Best Selling Products
How to create a coffee cup mockup in Photoshop
Do you want to create a photo with a vivid and realistic coffee cup to show off to your friends? Please follow SaDesign's article below now. In the article below, I will share with readers in detail how to create an impressive and realistic coffee cup mockup using Photoshop.

Do you want to create a photo with a vivid and realistic coffee cup to show off to your friends? Please follow SaDesign's article below now. In the article below, I will share with readers in detail how to create an impressive and realistic coffee cup mockup using Photoshop.

1. How to create a smart object for a coffee cup mockup
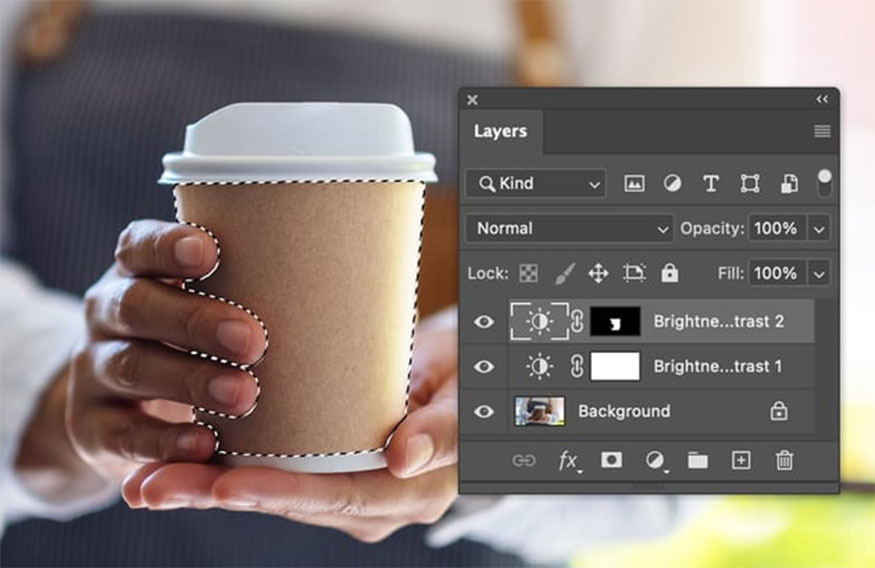
Step 1: First, to create a coffee cup mockup in Photoshop, you need to have a coffee cup image. Select File => Open to open the paper coffee cup image in Photoshop. Add a Brightness/Contrast adjustment layer and change the brightness to 30.

Step 2: Make another Brightness/Contrast adjustment layer. Use the Pen Tool (P) to create a selection around the coffee cup. Create a selection and apply a mask so that the effect is applied only to the paper cup image. Change the brightness to 55.

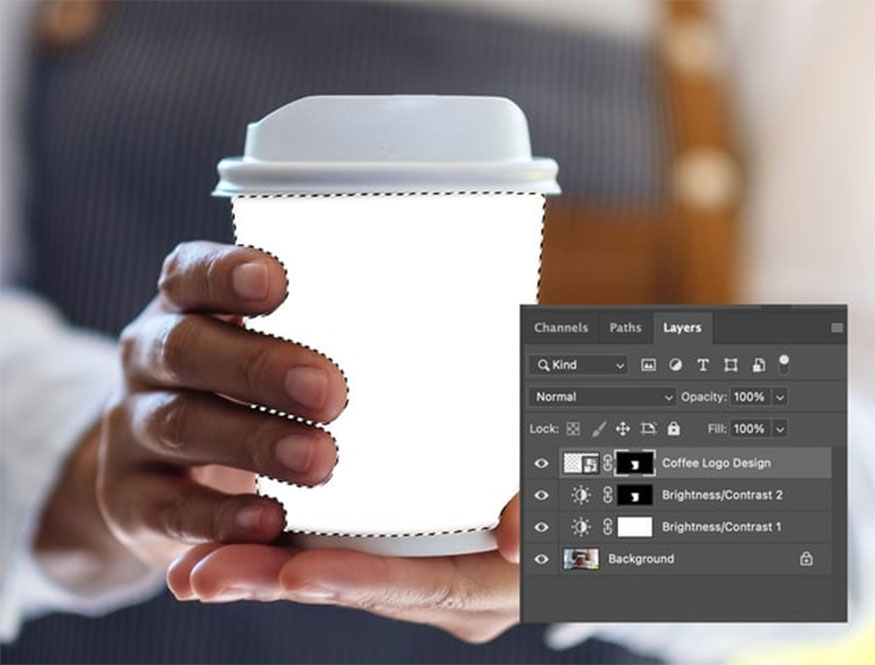
Step 3: Continue using the Rectangle Tool (U) and create a shape with dimensions of 1243px by 1390px that will help cover the surface of the cup model. Name this layer “Cafe Logo Design”.

Step 4: Right-click on the Cafe Logo Design layer in the Layers panel and select Convert to Smart Object. Continue to Edit => Transform => Warp to adjust your object layer to match the coffee cup mockup.

2. How to select a cup mockup
Step 1: Activate the Selection step from the 2nd Brightness/Contrast layer mask (Click the command of the layer mask thumbnail) and create a layer mask on the smart object layer Logo Cafe design.

Step 2: Double click the thumbnail on the Coffee Logo Design layer. This action will help you open a new file window. Select Copy (Command - C) and Paste (Command - V) into the Central Perk logo. Select File => Save and the smart object will automatically update. Now you can close this window.

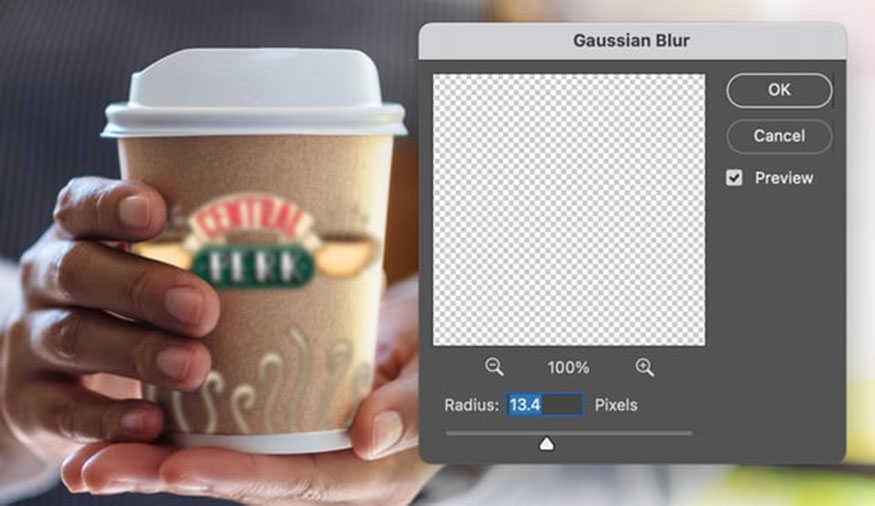
Step 3: Select Filter, choose Blur and finally Gaussian Blur. Change Radius to 13.4.

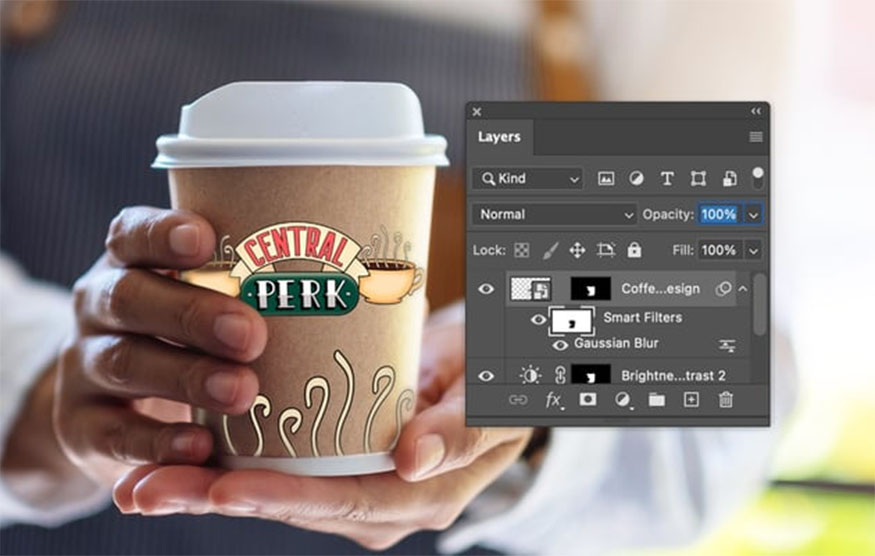
Step 4: On the layer mask of the smart filter, use a soft brush with the Brush tool (B) and mask the filter from the center of the coffee cup.

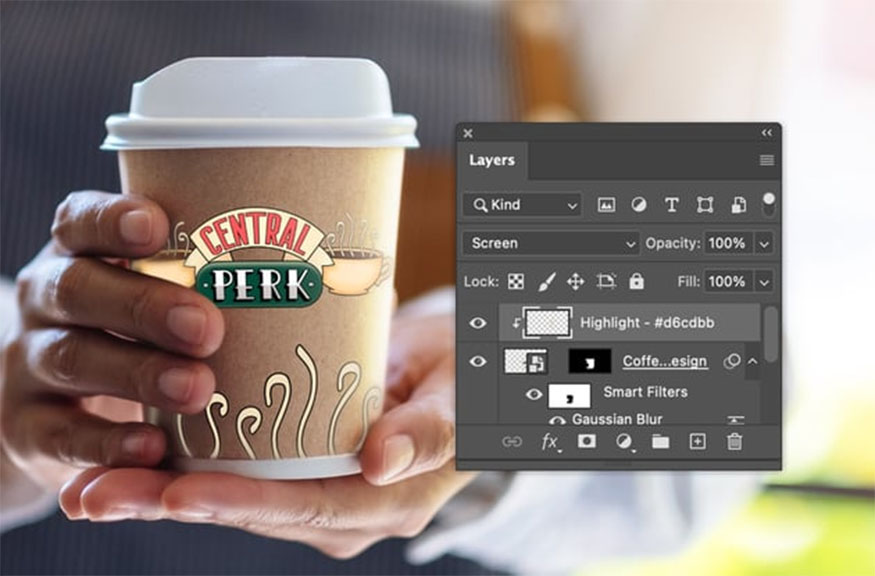
Step 5: Create a new layer above the Coffee Logo Design layer then change the foreground color to #d6cdbb. Select the Brush Tool (B) and use a soft brush to make marks on the right side of the 3D coffee cup model. Right-click on this highlighted layer in the Layers panel then select Create Clipping Mask to create a layer mask. Change the blending mode to screen.

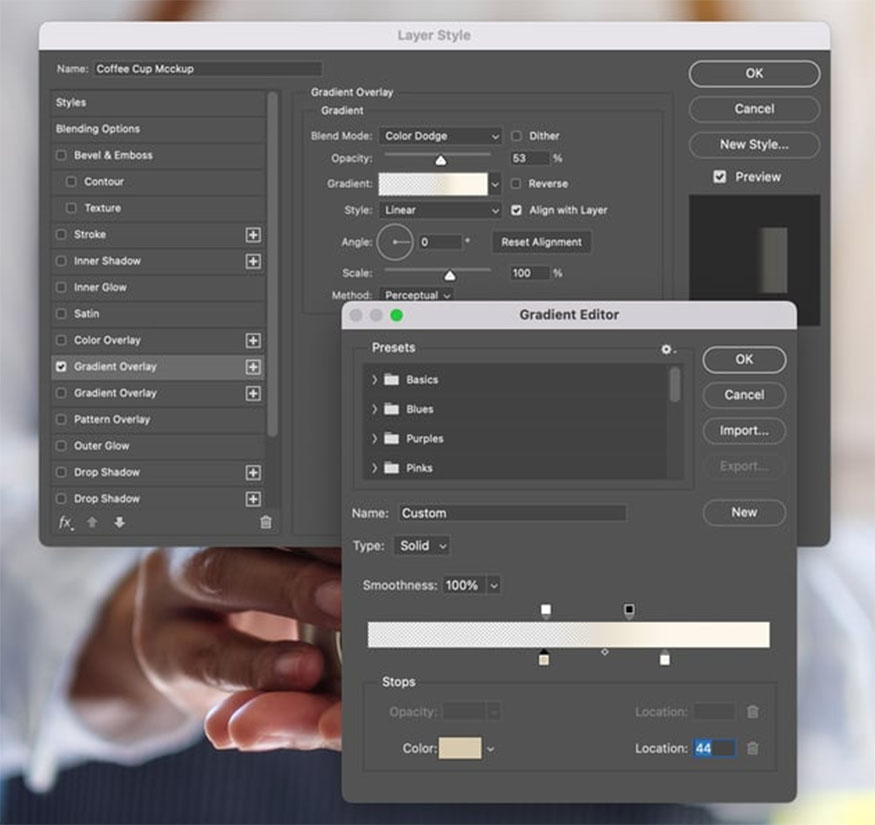
Step 6: Place the Coffee Cup Logo Design and Highlight layers in a Group in the Layers panel. Add a Gradient overlay layer to this group by double-clicking on this group layer to continue displaying Layer Styles.
Continue using the settings below:
- Blending Mode: Dodge Color
- Opacity: 53%
- Style: Linear
- Angle: 0
- Color #1: #d1c7ae, Opacity 0%
- Color #2: #faf6ea, Opacity 100%

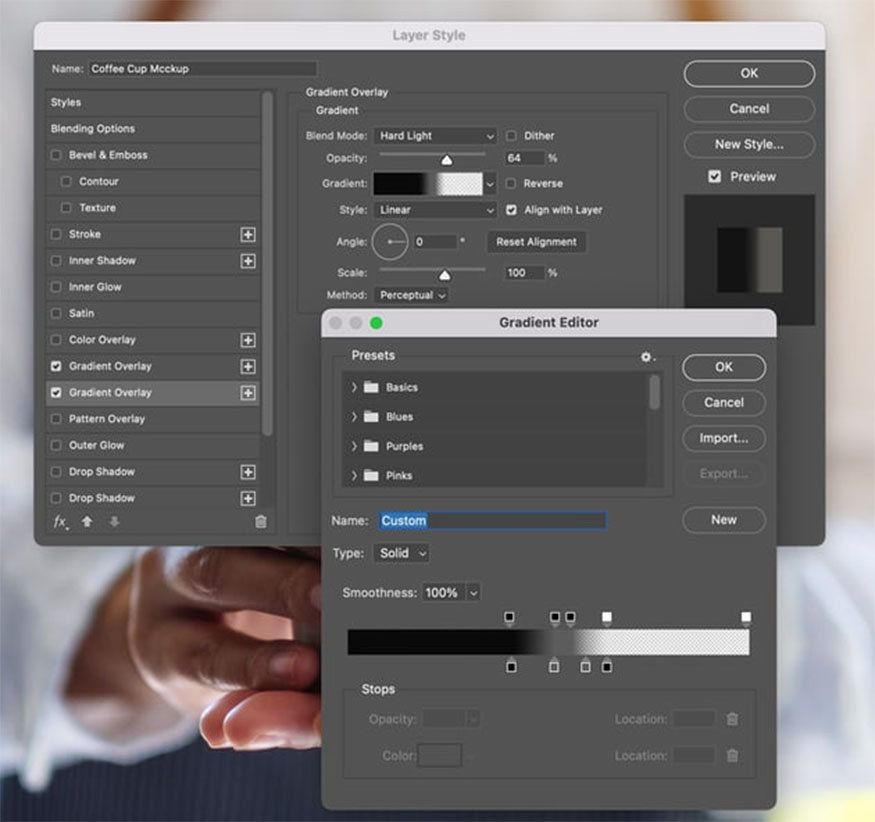
Step 7: Continue adding another Gradient overlay layer type to this group. Then apply the following settings:
- Blend mode: Hard light
- Opacity: 63%
- Style: Linear
- Angle: 0
- Color #1: #111111, Opacity 100%
- Color # 2: #5c5c5c, Opacity 100%
- Color #3: #5c5c5c, Opacity 0%
- Color #4: #000000, Opacity 0%

Above are some simple steps to help you create a coffee cup mockup using Photoshop that SaDesign wants to share with readers. Hopefully with the above steps, you can create a realistic and impressive coffee cup model.
- How to create beautiful mockups for posters in Photoshop
- Instructions for creating a mockup on a black hoodie in Photoshop












































