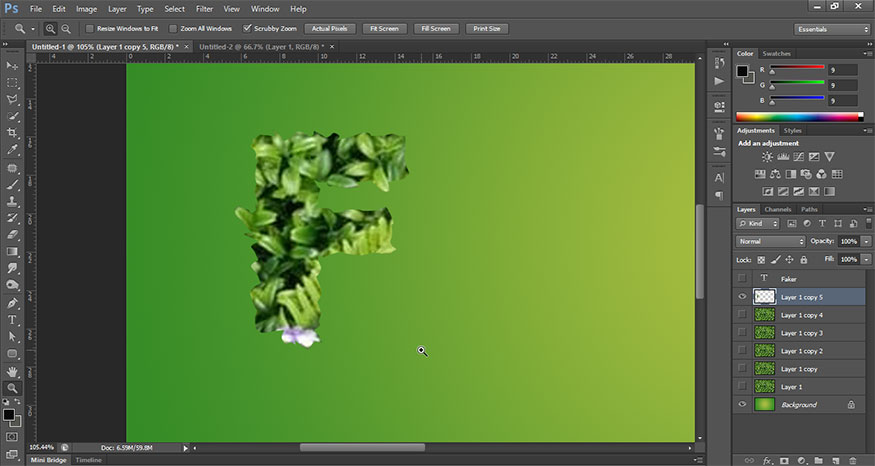
Press Delete to delete the grass background. Then press Ctrl+D to deselect the selection. At this point we will get the results as shown.

Let's temporarily hide the FAKER text layer, now we will see that the F part has grass.

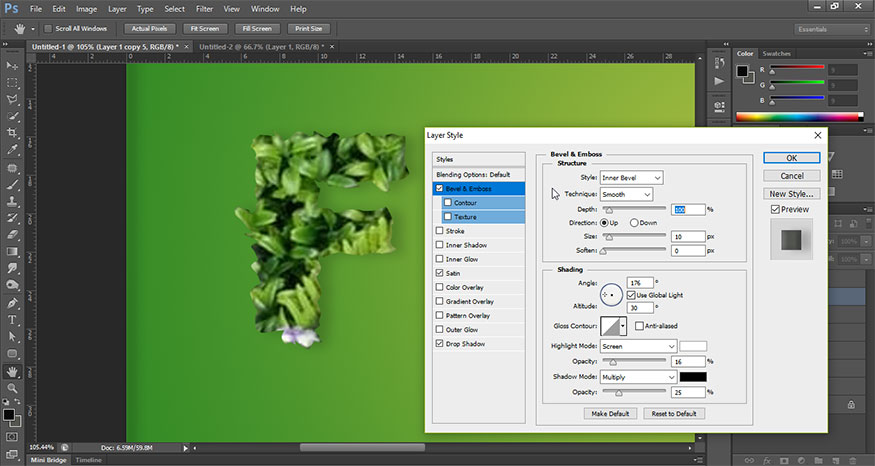
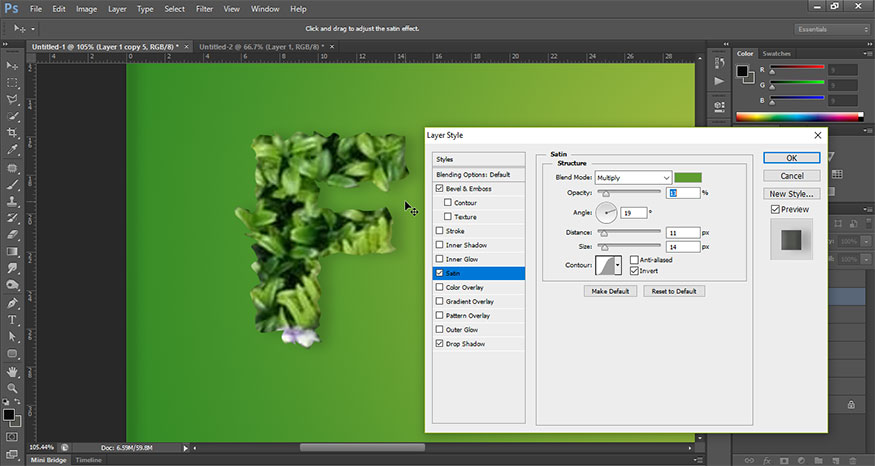
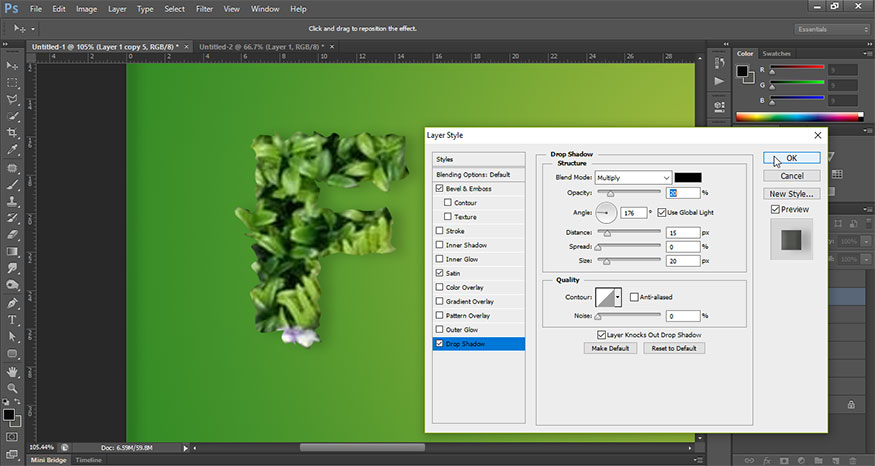
Step 6: Add a little effect to make the grass text effect in Photoshop more vivid. Double click on the letter F layer, the Layer Style dialog box appears, fill in the parameters as shown in the picture.



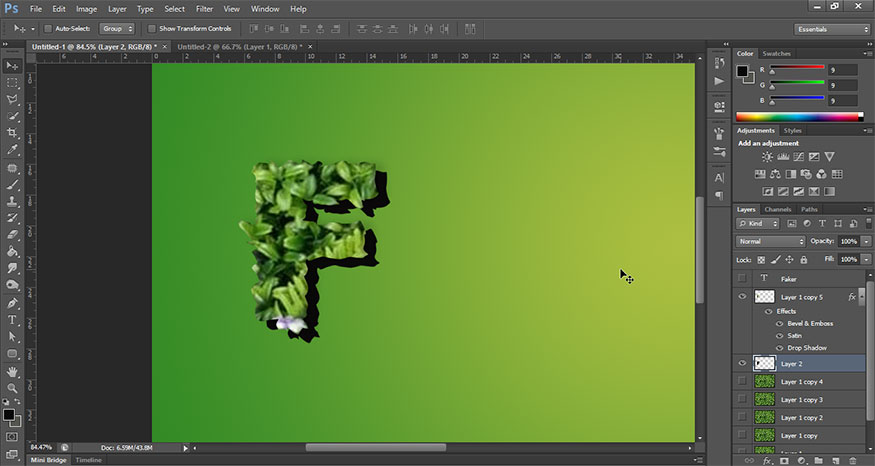
Step 7: We will make a 3D effect for this letter F. Create a new layer below the letter F layer. Press Ctrl and click on the F letter layer thumbnail to create a selection of the letter F. Then, select the new layer below the new created layer, use the Gradient Tool to fill it with black. Now, the new layer below has a black letter F. Use the Move Tool to move this black letter F to the right and down a bit to create a 3D shadow as shown.

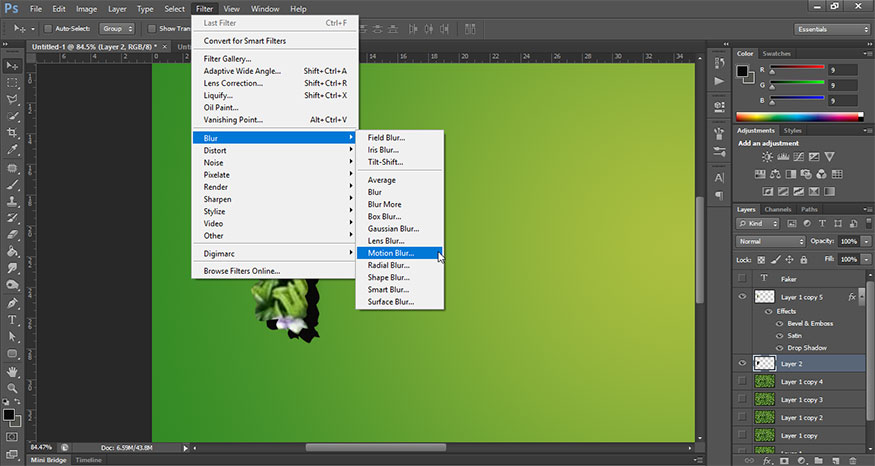
Step 8: On menu bar, select Filter => Blur => Motion Blur.

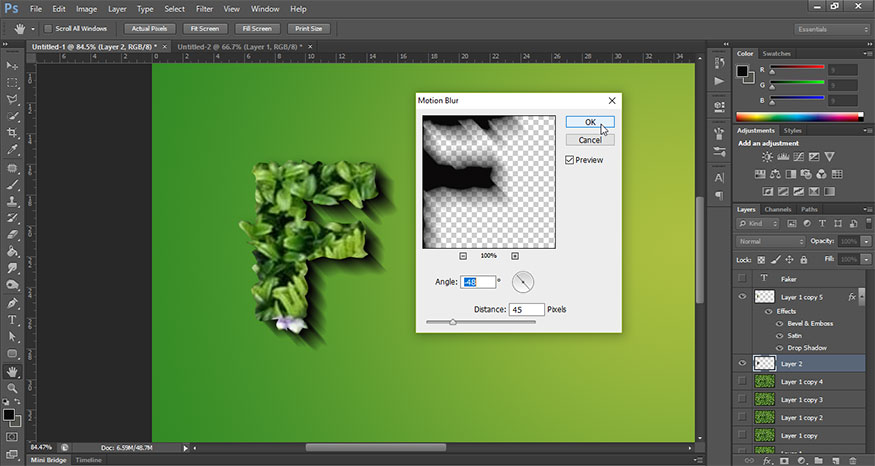
In the Motion Blur dialog box, set the parameters as shown. Or depending on your image, set the appropriate parameters.

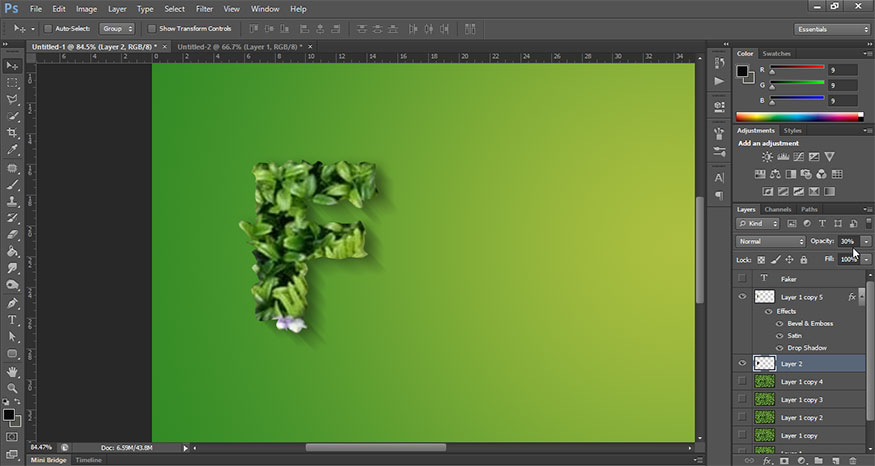
Step 9: Set Opacity of the shadow to 30%.

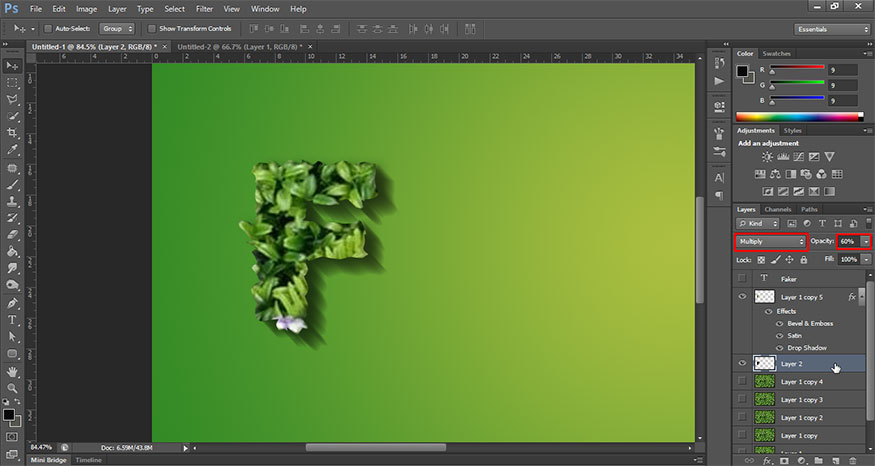
Step 10: Now I duplicate the bottom shadow layer to make the shadow a little darker. Then press Ctrl+E so that as the shadow gets closer to the text, it gets darker. Let's set this layer to Multiply and Opacity to 60%.

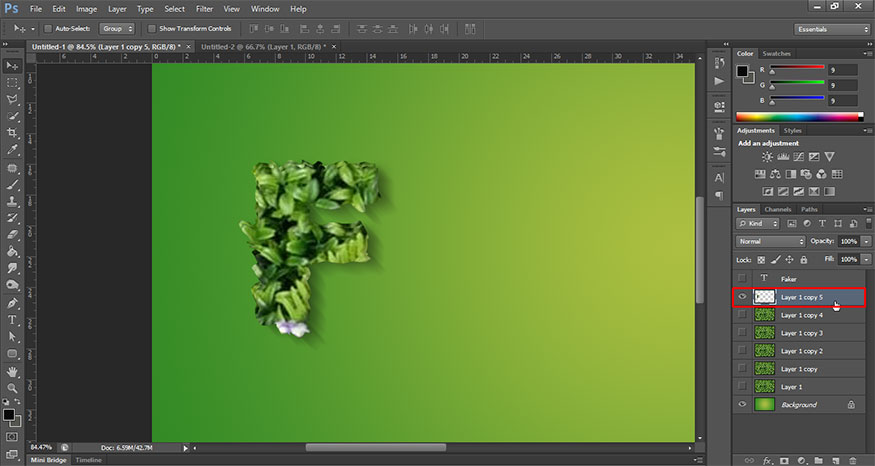
Step 11: Duplicate the layer with the main grass letter, move it below the first grass letter layer and turn off the effects. Use the Move Tool to move it to the right and down a bit. Finally, select all the layers related to the letter F and press Ctrl+E to combine.

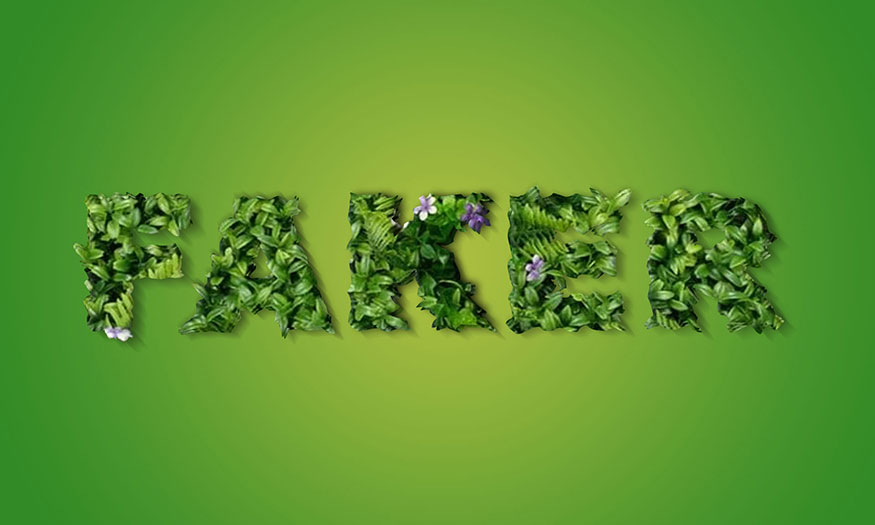
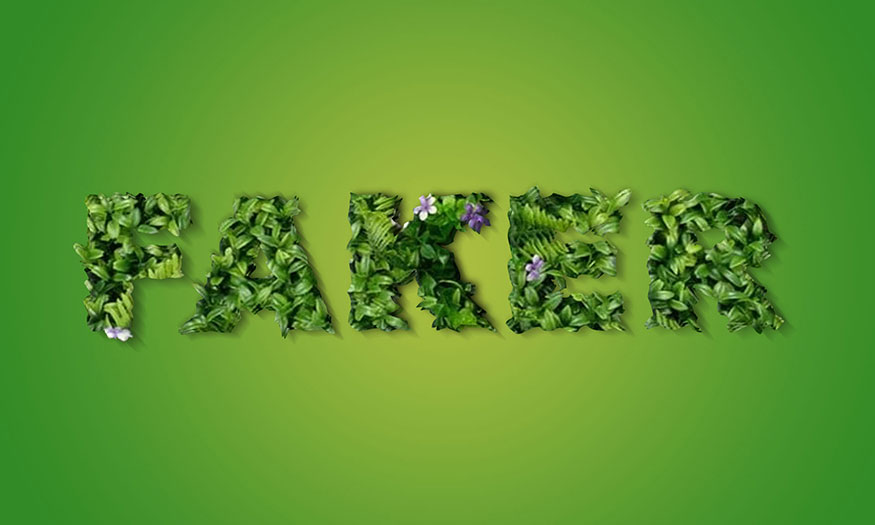
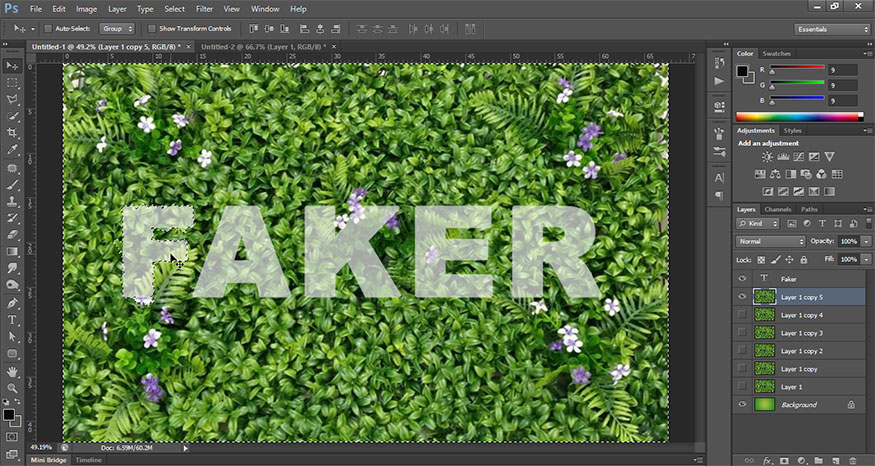
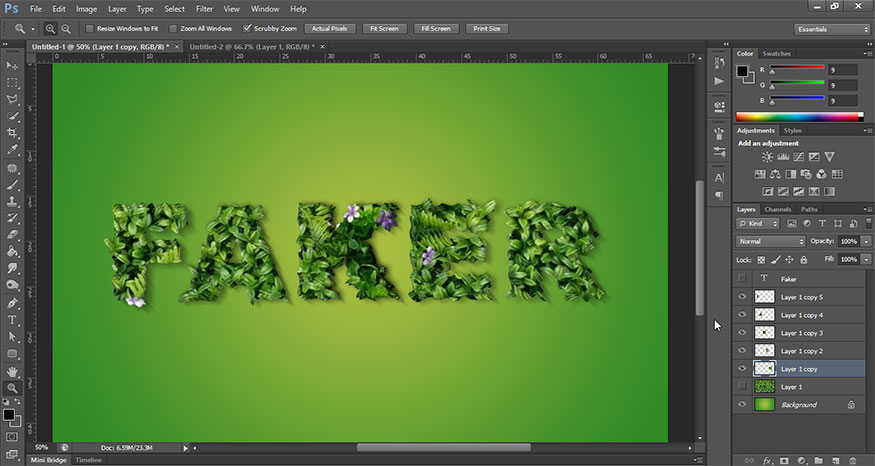
Step 12: Turn on the FAKER text layer and then do the above steps with the remaining letters. As a result, we will get the text FAKER with a grass text effect in Photoshop.

Above are the steps to create a grass text effect in Photoshop. Hopefully the above sharing from Sadesign can help you have unique designs.