Best Selling Products
Vintage 'Saved by the Bell' Text Effect in Photoshop
Nội dung
- 1. How to adjust grid settings
- 2. How to create a simple Zigzag line
- 3. How to create background texture
- 4. How to create a text layer
- 5. How to create 3D layer
- 6. How to work with 3D scenes
- 7. How to adjust 3D mesh settings
- 8. How to adjust 3D Cap settings
- 9. How to create simple 3D materials
- 10. How to adjust the lighting of a 3D scene
- 11. How to adjust the rendering settings of a 3D scene
- 12. How to transform and move 3D mesh
- 13. How to adjust brush tip settings
- 14. How to create a smart object filter layer
- 15. How to apply the noise texture filter
- 16. How to create an old TV screen effect
- 17. How to adjust vibration
If you are a fan of the Saved by the Bell logo from the 90s sitcom of the same name, you absolutely should not miss the content that Sadesign brings below. In this tutorial, Sadesign will show you how to create a classic 'Saved by the Bell' text effect in Photoshop to transform a font similar to the Saved by the Bell font into a comedy title image with a strong 80s and 90s color.

1. How to adjust grid settings
To adjust the grid settings, follow these instructions:
Step 1: Go to Edit > Preferences > Guides, Grid & Slices and change Gridline Every to 50 Pixels and Subdivisions to 5.
.jpg)
Step 2: Create a new document sized 700 x 300px and go to View > Show > Grid.
.jpg)
2. How to create a simple Zigzag line
To create a simple Zigzag line, follow these instructions:
Step 1: Select the Pen Tool and choose the Shape option in the Options bar. Click once to add an anchor point as shown below to create a zigzag lightning bolt shape.
.jpg)
Step 2: After creating the shape, make sure that the Fill Color of that shape is White. Go to Edit > Define Brush Preset and rename it to ZigZag Shape.
.jpg)
3. How to create background texture
Here are the specific steps to create a background texture:
Step 1: Create a new document 1000 x 800px in size and set the Foreground Color to #87568e and the Background Color to #38124d. Duplicate the Background layer and rename the copy to BG Texture and Fill it with Background Color. Right click on the BG Texture and select Convert to Smart Object.
.jpg)
Step 2: Go to Filter > Filter Gallery > Texture > Grain and use the following settings:
- Intensity: 40
- Contrast: 50
- Grain Type: Stippled.
.jpg)
Step 3: Click the New effect layer icon in the lower right corner of the Filter Gallery window. Then go to Artistic > Poster Edges and use the following settings:
- Edge Thickness: 1
- Edge Intensity: 0
- Posterization: 1.
.jpg)
Step 4: Add a new effect layer, go to Sketch > Photocopy and use the following settings:
- Detail: 7
- Darkness: 10
.jpg)
4. How to create a text layer
Here are detailed instructions on how to create a text layer:
Step 1: Create the text in all caps, each line on a separate layer, using the font Go Long for the first line, Fontdiner Swanky for the second line, and SansBlack for the third line. Use your preferred font size for each line. The font size values used are as follows: 130 pt for the first line, 75 pt for the second line, and 150 pt for the third line.
.jpg)
Step 2: You can also change the Tracking values as needed, especially for the second row, to separate the characters and get a cleaner 3D mesh. The Tracking value used here for the second row is 50.
.jpg)
5. How to create 3D layer
To create a 3D layer for text, we follow these basic steps:
Step 1: For each text layer, select that layer, then go to 3D > New 3D Extrusion from Selected Layer.
.jpg)
Step 2: Select all 3D layers then go to 3D > Merge 3D Layers.
.jpg)
6. How to work with 3D scenes
Here are the details on how to work with 3D scenes:
Step 1: To access the 3D mesh properties settings, you need to open two panels: the 3D panel and the Properties panel (both located in the Window menu). The 3D panel has all the components of the 3D scene, when you type in the name of any of them you will be able to access the settings of that component in the Properties panel.
Make sure to always select the tab of the component you want to modify in the 3D panel before changing that component's settings in the Properties panel.
.jpg)
Step 2: If you select the Move Tool, you'll find a set of 3D Modes for that tool on the right side of the Options bar. When you select one of those, you can click and drag to make changes. Use those modes to change the current view to the angle you prefer.
.jpg)
Step 3: Select all the 3D mesh tabs in the 3D panel, click the 3D panel menu icon and select Move Object to Ground Plane.
.jpg)
7. How to adjust 3D mesh settings
Here's how to make adjustments to the 3D mesh settings:
Step 1: Select the first 3D mesh tab in the 3D panel and change the Extrusion Depth in the Properties panel to 12 px.
.jpg)
Step 2: Select the second 3D mesh tab and change the Extrusion Depth of this tab to 10 px.
.jpg)
Step 3: Select the third 3D mesh tab and change the Extrusion Depth of this tab to 17 px.
You can use any other Extrusion Depth values or change them at any time you want. Because the results may vary depending on the text you have and the final camera angle you want to use.
.jpg)
8. How to adjust 3D Cap settings
How to adjust 3D Cap settings is done as follows:
Step 1: Select the first 3D mesh tab and click the Cap icon at the top of the Properties panel. Change the Bevel Width to 5, Contour to Half Round, Inflate Angle to 20, and Strength to 2.
.jpg)
Step 2: Select the second and third 3D mesh tabs, click the Cap icon and change the Inflate Angle to 90 and Strength to 2.
You can use any other value that you think is more suitable for your text.
.jpg)
9. How to create simple 3D materials
To create simple 3D materials, we follow these instructions:
- Step 1: Select the material tab of the first 3D mesh and use these material values in the Properties panel (the color values used are RGB):
Diffuse: 74, 173, 207
Specular: 169, 169, 169
Shine: 90%.
.jpg)
- Step 2: Select the material tab of the second 3D mesh and use the following material values:
Diffuse: 222, 177, 228
Specular: 169, 169, 169
Shine: 90%.
.jpg)
- Step 3: Select the material tab of the third 3D mesh and use the following material values:
Diffuse: 229, 230, 137
Specular: 169, 169, 169
Shine: 90%.
.jpg)
10. How to adjust the lighting of a 3D scene
How to adjust the lighting of a 3D scene is as follows:
Step 1: Select the Infinite Light 1 tab, change the Intensity to 70% and make sure the Shadow Softness is set to 0%.
.jpg)
Step 2: Use the Move Tool to move the light around to get a result you like, or you can click the coordinates icon at the top of the Properties panel and use numerical values instead.
.jpg)
Step 3: Click on the Environment tab and change the Ground Shadow opacity to 0%.
.jpg)
11. How to adjust the rendering settings of a 3D scene
Here's how to adjust the rendering settings of a 3D scene:
Step 1: Select all the 3D mesh tabs and uncheck the Cast Shadows box in the Properties panel. This will ensure that the meshes do not cast shadows, which helps create a flatter effect.
.jpg)
Step 2: Click on the Scene tab and change the Surface Style to Cartoon. This will also help create a flat retro effect.
.jpg)
12. How to transform and move 3D mesh
The way to convert and move 3D mesh is quite simple with the following implementation:
Step 1: For each 3D mesh tab you have, select it and go to 3D > Split Extrusion. This will split the letters and place them into a Group.
.jpg)
Step 2: You need to randomly select and edit some letters to create a more dynamic effect. Select the Move Tool and use the 3D Axis to transform and/or move the selected letter mesh.
The arrows at the end of the axis move the mesh, the part below them will be used for rotation, and the blocks are used for scaling. The block in the middle is used to scale the object evenly. All you need to do is click and drag the part you want to change.
.jpg)
Step 3: You can also click on the Current View tab and choose from the different presets available in the view menu in the Properties panel to help you make better changes.
.jpg)
Step 4: Choose your final camera angle, make sure everything looks good, and make any final adjustments needed.
.jpg)
Step 5: Go to 3D > Render 3D Layer, the rendering will take a few seconds because this is a cartoon style. Once the rendering is done, right click on the 3D layer and select Convert to Smart Object.
.jpg)
13. How to adjust brush tip settings
Here are the detailed steps to perform brush tip settings adjustment:
Step 1: Select the Brush Tool and open the Brush panel. Select the ZigZag tip and use the settings below for the Brush Tip Shape and Shape Dynamics tabs. These settings will help you get a dynamic brush shape every time you click to add a brush.
.jpg)
Step 2: Set the Foreground Color to #c6960e, create a new Layer on top of the BG Texture layer and name it ZigZag. Single click on different areas to add the shape behind the text.
.jpg)
14. How to create a smart object filter layer
To create a smart object filter layer, do the following:
Step 1: Create a New Layer on top of all layers, name it Filters 1 and press Shift-Option-Command-E to create a stamp of all the layers you have. Right-click on the Filters 1 layer and select Convert to Smart Object.
.jpg)
Step 2: Duplicate the Filters 1 layer and rename the copy to Filters 2. Then select both Filters layers and change the Opacity value to 50%.
.jpg)
Step 3: Hide the Filters 2 layer by clicking the eye icon next to it and selecting the Filters 1 layer.
.jpg)
15. How to apply the noise texture filter
How to apply the noise texture filter to text:
- Step 1: Go to Filter > Filter Gallery > Artistic > Poster Edges and use the following settings:
Edge Thickness: 0
Edge Intensity: 0
Posterization: 2.
.jpg)
- Step 2: Add a new effect layer, go to Brush Strokes > Spatter and use the following settings:
Spray Radius: 1
Smoothness: 15
Click OK.
.jpg)
- Step 3: Go to Filter > Blur > Shape Blur, change the Radius to 5 and use the Flower 5 shape.
.jpg)
- Step 4: Go to Filter > Distort > ZigZag, change Amount to 1, Ridges to 5 and Style to Pond Ripples.
.jpg)
- Step 5: Go to Filter > Noise > Add Noise, change Amount to 5 and Distribution to Gaussian.
.jpg)
16. How to create an old TV screen effect
To create the old TV screen effect, do the following:
- Step 1: Show the Filters 2 layer and apply the same filters and Filter Gallery values as you did with the Filters 1 layer in the previous step.
.jpg)
- Step 2: Go to Filter > Pixelate > Pointillize and change Cell Size to 3.
.jpg)
- Step 3: Expand the Filters 2 layer's filter list and double-click the Blending Options icon of the Pointillize filter.
.jpg)
- Step 4: Change the Opacity to 35% and click OK.
.jpg)
- Step 5: Go to Filter > Blur > Shape Blur, change the Radius to 5 and use the Flower 5 shape.
.jpg)
- Step 6: Go to Filter > Distort > ZigZag and change Amount to 1, Ridges to 5 and Style to Pond Ripples.
.jpg)
- Step 7: Go to Filter > Noise > Add Noise and change Amount to 5 and Distribution to Gaussian.
.jpg)
- Step 8: Double-click the Blending Options icon of the Add Noise filter and change the Opacity to 50%.
.jpg)
- Step 9: Go to Filter > Pixelate > Mezzotint and set Type to Short Strokes.
.jpg)
- Step 10: Double-click the Blending Options icon of the Mezzotint filter and change the Opacity to 7%.
.jpg)
17. How to adjust vibration
To adjust the vibration, apply the following method:
Step 1: Hold down the Command key and click the 3D layer thumbnail to load the selection.
.jpg)
Step 2: Click the Create new fill or adjustment layer icon at the bottom of the Layers panel and select Vibrance. Change the Vibrance to 50 and the Saturation to -5.
.jpg)
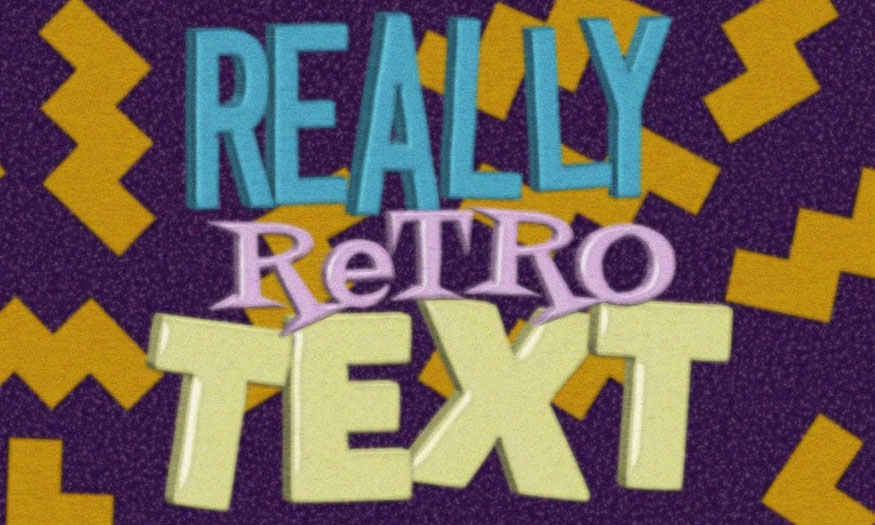
And here is the final result we get:
.jpg)
Hope you successfully apply the method to create the classic 'Saved by the Bell' text effect in Photoshop with the above instructions. Don't forget to follow Sadesign to always update the latest news for yourself!












































