Best Selling Products
Create stylized chalk writing effect in Photoshop with SaDesign
Nội dung
The stylized chalkboard writing effect in Photoshop is most suitable for school-related designs. To achieve the most realistic chalkboard writing effect, we will use some filters and shadows in Photoshop. Let's refer to SaDesign's implementation method right after this.

1. Create a background for a stylized chalkboard text effect in Photoshop
In today's post, we will learn how to create writing on a board. We first need a blackboard background layer to get the stylized chalkwriting effect in Photoshop. Download a blackboard image to your computer.
Step 1: Open the downloaded blackboard photo in Photoshop. To open the photo, select File => Open => select the blackboard photo => Open. Or you can select the shortcut key Ctrl + O => select the appropriate photo => Open.
.jpg)
Step 2: Click on Adjustment in the control panel on the right corner of the screen and select Levels (lower versions of Photoshop, select the Create new fill or adjustment layer icon at the bottom of the Layer panel then select Levels).
.jpg)
Step 3: Adjust the Gamma value down a little. This will make the blackboard background a little darker. If you feel your blackboard background is dark enough, you can skip this step.
.jpg)
2. Create text for stylized chalkboard text effect in Photoshop
After having a satisfactory blackboard background, we will proceed to create the writing part.
Step 1: Create your text using the Magnolia Script font, set the color to white. Adjust the font size accordingly. Here I write Sadesign and set the font size to 140 pt and if you are using multiple lines of chalk text, set the Leading to a value of about 185 pt to make the spacing between lines as spacious as possible.
.jpg)
Step 2: Set the Foreground and Background colors to black and white. Create a new layer below the text layer, call it Chalk, and fill it with black.
.jpg)
Step 3: On the menu bar go to Filter => Convert for Smart Filters, to convert the layer into a smart object.
.jpg)
3. Apply filters for stylized chalk text effects in Photoshop
Now that we have created the text, let's move on to applying filters to show the stylized chalk text effect in Photoshop.
Step 1: Select the Chalk layer, on the menu bar select Filter => Noise => Add Noise.
Change Amount to 150 and Distribution to Gaussian and check Monochromatic.
.jpg)
Step 2: Continue on the menu bar, go to Filter => Stylize => Diffuse and select Lighten Only Mode.
.jpg)
Step 3: Ctrl+click on the text layer thumbnail to create a selection.
.jpg)
Step 4: Click the Add layer mask icon at the bottom of the Layers panel.
.jpg)
Step 5: Select the text layer and change its Fill value to 0.
.jpg)
Add Layer Style for stylized chalk text effect in Photoshop
Applying some effects in Layer Style will help your text look like it is written on a chalkboard. Double-click on the text layer to open the Layer Style panel and apply the following effects:
Add Drop Shadow with the following settings:
Color: #1e1c1e
Opacity: 100%
Distance: 6
Spread: 35
Size: 1
Noise: 100%
.jpg)
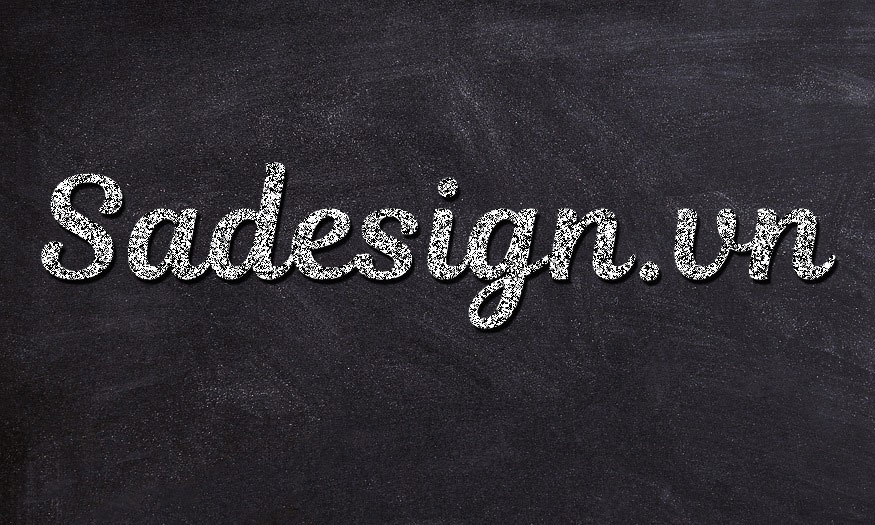
You can add different layers of shadow by adding multiple Drop Shadow effects with the + sign next to them. However, in this design, I only used Drop Shadow once. The result will be a blackboard with very realistic chalk-style writing.
.jpg)
So we have completed how to create a stylized chalkboard effect in Photoshop. In fact, you can see that the implementation is very simple, right? You can completely do it according to the instructions. Feel free to vary and change the parameters to see the best effect. Hopefully, the above sharing can be useful for your work.