Best Selling Products
How to create a simple Time magazine cover template
Nội dung
Time magazine is the news magazine with the largest circulation in the world, attracting many people today. We can create a Time magazine cover template very simply with Photoshop software. Specifically, the process will be shared in detail by Sadesign in the following article!


1. What font does Time magazine use?
For the title of the Time cover page, you should use the Times New Roman font. For the rest of the text in the blank Time magazine cover template, the RNS Sanz font will be very suitable. This will help the "person of the year" template on your Time cover look more like the original.
Download the fonts and make sure they are installed on your system before starting.
2. How to set up a Photoshop file for a magazine cover template
To set up a Photoshop file for a magazine cover template, follow these steps:
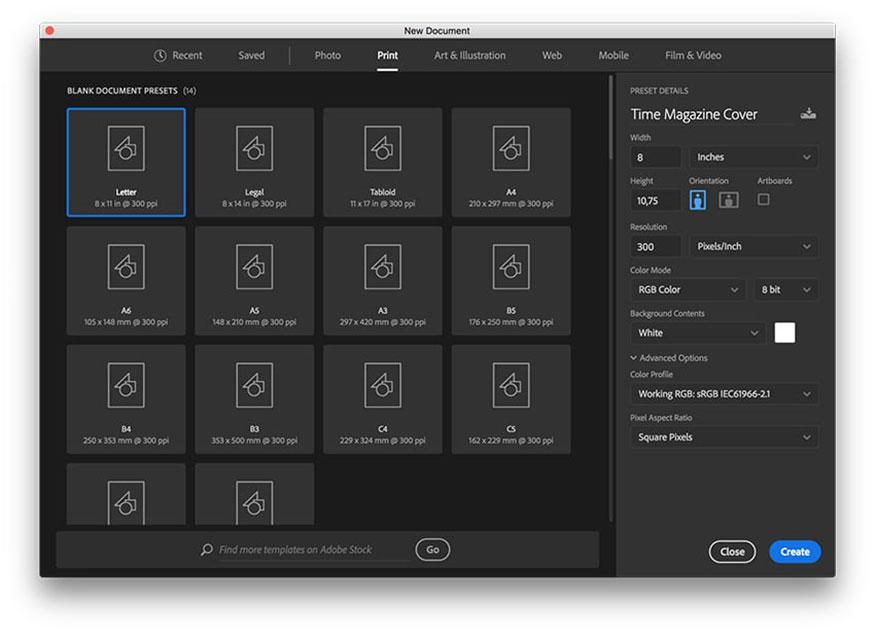
- Step 1: First, you should go to File => New => name the document Time Magazine Cover Template, set the parameters as follows:
Width: 8 in
Height: 10.75 in
Orientation: Portrait
Units: Inches
Resolution: Set the resolution to 300 dpi if you want to print this cover template. If you only use it on the screen, set it to 72 dpi.
Color Mode: Use CMYK color if you want to print this cover template; Use RGB color if you only use it on the screen.
Bleeds: 0.125 in.
Click Create.

- Step 2: After completing the Time magazine size, you need to create a margin on the magazine cover template to create a red and white border that is characteristic of the Time magazine cover template.
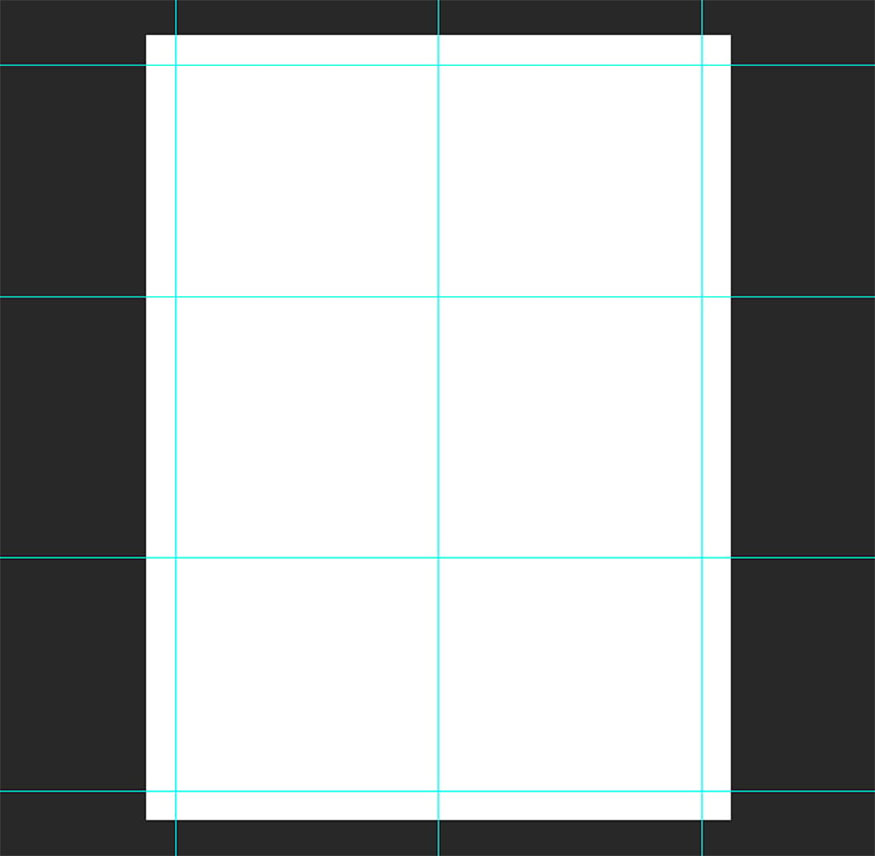
Go to View => New Guide => New Guide, set Orientation to Horizontal. Set Position to 0.4 in and click OK. Create another horizontal guide and set Position to 10.35 in.
For the vertical margins in the Time magazine template, set Orientation to Vertical. Set Position to 0.4 in and 7.6 in.
.jpg)
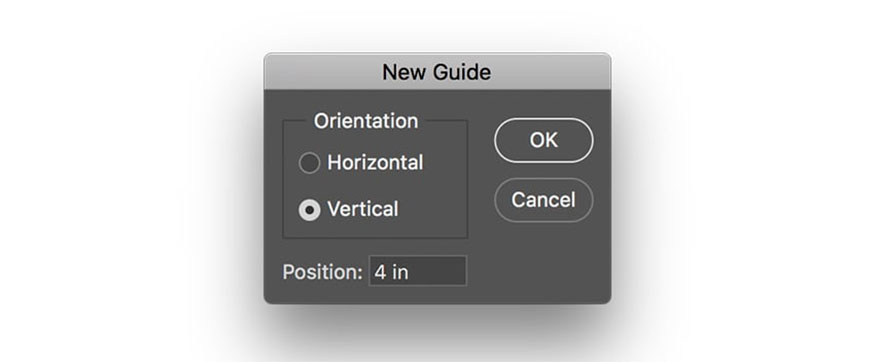
- Step 3: Create a vertical guide to help lay out the elements on the blank Time magazine cover template. Go to View => New Guide => New Guide, set Orientation to Vertical => set Position to 4 in.

- Step 4: Divide the magazine cover template into 3 parts horizontally. Then go to View => New Guide => New Guide, set Orientation to Vertical. Set Position to 3.58 in.
Repeat this step and set Position to 7.16 in.

3. How to Design a Time Cover Template in PSD
To design a time cover template in PSD, follow these steps:
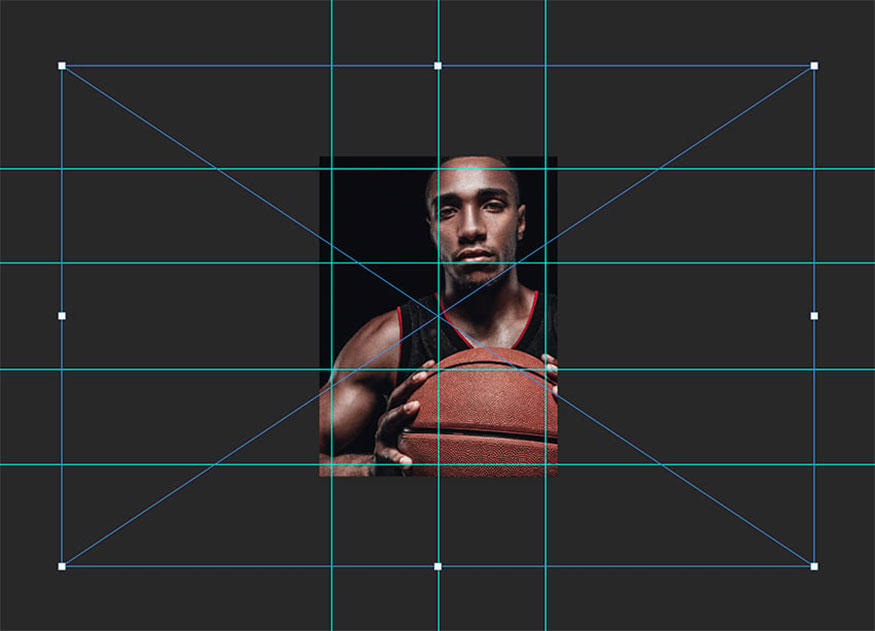
Step 1: With your Time magazine dimensions and margins set, start designing your Time magazine template. Drop the basketball player's headshot into your Photoshop file. Then go to the controls and activate the Maintain Aspect Ratio button. Set the Width and Height Percentage to 130%.

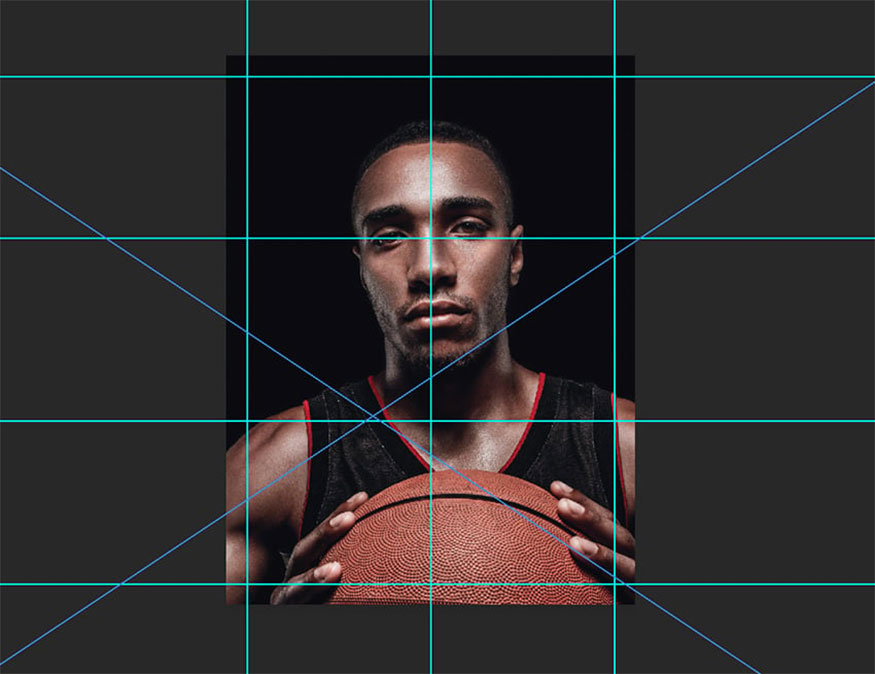
Step 2: Use the guides to help place the image on the Time magazine cover template. Press Ctrl-T to transform the image, using the first horizontal guide to align the subject's eyes. Use the middle vertical guide to center the subject on the page.

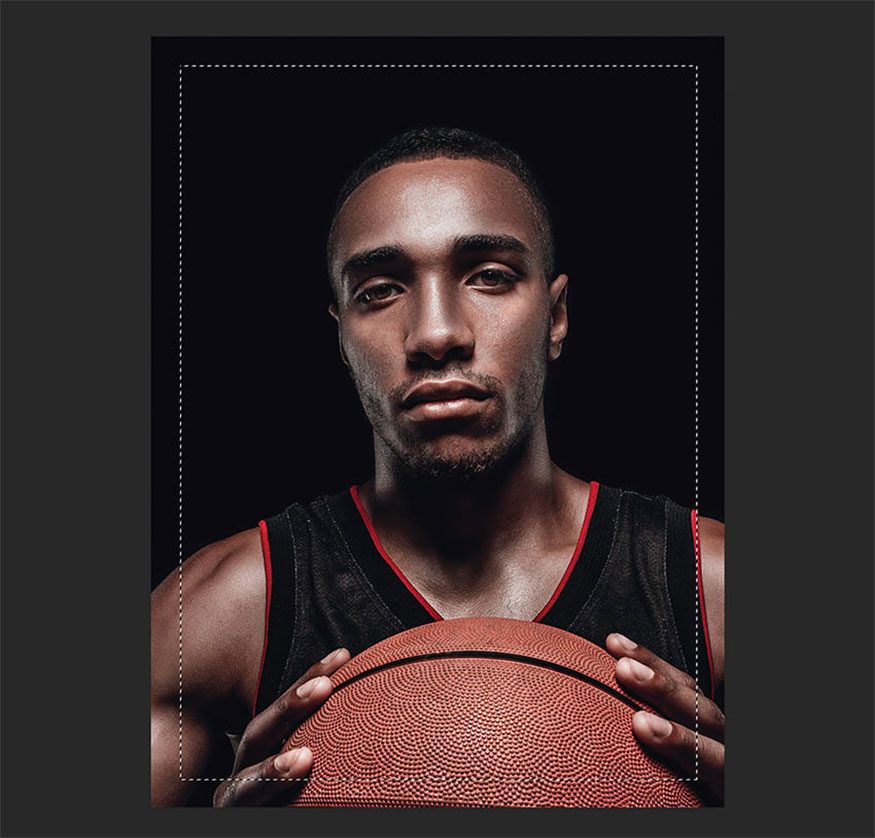
Step 3: Select the Rectangular Marquee tool (M) from the toolbar. Draw a rectangle over the margin guides you created in the Time magazine blank layout.

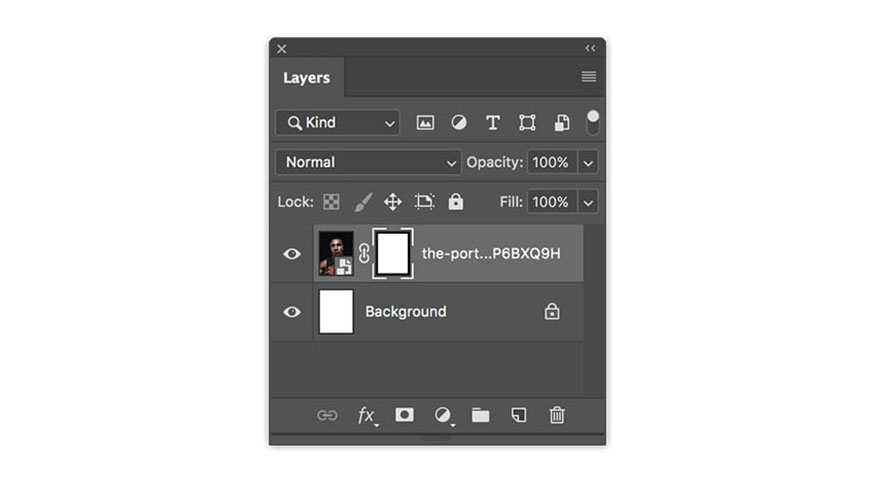
Step 4: Go to the Layers panel and click the Layer Mask button, this will create a layer mask over the image, then remove the content outside the margins.

Step 5: For this Time magazine blank layout tutorial, we want to create an image that overlaps the text. To do this, we need to "sandwich" the text in the middle of the image.
Use the Time magazine font to create the text by selecting the text tool (T) from the toolbar, clicking on the document and typing "TIME". Go to the Character panel and set the Font to Times New Roman, Size to 170 pt. Click on the color swatch and set the color to #e81e25.
With the help of the vertical guide in the middle, align the text to fit the Time magazine template.

In the Gradient Editor options window, select the Foreground to Transparent preset => OK.
Step 6: On the Layers panel, select the image layer and press Ctrl-J to duplicate the layer. Place the image layer above the text layer.
.jpg)
Step 7: Edit the newly duplicated layer to see the text. On the Layers panel, select the Layer Mask thumbnail on the duplicated image. Select the Brush Tool and set the foreground color to black.
Right-click on the document to set the brush size to 70 px and hardness to 0%. Close the cropping of the top of the subject, this will help show the text on the back. Hide the layers below if needed.
.jpg)
Step 8: To make the title stand out, we will darken the edges of the photo. On the toolbar, select the Gradient tool (G). Go to the controls and open the Gradient editor by clicking on the swatch.
In the Gradient Editor options window, click on the Foreground to Transparent preset => OK.
.jpg)
Step 9: On the Layers panel, create a new layer by clicking the New Layer button. Use the Gradient Tool to create a linear gradient that starts at the edges and fades into the background. Use the image below as an example.
.jpg)
Step 10: On the Layers panel, add a Solid Color layer by going to Create a New Fill or Adjustment Layer => Solid Color. Use the signature red of Time magazine #e81e25.

Step 11: Use the Rectangular Marquee tool (M) to create a rectangle inside the margin. To create the signature red margin in the Time magazine cover PSD, press Shift-Ctrl-I to invert the selection.

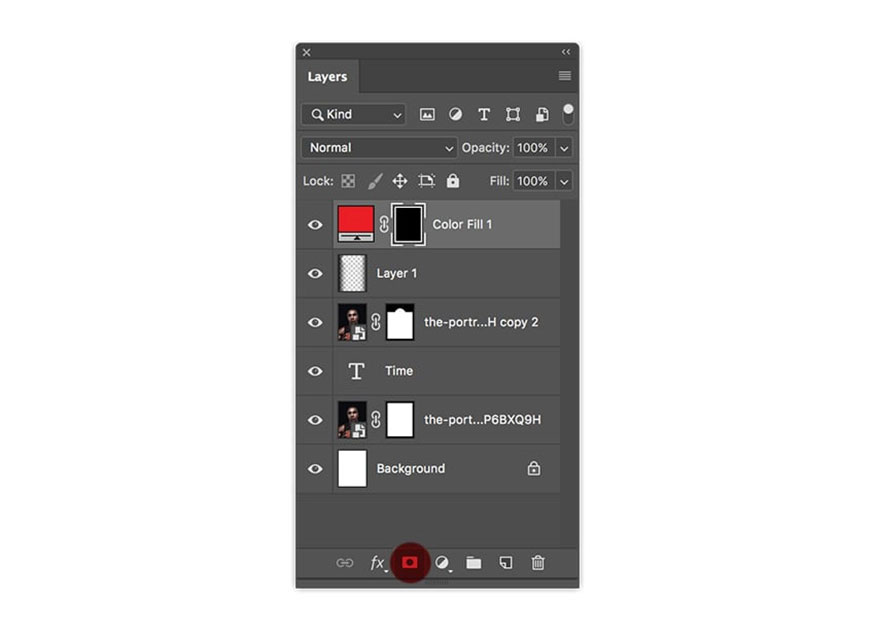
Step 12: On the Layers panel, select the Color Fill layer => press the Layer Mask button to erase the content inside the margin.

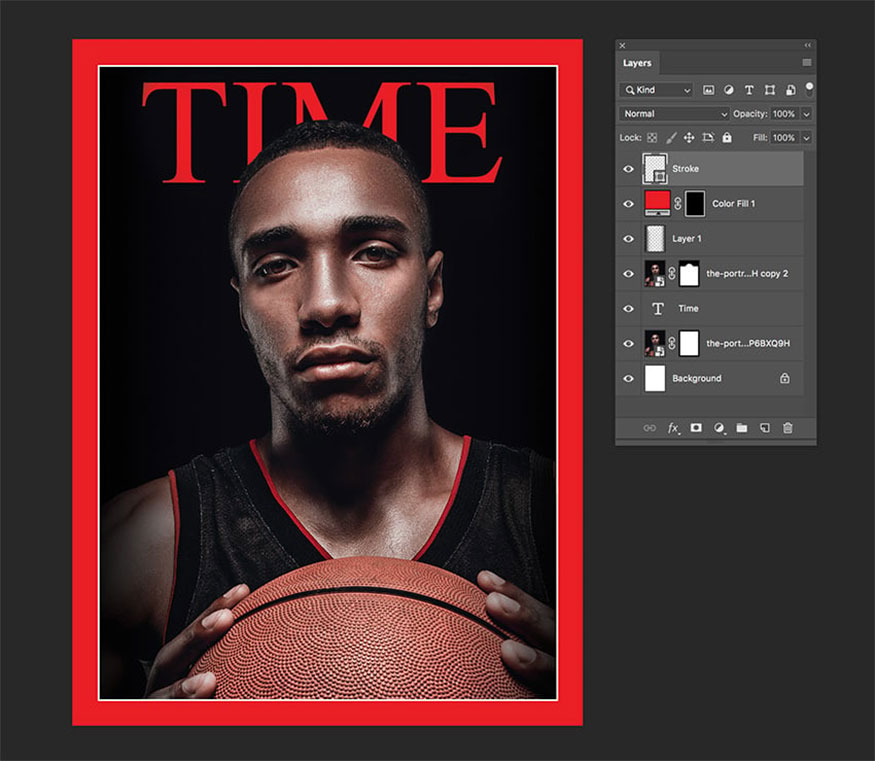
Step 13: Create a white stroke between the red margin and the image. On the toolbar, select the Rectangle Tool (U) and draw a rectangle on the margin guides.
Go to the control bar and use the following settings:
Select None
Stroke: White
Stroke Width: 4px.

4. How to Add a Cover Line to a Time Magazine Cover Template
To add a cover line to a Time magazine template, follow these steps:
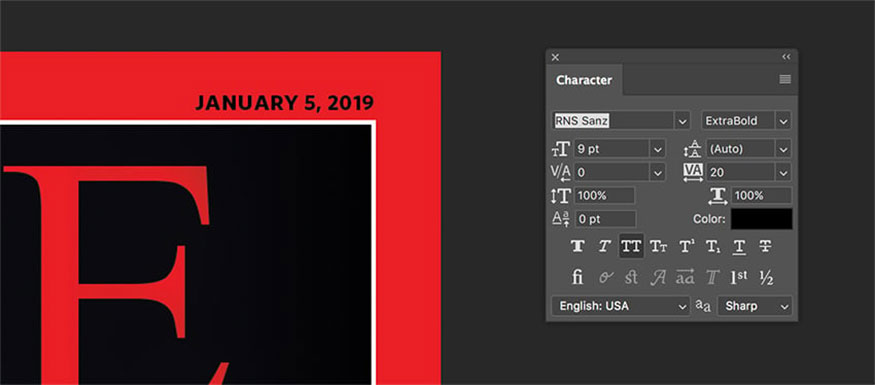
Step 1: Create a cover line in this blank Time magazine template. Using the Text Tool (T), add the date to the upper right corner, outside the white line.

Using the Character panel, set the Font to RNS Sanz, Size to 9 pt, and Tracking to 20.
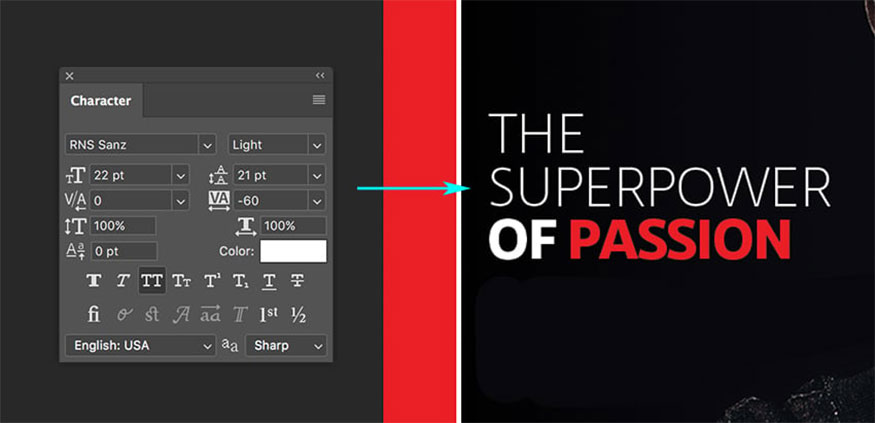
Step 2: Add a cover border on the left side of the Time magazine cover, just above the subject's shoulder. Use the Character panel to format the cover border. With the Time magazine font, use a combination of Light and Extra Bold for the first three lines.

.jpg)
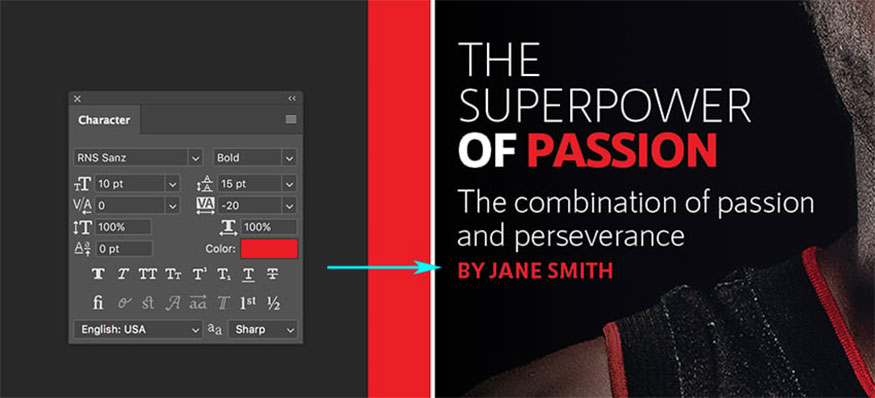
Finally, add the author byline in iconic red with the color code #e81e25 for contrast.

Step 3: Add a second set of cover borders to the right of the magazine cover template below the shoulders and on the shirt, which is perfect because they provide a nearly solid black background. Use a combination of Semibold, Light, and Bold for the Time magazine typefaces. Use Semibold on the first two lines.
Add an author byline, using the red color #e81e25 to create contrast in the Time magazine template.
.jpg)
5. How to save time on your magazine cover template for the web
You can share your custom Time magazine blank layout in Photoshop by going to File => Save and saving the file as normal.
To save a JPEG file for the web, go to File => Save for Web or Shift-Option-Ctrl-S . Select the file you want to save the document to, in this example, we save it as JPEG and set the Quality to 100.
In Image size, change the pixel size of the image if there are any size restrictions.
In the lower left, you can see a preview of the file size. This is useful if there is a size restriction on the website and you need to reduce the quality or size of the image.
Click Save… to select the location in the new window and click Save again.
.jpg)
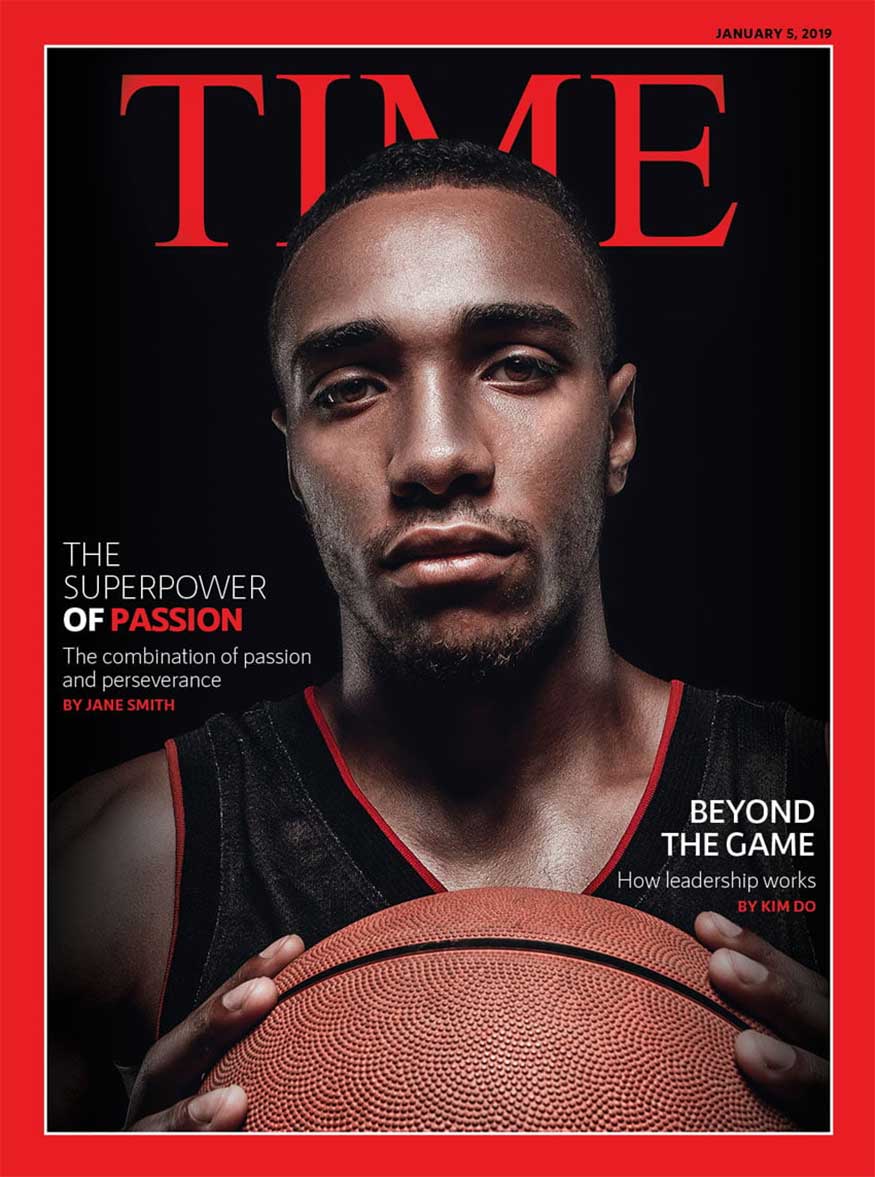
Let's admire the results:

As you can see, creating a Time magazine cover template is not as complicated as many people think. Wish you success with the instructions that Sadesign brings above!

Installation and support contact information:
🏡 SADESIGN Software Company Limited
📨 Email: phamvansa@gmail.com
🌍 Website: https://sadesign.ai















.png)