Best Selling Products
How to create poster mockup in Photoshop with SaDesign
Nội dung
Creating a poster mockup will help you easily present and convey content effectively to your guests. So do you know how to create a poster mockup in Photoshop? Let's find out the details with SaDesign through the article below.

1. What is a mockup?
Before learning how to create a poster mockup in Photoshop, you must understand what a mockup is. This is a model or prototype of a product, service, application, website or anything else that you want to present, demonstrate to customers, partners or users. Mockups help you illustrate your design ideas visually and vividly, as well as test its feasibility and effectiveness before starting to implement it.
In fact, mockups help you express your design ideas clearly, accurately and without confusion or misunderstanding. In addition, they also have the following effects:
Helps attract, attract attention and impress customers, partners or users, demonstrating your ability to persuade and sell.
Helps you easily receive feedback and suggestions from customers, partners or users, so you can improve and perfect your products.
Helps you save time and money by not having to start over if there are any changes during the design process.
2. How to create a poster mockup in Photoshop
2.1. Select product model in Photoshop
Step 1
.jpg)
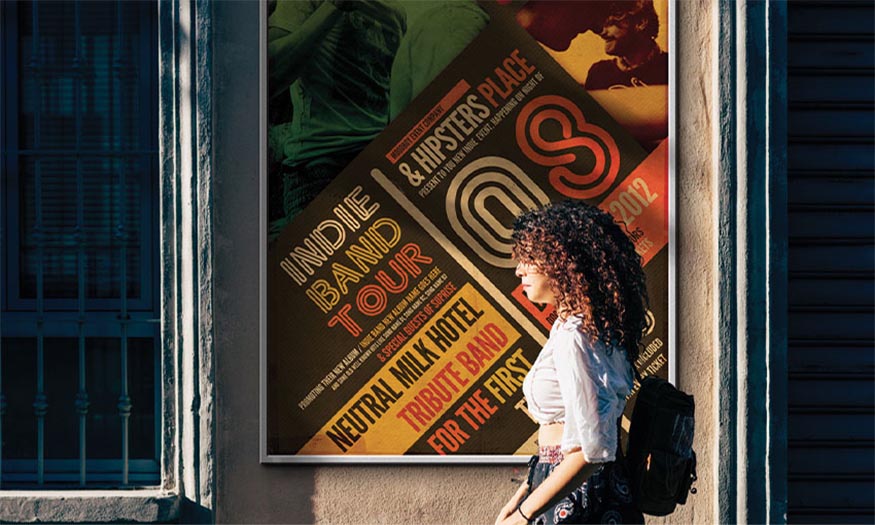
Open Photoshop and select a photo (in the SaDesign article, we chose a photo of a closed store). Use the Rectangle Tool (U) and create a rectangle with dimensions of 2460 px x 3420 px.
Step 2
Rename the rectangle layer to Poster Mockup Design. Right-click the layer and select Convert to Smart Object.
(1).jpg)
2.2. How to create a poster mockup in Photoshop
Step 1
Reduce the size by 57% on the Poster Mockup Design layer so that it fits the wall by choosing Edit => Free Transform. Place the Poster Mockup Design layer in its own Folder.
(1).jpg)
Step 2
Select the Background Layer and go to Select => Subject. Now we need to invert the selection by going to Select => Inverse . Create a mask on the Poster folder layer.
(1).jpg)
Step 3
Double-click the Poster Mockup Design thumbnail. This will open a new file window. Place your Indie festival poster in this new window and select File => Save.
(1).jpg)
Step 4
Double-click on the Poster Mockup Design layer and add a drop shadow by choosing the following settings:
Blend Mode: Multiply
Color: #000000
Opacity: 100%
Angle: 139
Distance: 14
Spread: 0
Size: 18
(1).jpg)
Step 5
Add another Drop Shadow layer using these settings:
Blend Mode: Multiply
Color: #221f1f
Opacity: 65%
Angle: 139
Distance: 55
Spread: 0
Size: 68
Add another Drop Shadow layer
(1).jpg)
3. How to create a frame mockup for a poster in Photoshop
Step 1
Now, let's add a frame to the Mockup Poster using the Rectangle Tool (U). Change the Stroke to 31 px and the color to #ebe9e9.
.jpg)
Step 2
Add a Bevel and Emboss layer style to the frame layer using the following settings:
Style: Inner Bevel
Technique: Chisel Hard
Depth: 131
Direction: Up
Size: 6
Soften: 0
Angle: 139
Altitude: 30
Highlight: Color Dodge | #ffffff
Highlight Opacity: 100%
Shadow: Multiply | #000000
Shadow Opacity: 89%
.jpg)
Step 3
Add an Inner Shadow layer style to the frame layer using the following settings:
Blend Mode: Multiply | #221f1f
Opacity: 20%
Angle: 139
Distance: 61
Choke: 0
Size: 7
Noise: 81%
.jpg)
Step 4
Select the Background layer and hide the Poster folder. Make a selection of the tree shadow using the Magic Wand Tool (W). Create a new layer on top of the Poster folder, fill it with #0b0b0d, and name it Shadow.
.jpg)
Step 5
Go to Filter > Blur > Gaussian Blur and change the Radius to 4 pixels on the Shadow layer.
.jpg)
Step 6
Add Motion Blur to the Shadow layer and change the Angle to -33 and the Distance to 212 .
.jpg)
Step 7
Show the Poster folder. Select the Shadow layer and right click then choose Create Clipping Mask. Change the Shadow layer to Linear Burn and the Opacity to 49% .
.jpg)
Above, SaDesign has introduced to readers how to create a poster mockup in Photoshop in detail. Hopefully, this article will help you create impressive, unique posters that attract customers.












































