Best Selling Products
How to create the most impressive fire text effect in photoshop!
Nội dung
The fire text effect in Photoshop is one of the great actions that any designer needs to know to apply in designs when needed. If you do not know how to create this effect, let's learn the details with Sadesign in the following article!


1. Instructions for creating a background
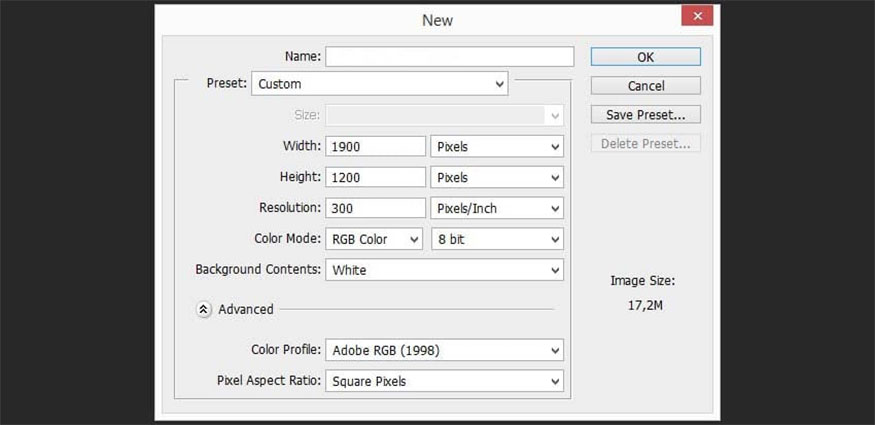
- Step 1: First, we need to create a new document by pressing Ctrl N and setting the size: 1900 x 1200 px; 300 dpi.

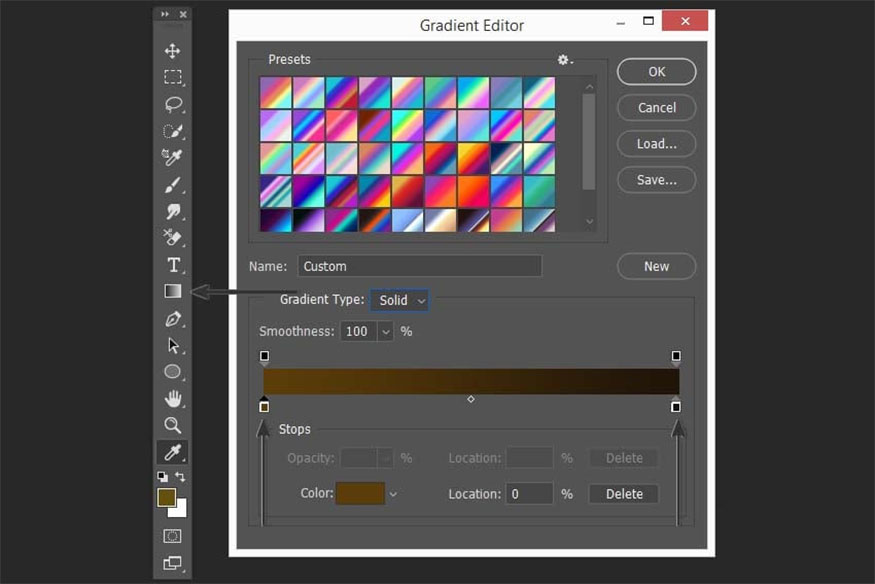
- Step 2: Select the Gradient Tool (or press G) and use the following colors: #5c3d09 and #1f1409.

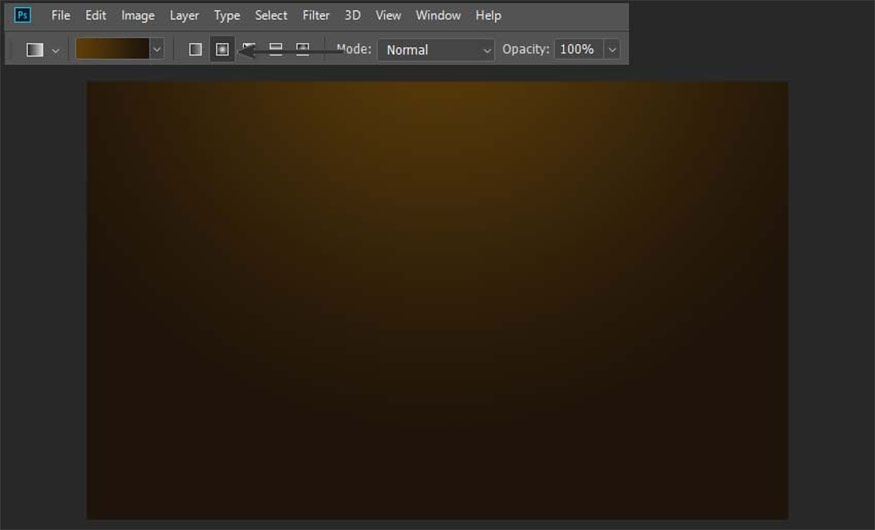
- Step 3: Select a Radial gradient to create the background, the gradient is not centered vertically but they are located at the top. For this tutorial we need the top part of the text to be on fire, so the top part of the image will be a little brighter.

- Step 4: Duplicate the existing background, then merge all the layers and desaturate we will get the background as you see below:
.jpg)
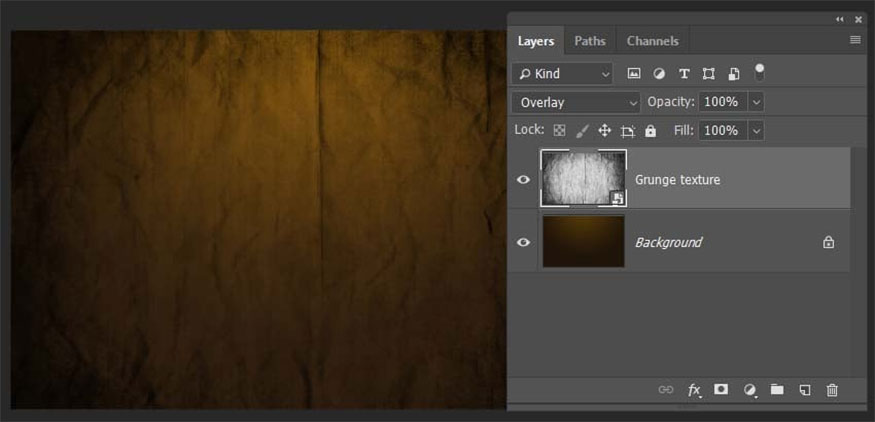
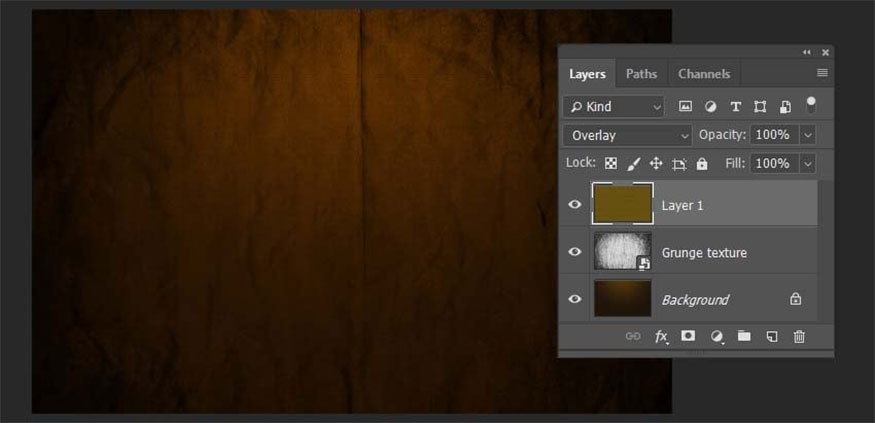
- Step 5: Set the Blending Mode to Overlay to blend the texture into the background.

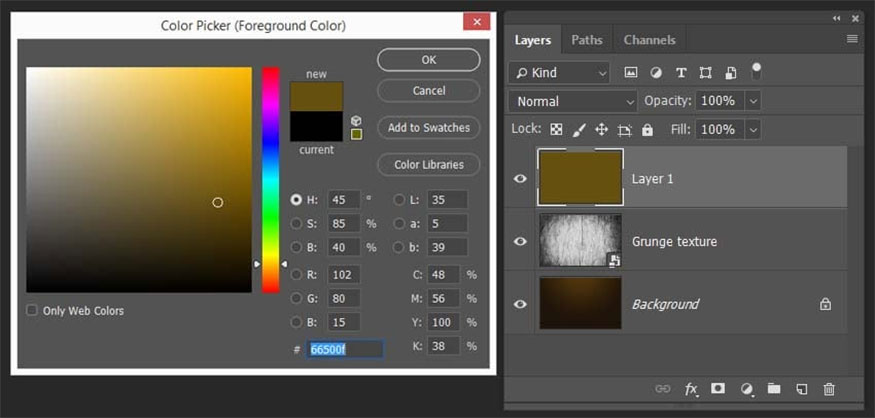
- Step 6: Create the texture by adding a new layer by pressing Shift-Control-N, fill this new layer with color #66500f.

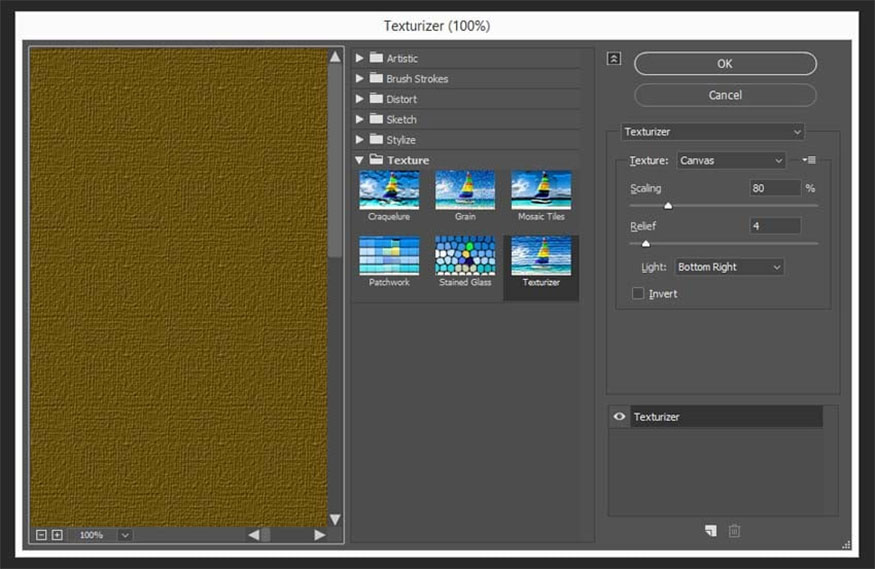
- Step 7: Go to Filter => Textur => Texturizer and use Canvas Text with 80% Scaling, set Relief to 4.

- Step 8: Once you have the texture layer, set the Blending Mode to Overlay.

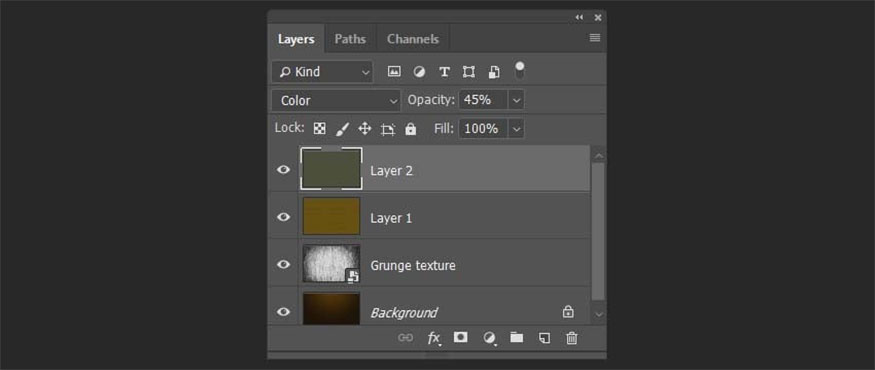
- Step 9: Apply a layer to reduce the saturation in the lower half of the image to make the top where the fire appears warmer and the bottom look cooler. Create a new layer and fill it with #4b4f3b, then set the Blending Mode to Color, Opacity to 45%.

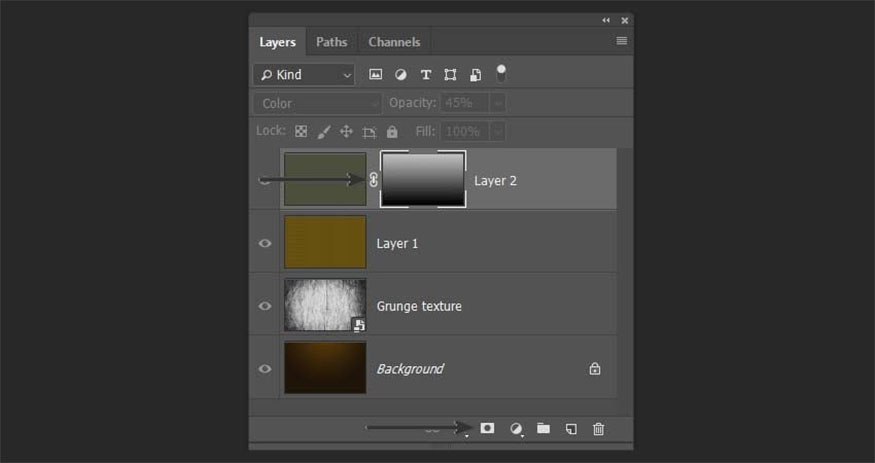
- Step 10: Add a gradient Mask to hide the faded top.

2. How to Create a Glowing Text Effect in Photoshop
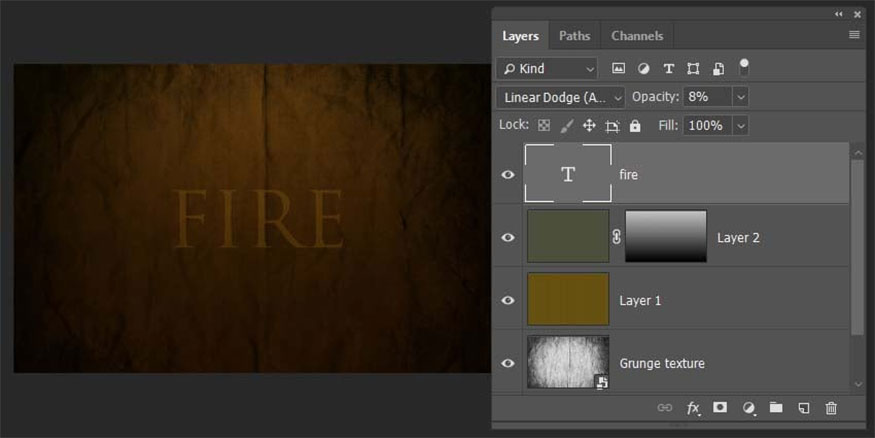
- Step 1: We will start with the fire effect on the text, you add the text with the font Trajan with the color #cb9328, then set the Blending Mode to Linear Dodge and the Opacity to 8%.
We make the image of the fire look like it is emerging from the background, to do this we will need to run multiple effects, as well as apply different layer masks so that they only show the top half, while the bottom half becomes faded text.

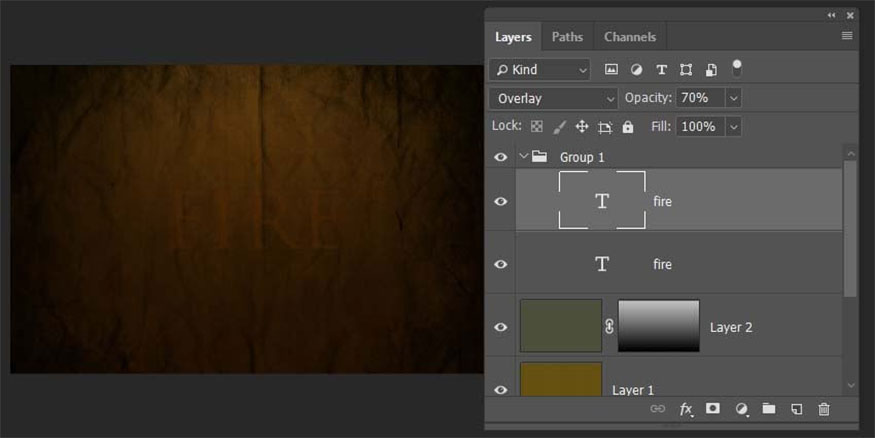
- Step 2: Place all the text layers in a new group, then press Ctrl-J to duplicate the text layer and set the color of the text to #5e3f1c and set the Blending Mode to Overlay and the Opacity to 70%.

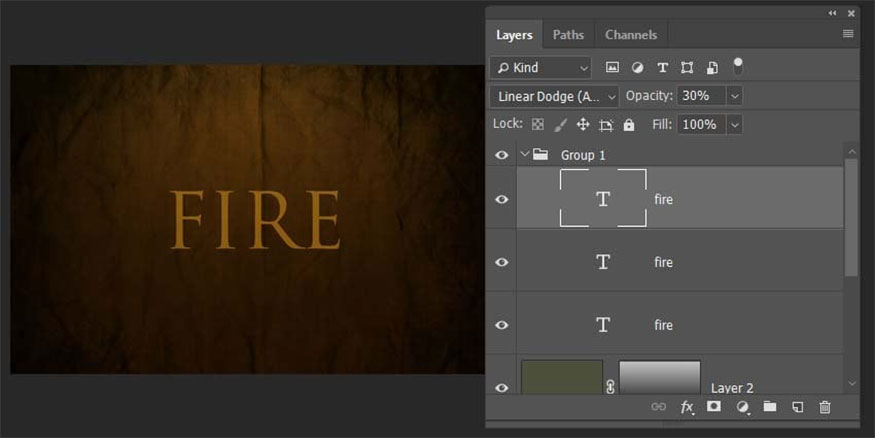
- Step 3: Duplicate the text again and set the color to #cb9328, then set the Blending Mode to Linear Dodge and the Opacity to 30%.

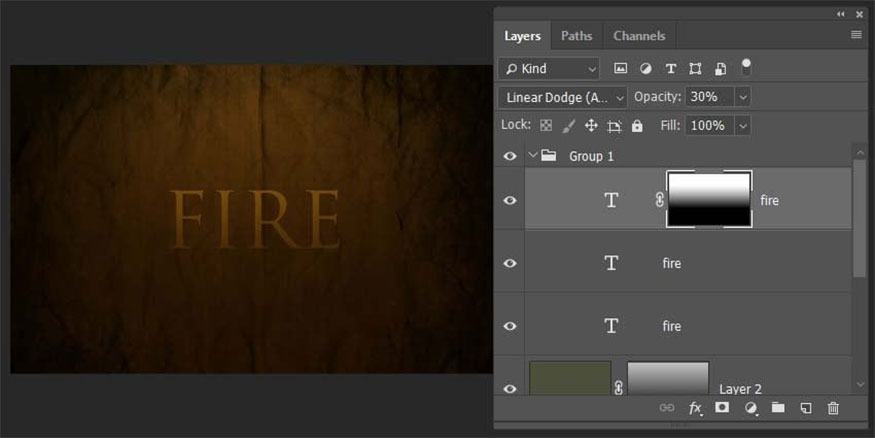
- Step 4: Add a layer mask and draw a gradient so that the latest text layer fades out. You can see the red combination of the two bottom text layers.

- Step 5: Make another copy of the text layer, place this layer at the bottom of the group, set the color to #000000, then go to Filter => Blur => Gaussian Blur. When the new window appears asking you to rasterize the text, click Yes and set the Radius to about 4 px.
.jpg)
- Step 6: Then Click on any text layer and go back to the black layer, press the delete button so that there is only one type of shadow left. Duplicate this layer then merge it with the first layer by pressing Ctrl-E we will get the image below:

- Step 7: Add a gradient layer mask so that the shadow quickly fades as shown. This creates the feeling that the text layer is coming off the page.
- Step 8: Duplicate the black layer again, use the Smudge Tool and a soft brush to blur the surrounding shadow to make them look like burn marks.

- Step 9: Now it's time to make the top layer of the text glow. To do this you first need to duplicate the text layer again and place this layer on top, choosing the color code #dc9a08.

- Step 10: Then go to Filter => Blur => Gaussian Blur and set the Radius to 8 px.

- Step 11: Use a large, soft eraser tool and erase only at the bottom so they are uneven.

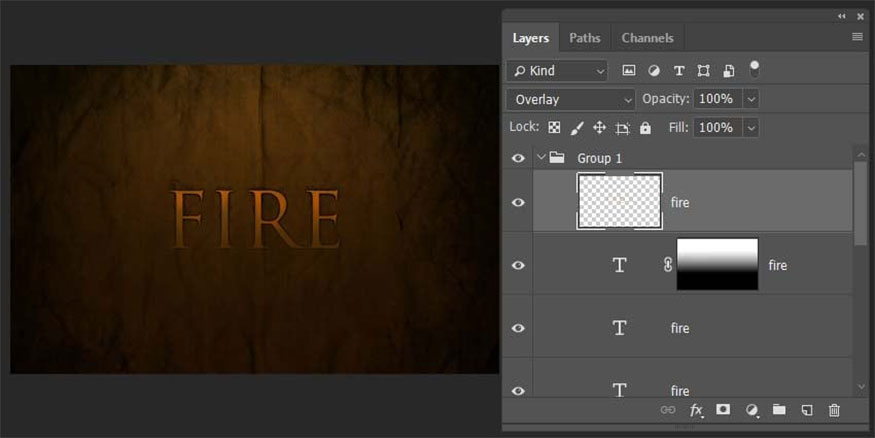
- Step 12: Set the Blending Mode of the light layer to Soft Light.

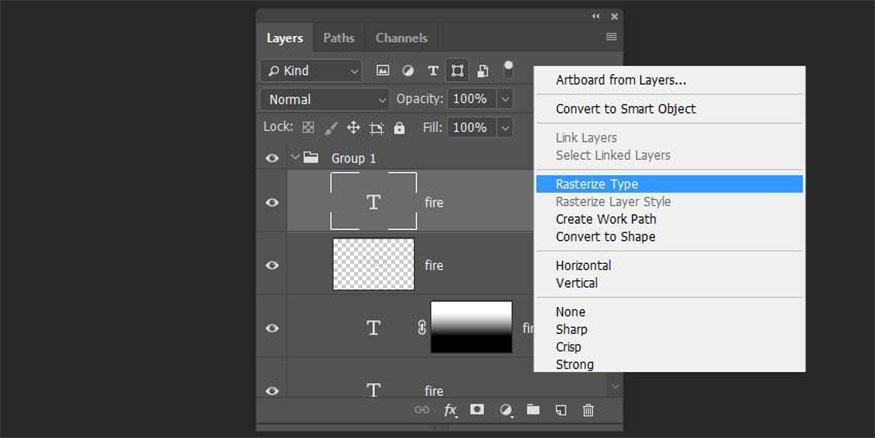
- Step 13: Continue to duplicate the text layer again and place it on top, select the color code #dc9a08, then right-click on the layer and choose Rasterize Type.

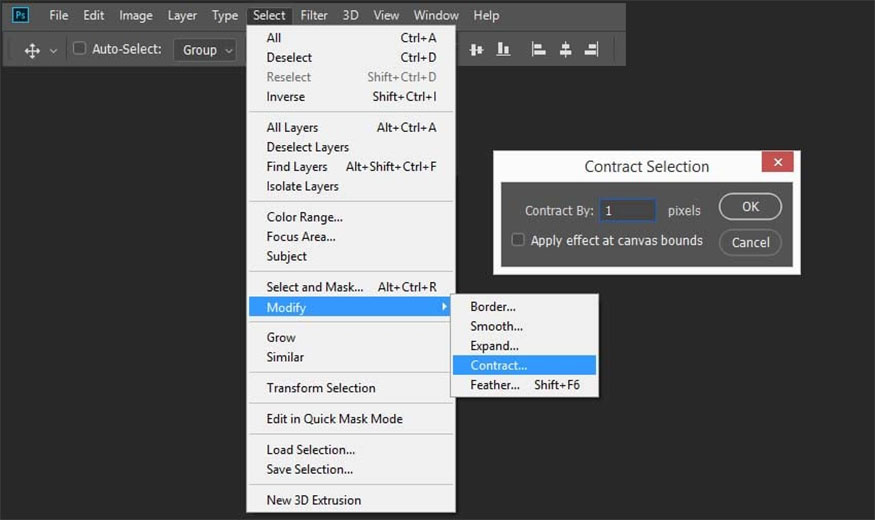
- Step 14: Click on the layer and go to Select => Modify => Contract, use a value of 1px. Hit delete to erase everything except this 1px border.

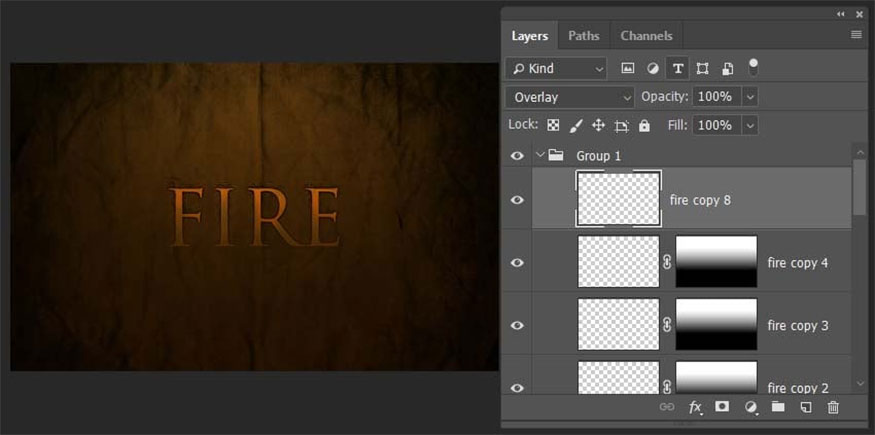
- Step 15: Set the Blending Mode of this layer to Overlay and we will get something like this:
.jpg)
- Step 16: Add a layer mask to the 1px light layer to blur it. Then duplicate this layer => Filter => Blur => Gaussian Blur set to 1 px. Duplicate this layer again and blur it by 2 px. Duplicate it again and blur it by 4 px.
- Step 17: Click on any text layer => Ctrl -Shift-I to invert the selection and go through each light layer => hit Delete to remove any blur that goes outside the text boundary.

- Step 18: Duplicate the 4 light layers and merge them. Select the Smudge tool and run it over the text, smudging it up to look like heat waves are coming from the text.

- Step 19: Set the Blending Mode to Overlay.

- Step 20: Now we have most of our text done. Duplicate some of the light layers to give the fire text a more vibrant look.

- Step 21: To match the background in this tutorial we have added a quote below the text to add some flair to the page. Match the text color to the background to make sure it doesn't stand out too much as it is just a secondary element to the main text.
The font we used for this text is Pt Sans.

3. How to Add Flames to Text
- Step 1: Now it's time to add the flame image to the text, to do this we need some flame images on a plain black background.
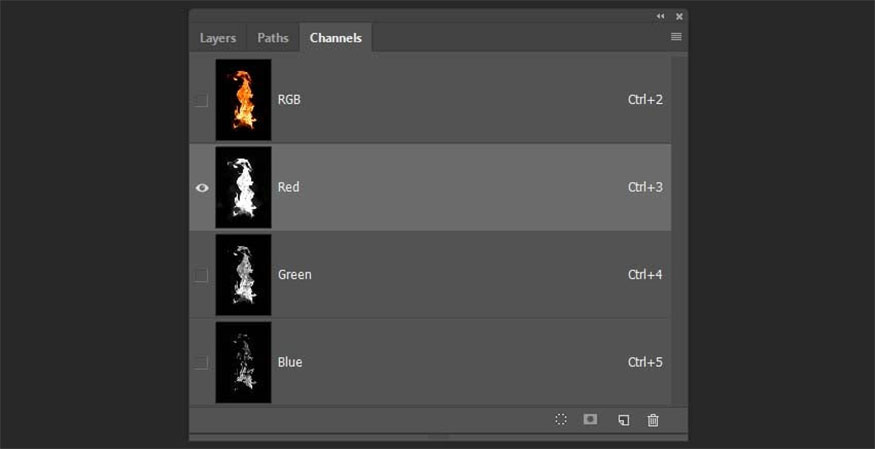
First of all, we need to open the flame image in Photoshop, then go to the Channels tab and find the channel with the highest contrast, for the flame image you press the Red Channel and click on that channel.

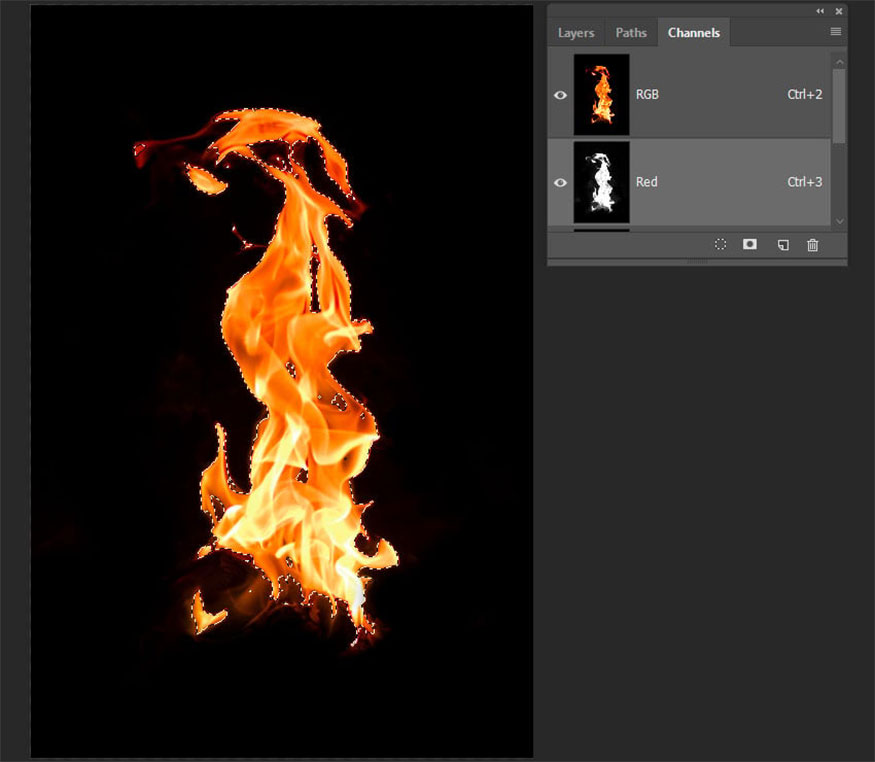
- Step 2: Click on the channel to select all the pixels in this channel. Then, go back to the RGB channel, copy the selected pixels by pressing Ctrl-C.

- Step 3: Paste the flame into the main image by pressing Ctrl-V.
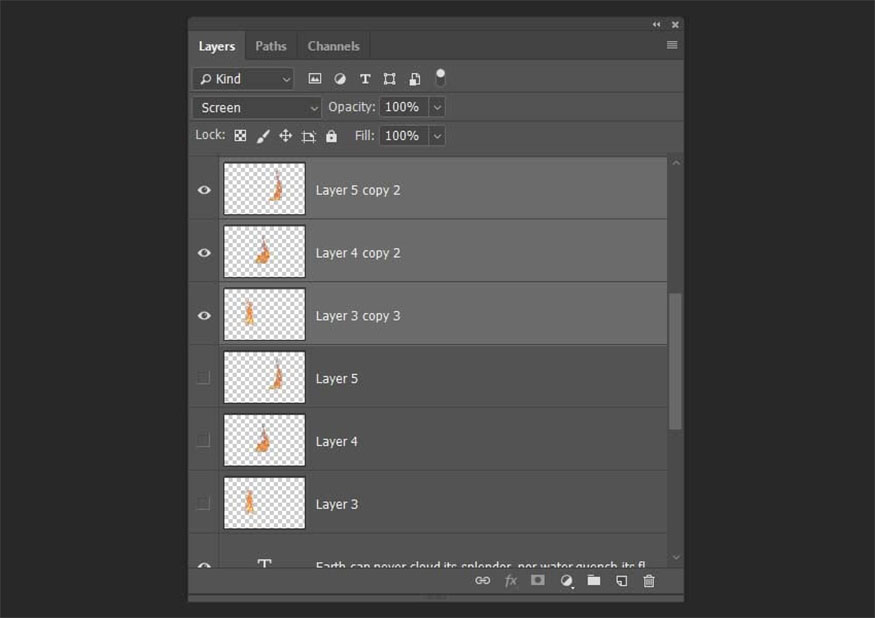
- Step 4: Make copies of all 3 flames so as not to affect the original files, then make the original flames Invisible.

- Step 5: Select the first copy of the flame and press Ctrl-T, resize and rotate, then add it to the first letter.

- Step 6: Add the second and third copies of the flame to the letter. Transform and rotate it as desired.
.jpg)
- Step 7: Make copies of the flame layers and add them to each letter. Applying flames to text is as easy as moving the flames around. You can freely stretch the fire elements to create a more realistic look.
.jpg)
- Step 8: Select all the flame layers and then right-click to merge the layers. Change the blending mode of the flame layers to Screen so that any remaining black parts disappear completely and become more transparent.
.jpg)
- Step 9: Remove unwanted elements of the flame using the Eraser tool.
.jpg)
- Step 10: Make a copy of the flame layer, then go to Filters => Blur => Gaussian Blur and set the radius to about 3 px.
.jpg)
- Step 11: Change the Opacity of the layer to 25% and we will get an image like this:
.jpg)
- Step 12: Create a new layer above all other layers and draw a radial gradient from white to black. Set the Blending Mode to Overlay and the Opacity to 40% and you're done.

I wish you success in creating a fire text effect in Photoshop through the above instructions!

Installation and support contact information:
🏡 SADESIGN Software Company Limited
📨 Email: phamvansa@gmail.com
🌍 Website: https://sadesign.ai















.png)