Best Selling Products
Vibrant Colors in UI Design: Increase Emotion, Interaction
Nội dung
- 1. Definition of Vibrant Color and its role
- 1.1 Definition
- 1.2. The difference between Vibrant Color and other color palettes
- 1.3. Why Vibrant Color is Becoming More and More Important in Modern Design
- 2. Careate a strong visual accent
- 3. Evoke positive emotions and increase connection
- 5. Support user behavior guidance
- 6. Improve accessibility and user experience
- 7. Contribute to creating personality and unique style
- 8. Boost conversion efficiency
- 9. Notes when using Vibrant Color in UI design
- 10. Conclusion
Discover 7 outstanding benefits of vibrant color in UI design: From enhancing visual experience, guiding behavior to improving brand recognition.

In the ever-changing world of digital design, vibrant color is playing an increasingly central role in creating engaging interfaces and powerful user experiences. More than just an aesthetic element, vibrant color plays a strategic role in guiding behavior, conveying emotion, and building a clear brand identity.
1. Definition of Vibrant Color and its role
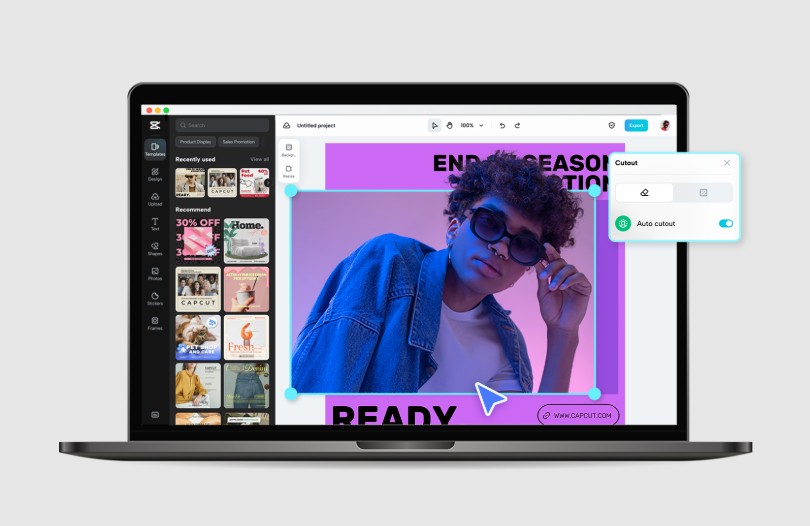
To understand Vibrant Color, we need to start with a precise definition. Vibrant Color, also known as vivid color, is a color with high intensity and high saturation. They are usually not mixed much with white, black or gray, keeping their inherent purity and brilliance. This makes a clear difference compared to other types of color.
(1).jpg)
1.1 Definition
The role of Vibrant Colors in UI design is both important and diverse. First of all, they are a powerful tool to attract users’ attention at first sight. In a competitive digital environment, creating a strong visual impression is key to retaining users.
Second, Vibrant Colors have the ability to convey messages and emotions visually. Each color has a certain psychological meaning, and vibrant colors are often associated with dynamism, excitement, creativity, and sometimes urgency. Using them strategically can help an interface convey the right spirit and purpose of a product or service.
Finally, Vibrant Colors contribute to building brand identity. A unique and consistent Vibrant color palette can become a powerful identifier, making it easy for users to remember and associate with a brand.
1.2. The difference between Vibrant Color and other color palettes
To truly appreciate the role of Vibrant Color, it is necessary to compare them with other color palettes:
Muted Colors: In contrast to the brilliance of Vibrant Colors, Muted Colors are less saturated, often created by adding a small amount of gray or complementary color to the base color. As a result, these colors convey a sense of calm, elegance, sophistication, and sometimes nostalgia. They are often used as background colors or for secondary elements to create balance and highlight other important elements. Muted Colors are suitable for designs that require professionalism, reliability, and are not too ostentatious.
Pastel Colors: These are lighter versions of the original color, usually created by adding white. Pastel Colors give a light, soft, bright, and sometimes feminine or childlike feel. They are often used in designs aimed at women, children, or products that are relaxing and entertaining. Pastel Colors create a soothing and pleasant space.
Monochrome Colors: Monochrome color schemes use different shades, tints, and tones of the same base color. This creates harmony, simplicity, elegance, and consistency in the design. Monochrome colors are often used in minimalist designs that focus on content and want to convey professionalism and stability.
The core difference lies in intensity and saturation. Vibrant Colors have a high level of both, creating prominence and energy. Meanwhile, Muted Colors reduce both, Pastel Colors reduce saturation by adding white, and Monochrome Colors maintain the original color but change the brightness and hue. The choice of which color palette depends entirely on the design purpose, target audience, and message you want to convey. Vibrant Colors are especially effective when it comes to attracting attention, creating emphasis, and conveying dynamism.
1.3. Why Vibrant Color is Becoming More and More Important in Modern Design
In the context of modern design, the rise of Vibrant Color can be explained by many factors:
Competition for Attention: With the sheer amount of information users are exposed to on a daily basis, creating a design that stands out and attracts attention is crucial. Vibrant Color is a powerful tool to cut through the visual noise and grab the user’s eye.
Flat Design and Minimalism: These design styles often eliminate complex decorative elements and focus on simplicity and clarity. In a minimalist interface, Vibrant Color becomes an important highlight, bringing liveliness and personality without affecting the overall neatness.
Advanced display technology: The development of display technology with increasingly accurate and vivid color display capabilities has facilitated the effective use of Vibrant Color. Modern devices can reproduce vivid colors realistically, making them more appealing.
Cultural Influence and Trends: Design trends and popular culture often influence each other. The popularity of bright colors in art, fashion, and media also contributes to the familiarity and popularity of Vibrant Colors in UI design.
Create positive emotions and engagement: Vibrant Colors have the ability to evoke positive emotions and create a more enjoyable user experience. This is especially important in apps and websites that want to encourage user interaction and engagement.
2. Careate a strong visual accent
Vibrant colors make the interface bright and stand out at first sight. While neutral colors tend to be gentle, bright colors have the ability to attract attention effectively. Especially in UI design, using vibrant tones in strategic locations such as call-to-action (CTA) buttons, main titles or prominent features will help users quickly shape and respond positively.
.jpg)
Using vibrant colors does not mean making the interface "flashy". On the contrary, when combined properly, vibrant colors can highlight important elements, creating a neat, clear, and memorable experience.
3. Evoke positive emotions and increase connection
Colors have a direct impact on human emotions. Vibrant colors – with their bright and lively nature – often bring a sense of joy, dynamism, creativity or even urgency. In UI, this color plays a role in conveying the desired emotions of the brand to users quickly and unconsciously.
For example, vibrant red tones can evoke excitement or urgency; neon blues are fresh and trustworthy; while bright oranges create a sense of energy and friendliness. Choosing vibrant colors that align with your target psychology will help increase the emotional connection between users and your product, for elements like navigation bars, icons, action buttons, or status bars that not only make the interface stand out, but also help users subconsciously remember your brand.
5. Support user behavior guidance
Color is not just an aesthetic element, but also a powerful tool to convey messages, create emotions, and enhance the user experience. Color can be used to highlight important elements, guide users through interactions, and even influence their decisions. One of the most important roles of interface design is to guide users in the desired interaction. Vibrant color is considered a powerful tool to create "visual anchors" - places where users' eyes will automatically go first.
UI designers often take advantage of this by placing vibrant colors at CTAs, main banners, or important links. When used wisely, vibrant colors can not only increase click-through rates but also improve time-to-engage, thereby optimizing the efficiency of the entire system.
6. Improve accessibility and user experience
Color can make a big difference in how users interact with a product, helping them easily identify important elements and navigate effectively. Contrary to popular belief that vibrant colors can be distracting, UX research shows that when used appropriately, vibrant colors can improve accessibility for users, especially those with mild vision problems.
.jpg)
The clear contrast between vibrant colors and the background will increase readability, distinguish functional areas and make navigation easier. Especially with mobile interfaces – where display space is limited – design elements need to stand out clearly, and vibrant colors do a great job of this.
7. Contribute to creating personality and unique style
Every digital product wants to create a distinct identity, and color is one of the easiest tools to express that. Vibrant color – when combined properly with fonts, images and layouts – can create interfaces full of personality, expressing the spirit of the brand or style that the design team is aiming for.
Brightness can evoke a rebellious, modern, youthful or even luxurious look, depending on the color scheme. Using the right hues and contexts will create a distinct visual mark, helping the product stand out from the crowd.
8. Boost conversion efficiency
Ultimately, the biggest benefit of vibrant color in UI lies in its ability to directly impact usability. An interface that is eye-catching, easy to navigate, and emotionally engaging will keep users engaged longer, leading to better conversion rates.
Many user behavior studies have shown that: The presence of prominent colors in the interface can increase the CTA click rate by 20-30% compared to neutral colors. This is not a small number when switching to e-commerce applications, content platforms or information management systems.
9. Notes when using Vibrant Color in UI design
Although it brings many benefits, vibrant color is also a double-edged sword if overused or not coordinated harmoniously. Below are some notes for designers when applying vibrant colors to the interface:
.jpg)
Avoid using too many bright colors in the same interface : In user interface (UI) design, using bright colors can bring prominence and attract users' attention. However, it is important to use this color wisely to avoid causing a feeling of overload for the viewer. When applying bright colors, designers should consider combining them with neutral or pastel colors to create balance and harmony. At the same time, it is necessary to ensure that important elements in the interface are still emphasized and not overshadowed by other colors. Using a limited and consistent color palette also enhances the user experience, keeping the interface more professional and accessible.
Always check the contrast against the background : To ensure the aesthetics and accessibility of the interface, it is important to always check the contrast between the chosen color and the background. Proper contrast not only makes it easier for users to read the content but also improves their overall experience. In addition, complying with contrast standards is also an important part of ensuring that your product is accessible to all users, including those with low vision. Therefore, use contrast testing tools and methods to ensure that your design is not only beautiful but also functional and user-friendly.
Prioritize vibrant colors for key points: When applying vibrant colors in user interface (UI) design, it is important to use them strategically to create prominence and attract users’ attention. Bright colors can make important elements on the interface more prominent, making it easier for users to recognize and interact with key parts of the app or website. However, it is important to note that bright colors should not be used on the entire interface, as this can cause visual overload and reduce the effectiveness of the message. Instead, prioritize vibrant colors for key points, such as call-to-action (CTA) buttons, main headlines, or important notifications, to ensure that users can easily recognize and perform the desired actions quickly and effectively.
Combine with neutral colors for visual balance : To achieve optimal visual effect and avoid confusing users, it is necessary to combine these bright colors with neutral colors. Neutral colors act as a stable foundation, helping to soften the glare of bright colors, while creating a more harmonious and pleasant overall look. The balance between bright colors and neutral colors not only enhances the user experience but also shows sophistication and professionalism in the design. Therefore, designers need to carefully consider the choice and coordination of colors to ensure that the final product is not only beautiful but also user-friendly.
10. Conclusion
Vibrant color is not just an aesthetic choice, but an effective design strategy to enhance user experience, define a brand, and increase engagement. When used properly, vibrant colors can transform a boring interface into an engaging, emotional ecosystem that delivers real value to both users and businesses.