Best Selling Products
How to Use Visual Weight to Effectively Refine Design
Nội dung
- 1. What is Visual Weight?
- 1.1 Basic concepts
- 1.2 Influencing factors
- 2. The Important Role of Visual Weight in Design
- 3. Factors Affecting Visual Weight
- 3.1 Size
- 3.2 Color
- 3.3 Shape and Lines
- 3.4 Location
- 3.5 Contrast
- 3.6. Movement and direction
- 3.7. Context and meaning
- 3.8. Structure and details
- 4. How to Use Visual Weight to Create Balance
- 5. Using Visual Weight in Web Design
- 6. Benefits of Using Visual Weighting
- 7. Conclusion
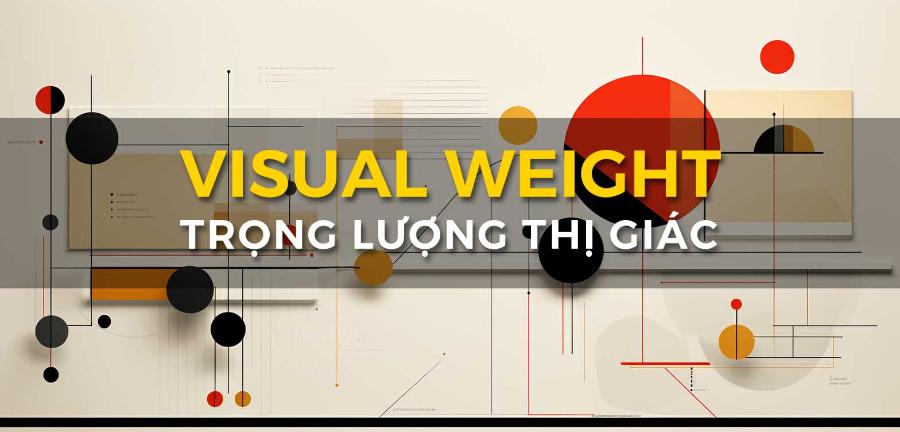
Learn how to use visual weight in your designs to create balance and engage your audience. Explore best practices in graphic and web design.

In graphic and web design, “visual weight” is an important element that helps guide the viewer’s eye and create harmony in the overall layout. In this article, sadesign will explore how visual weight can enhance designs, create balance and highlight important elements.
1. What is Visual Weight?
Visual weight is the concept of how “heavy” or “light” an object or element in a design feels to a viewer when they look at it. Similar to physical weight, visual weight is not always dependent on the physical size or volume of the object we see. Instead, it is determined by a variety of visual factors such as the color, size, contrast, position, and shape of the object in the design.
1.1 Basic concepts
Visual weight is a concept in graphic design that refers to the "heft" or ability of a visual element to attract attention to the viewer's eye.
Elements with greater visual weight will attract more attention than elements with less visual weight.
Understanding and using visual weight allows designers to guide the viewer's eye through a layout, create emphasis, and effectively convey a message.
1.2 Influencing factors
Size: Larger elements typically have more visual weight.
Color: Bright, high-contrast colors often have more visual weight than pale, neutral colors.
Contrast: The distinct difference between elements creates greater visual weight.
Shape: Complex, unique shapes often have more visual weight than simple shapes.
Dark/Light: Dark objects have more visual weight than light objects.
Position: An object's position on the page affects how prominent it is.
Texture: Detailed textures often attract more attention than smooth textures.
2. The Important Role of Visual Weight in Design
Visual weight helps designers control and create a clear structure that easily guides the viewer’s eye through each element in the layout. This is especially important in graphic and web design, where the main goal is to attract and maintain the viewer’s attention.
Elements such as bright colors, large sizes, strong shapes will bring high visual weight, while elements with light colors, slim shapes or small sizes will create low visual weight. However, the combination of these elements creates the harmony and balance needed in the design.
Visual weight is determined by factors such as size, color, shape, texture and placement of elements in a design. When used properly, it helps create balance, emphasis and direct the viewer’s eye as intended by the designer. This not only improves aesthetics but also enhances the effectiveness of the message, ensuring that the design is both attractive and easy to understand. Therefore, understanding and applying visual weight correctly is an indispensable factor to achieve success in the field of professional design.
3. Factors Affecting Visual Weight
To better understand how visual weight is formed, it is necessary to analyze the main elements that make it up:
3.1 Size
Large objects will attract more attention than small objects. However, having an object that is too large can make it appear “heavy” and unbalance the composition. Therefore, it is important to adjust its size appropriately in relation to other objects in the design.
(1).jpg)
Size is one of the most important factors in determining visual weight. A large object will typically attract more attention than a small one. Meanwhile, the proportions between elements in a composition also contribute to balance or imbalance. For example, a large circle in one corner will feel “heavier” than a small square in the opposite corner.
3.2 Color
Bright, bold, or highly contrasting colors will create a lot of visual weight. Conversely, soft or pastel colors tend to create little visual weight. Using color to highlight important elements in a design can enhance visual impact.
Color has a powerful ability to shape visual weight. Bright, saturated colors such as red, yellow, or orange tend to feel heavier than pale or neutral colors such as gray or light blue. In addition, the contrast between the color of the object and the background also significantly affects how the viewer perceives visual weight.
3.3 Shape and Lines
Shapes with strong, sharp edges tend to have more visual weight than shapes that are soft, rounded, or lack clear outlines.
(1).jpg)
The shape of an object also affects its visual weight. Irregular or asymmetrical shapes tend to attract more attention than basic shapes like squares or circles. Additionally, sharp shapes like triangles or stars tend to feel heavier than soft shapes like ellipses.
3.4 Location
The position of an object in a composition also determines how it affects its overall visual weight. Elements located closer to the center or at the top of a composition are generally perceived as heavier than elements at the edges or bottom. This has to do with the way the human eye naturally moves across a visual space.
3.5 Contrast
High contrast between elements, especially between light and dark colors, can create more visual weight, while low contrast will give a softer feel.
3.6. Movement and direction
Elements that suggest movement or have clear direction (such as arrows or diagonal lines) tend to feel heavier. Movement, whether real or metaphorical, has a powerful ability to attract attention.
3.7. Context and meaning
Finally, the context and symbolic meaning of an object can also influence its visual weight. For example, an important symbol like a heart or star is often perceived as “heavier” because of the emotional value it carries.
3.8. Structure and details
Elements with complex textures or lots of detail tend to feel heavier than simple, smooth elements. For example, a photo with lots of lines and patterns will have more visual weight than a solid area of color.
4. How to Use Visual Weight to Create Balance
One of the important techniques in applying visual weight in design is to create balance between elements. Balance can be divided into three main types:
Symmetrical Balance : Symmetrical balance is achieved when elements on either side of a central axis have equal visual weight. This is a traditional and easy approach that creates a sense of stability and formality. The elements in a design are evenly distributed, creating a symmetry of visual weight. Symmetrical balance helps to create a sense of stability and comfort for the viewer.
Asymmetrical Balance : Although the elements are not evenly distributed, the design still creates an overall balance thanks to the skillful coordination of elements with different visual weights. Asymmetrical balance creates dynamism and draws the viewer in a certain direction. In asymmetrical balance, the elements do not need to be identical but still need to be visually balanced. For example, a small but bold object can balance a large but pale object.
Central Balance : Elements in a design are centered on a central point, which is usually where the viewer's attention will be drawn first. Central balance is appropriate for designs that require prominence and a clear focal point.
Using Focal Points : A focal point is where the most visual weight is concentrated in a design. By creating a clear focal point, you can direct the viewer's eye and create balance for the entire composition.
5. Using Visual Weight in Web Design
In web design, visual weight plays an important role in guiding users through elements on a page, making it easier for them to find information and interact with the interface. Elements such as images, call-to-action (CTA) buttons, and headlines can all be optimized using visual weight to create an optimal user experience.
.jpg)
For example, a call-to-action (CTA) button with a bold color and large size can create a lot of visual weight, making it easier for users to recognize and click. Meanwhile, informational content sections can be made less prominent, helping users focus on more important elements.
Using Visual Weight in Design:
UI/UX Design:
Use visual weight to create visual hierarchy, making it easy for users to navigate and find information.
Highlight your call-to-action (CTA) buttons, making sure they stand out and are easy to spot.
Balance the visual weight between elements on the interface, creating a sense of harmony and professionalism.
Graphic design:
Use visual weight to create an appealing layout, guiding the viewer's eye to important parts of the design.
Highlight headlines, logos or important messages in advertising or product packaging.
Create depth, and interest in the work.
Marketing Design:
In advertising design, the principle of visual weight is important. High contrast product images or attention-grabbing colors are often placed in the center of the design.
When designing an online advertising banner, there needs to be a strong point. It could be bold text, striking colors, or eye-catching images.
Visual weight is also used in logo design, designing a balanced logo helps to instill a sense of trust in the customer.
Visual Weight Balance Principle:
Symmetrical balance:
Create balance by distributing elements of equal visual weight on either side of the central axis.
Creates a sense of stability, order and formality.
Asymmetrical balance:
Create balance by distributing elements of different visual weight on either side of the central axis.
Create a dynamic, modern and creative feel.
Create highlights:
Use visual weight to highlight a particular element in the design.
Create focus on key messages or target audiences.
Create information flow:
Arrange elements in order of visual weight, guiding the viewer's eye from the most important element to the less important element.
Create clarity and understandability in your design.
6. Benefits of Using Visual Weighting
When visual weight is applied effectively, the design becomes more dynamic and easily attracts the viewer's attention. Benefits include:
.jpg)
Enhanced User Experience : Visual weight helps users easily navigate and interact with the interface, thereby improving the user experience on a website or in any design product.
Creating a Sense of Harmony : Applying visual weight helps create balance between elements in a design, giving a sense of harmony and comfort to the viewer.
Enhance Visual Impact : Using visual weight properly helps highlight important elements in a design, grab the viewer's attention, and lead them to desired information or action.
Tips for Effective Application:
Understand your target audience:
Understand your target audience's visual preferences and behaviors to choose elements with appropriate visual weight.
Testing and Adjusting:
Constantly experiment with arrangements and combinations of elements to find the optimal layout.
Use support tools:
Use design tools that feature visual weight previews to evaluate design effectiveness.
Avoid Visual Overload: Avoid using too many elements with high visual weight in the same design, as this will disrupt the harmony.
Experiment: Sometimes small adjustments in size, color, or placement can make a big difference in balance.
Understand Your Target Audience: Always consider your target audience's feelings to ensure your design is relevant and accessible.
Keep it simple: Avoid having too many elements with high visual weight on the same page, this can cause a feeling of overwhelm for the viewer.
7. Conclusion
The use of visual weight is an essential element in graphic and web design. The effective use of elements such as size, color, shape, and position can help create a design that is both visually appealing and easy for the viewer to navigate. When used correctly, visual weight can not only help a design become balanced and harmonious, but also enhance visual impact, thereby improving the user experience and creating a difference in each design product.