Best Selling Products
Create a Star Wars text effect similar to a movie poster in Photoshop with SaDesign
Nội dung
- 1. Instructions for creating a Background
- 2. How to create text
- 3. Instructions for adjusting text shape
- 4. How to create a Style for the original Layer Shape
- 5. Create a Style for the Text Layer copy
- 6. How to create a Style for the 2nd Text Layer copy
- 7. How to add Outer Glow effect
- 8. Add Flares effect
Creating Star Wars text effects similar to movie posters in Photoshop is one of the actions that make your images more vivid and impressive. Specifically, SaDesign will share in detail how to do this below.

Creating Star Wars text effects similar to movie posters in Photoshop is one of the actions that make your images more vivid and impressive. Specifically, SaDesign will share in detail how to do this below.

1. Instructions for creating a Background
Steps to create a background:
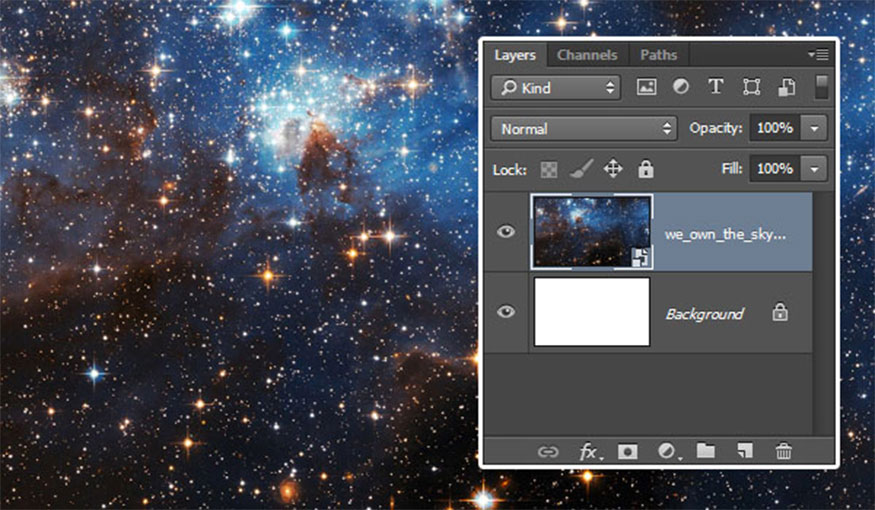
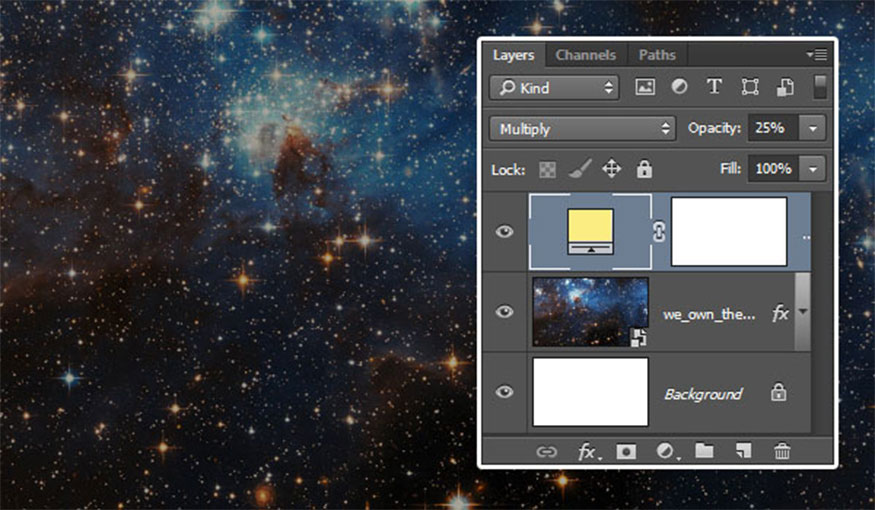
- Step 1: You need to create a new Background with dimensions of 950 x 950 px. Then open the “We own the sky” image right on the newly created Background. You can re-edit the image size if making the Layer Background.

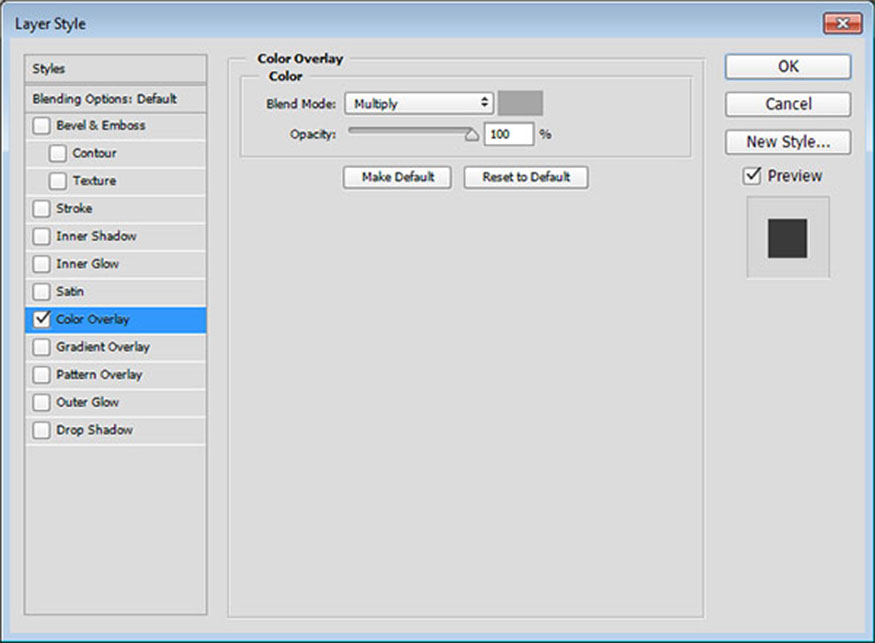
- Step 2: Click on the newly created image layer and apply the Color Overlay effect. Change the Blend Mode to Multiply, convert the color code to #a6a6a6.

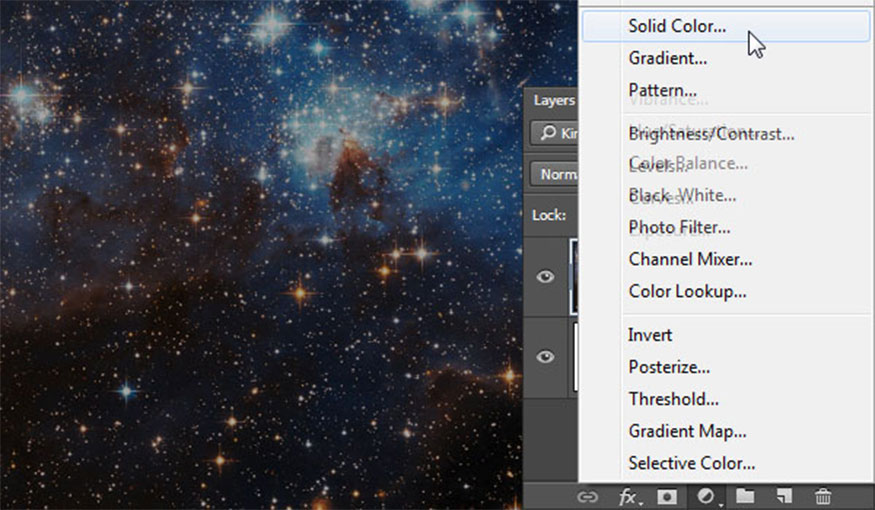
- Step 3: Click the Create new fill or adjustment layer icon right below the Layer Panel. Then click Solid Color to darken the photo.

- Step 4: Use the color code #fced82, change the Layer's Blend Mode to Multiply, the Opacity is 25%.

2. How to create text
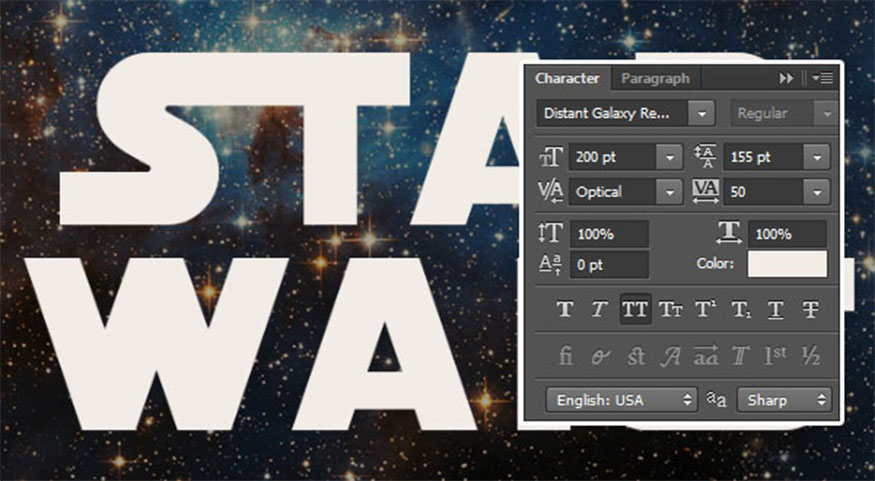
- Step 1: We will use the font SF Distant Galaxy. With the letters S and T at the beginning and ending, it will be capitalized.
Open the Character Panel by going to Window => Character and change the following parameters:
-
Color code: #f2ece6
-
Size: 200 pt
-
Leading: 155 pt
-
Tracking: 50.

- Step 2: Adjust the Kerning value for some characters by clicking on the part between the 2 characters, then clicking on the value you want.
The value:
-
ST: - 50
-
AR (in the both letters): 50
-
RS: - 50.

3. Instructions for adjusting text shape
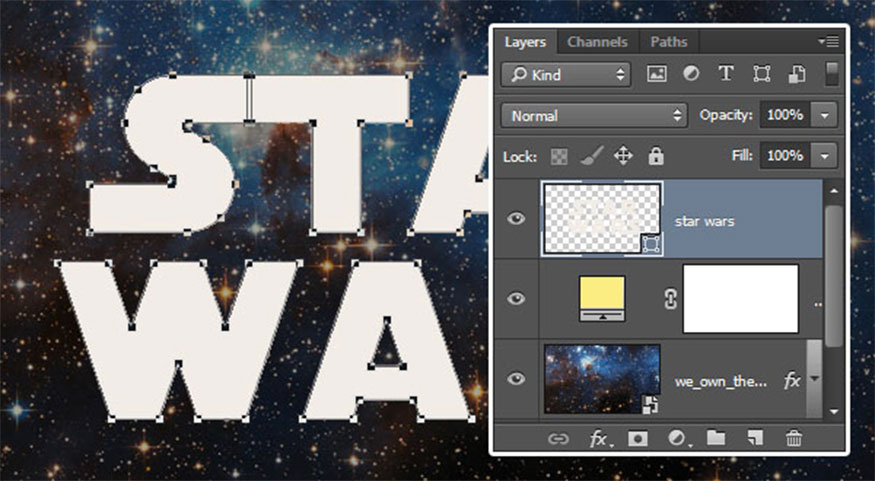
- Step 1: After creating the text, go to Type => Convert to Shape.

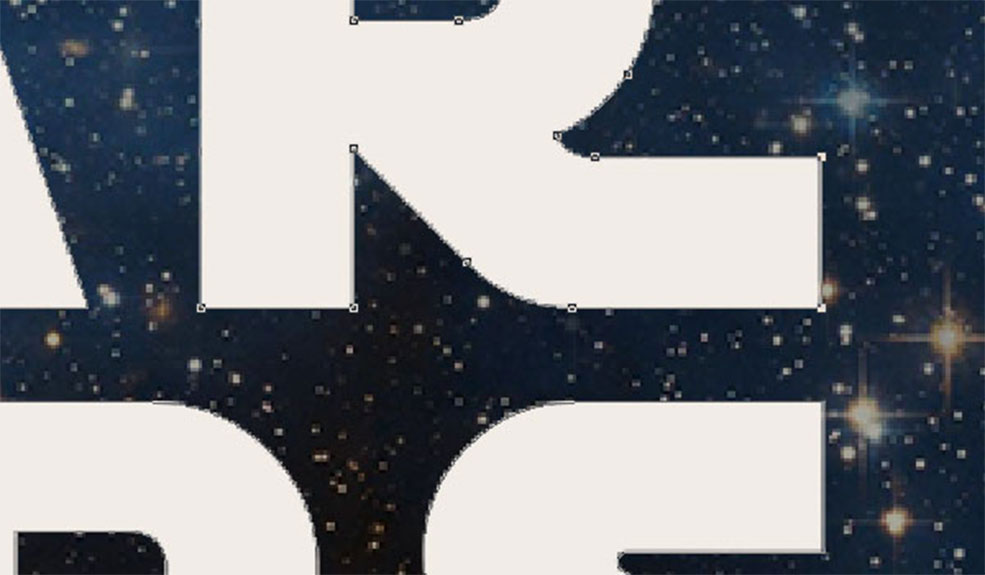
- Step 2: Select the Direct Selection Tool, hold and drag the mouse to select the 2 anchor points right at the end of the letter R.
- Step 3: Click the right arrow to move the right points until we align properly with the letter S below.

- Step 4: Select the anchor point in the left letter S, then press the left arrow key and drag until the W is aligned below.
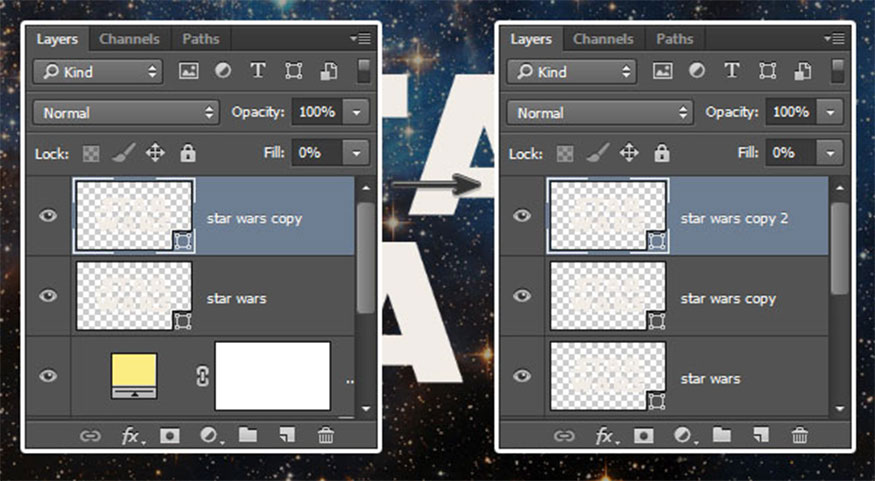
- Step 5: Duplicate the Layer Shape and change the Fill layer copy value to 0, duplicate the layer again.

4. How to create a Style for the original Layer Shape
Double click on the original Layer Shape to add a Layer Style:
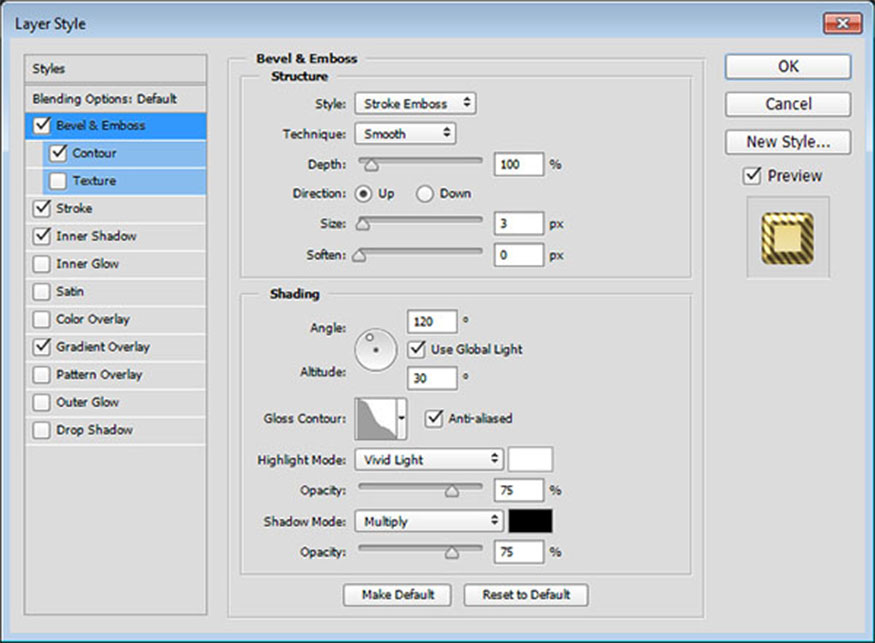
- Step 1: Click on Bevel and Emboss then set the following parameters:
-
Style: Stroke Emboss
-
Size: 3
-
Gloss Contour: Gaussian - Inverse
-
Anti-aliased: Check
-
Highlight Mode: Vivid Light.

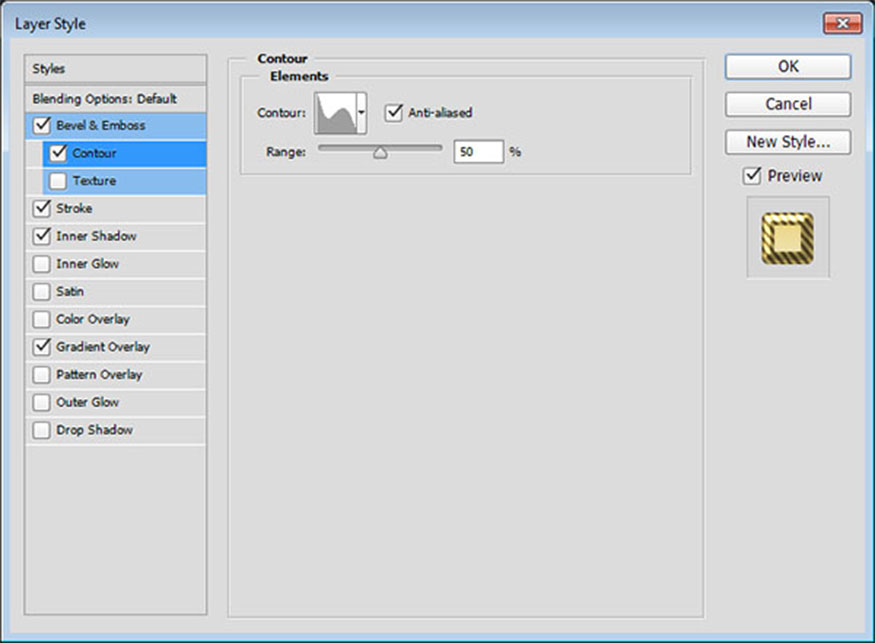
- Step 2: Select Contour and set the following parameters:
-
Contour: Rolling Slope - Descending
-
Anti-aliased: Check.

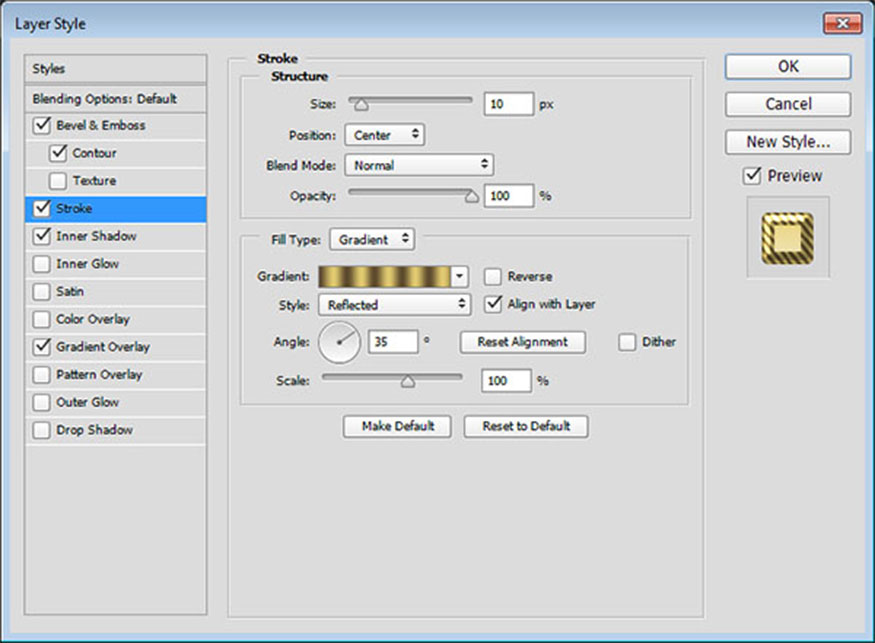
- Step 3: Select Stroke and set the following parameters:
-
Size: 10
-
Position: Center
-
Fill Type: Gradient
-
Style: Reflected
-
Angle: 35
-
Use Golden Dial Top X11 to fill Gradient, click in the Gradient box to edit.
Double click on Color Stop, select color code #e1ca71 to replace code #f5e5a6.

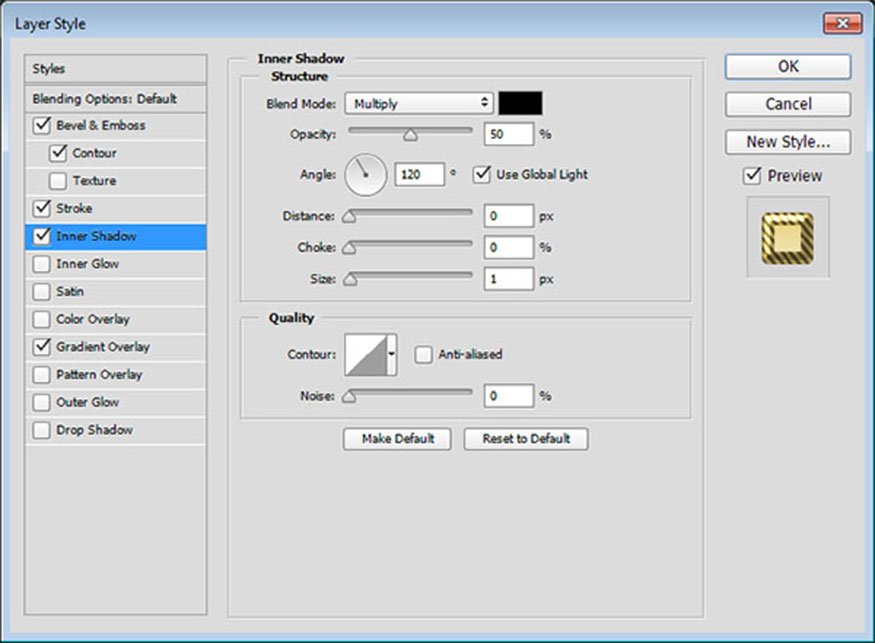
- Step 4: Select Inner Shadow and set the following parameters:
-
Opacity: 50%
-
Distance: 0
-
Size: 1.

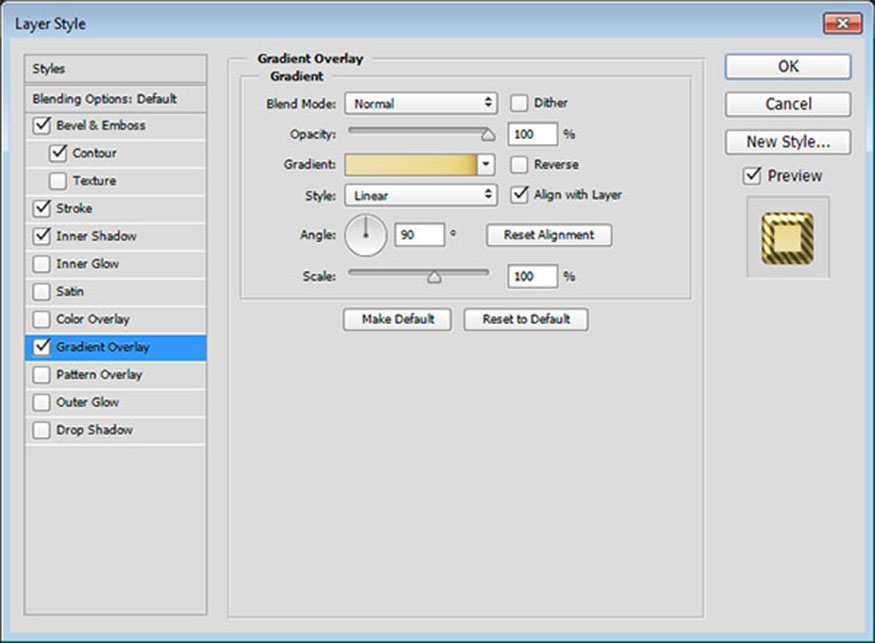
- Step 5: Select Gradient Overlay and set the following parameters:

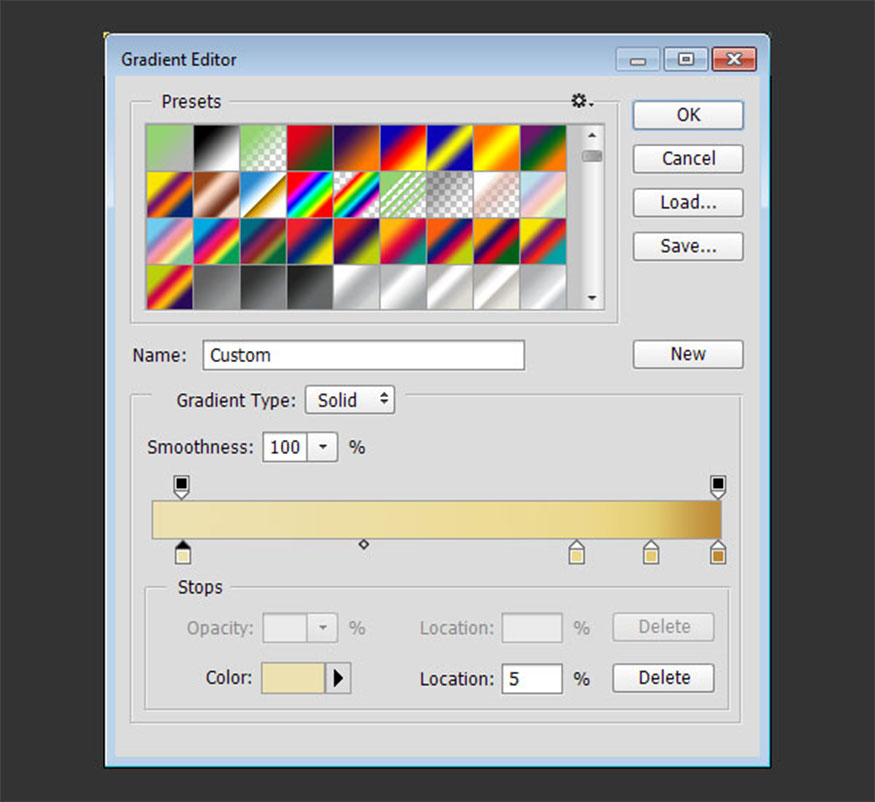
- Step 6: Click on the Gradient bar to add Color Stops. Each Color Stop you choose will change the Color and Location values.

You can also click Opacity Stop right on the Gradient bar to adjust the Opacity and Location values as follows:
-
#ede1b1: - 5%
-
#ecd98f: - 75%
-
#e1ca71: - 88%
-
#be8936: - 100%
Change the Location value of the Opacity Stop item to 5%.
Results after completion:

5. Create a Style for the Text Layer copy
Double click on the first Copy Layer Shape to add a Layer Style item:
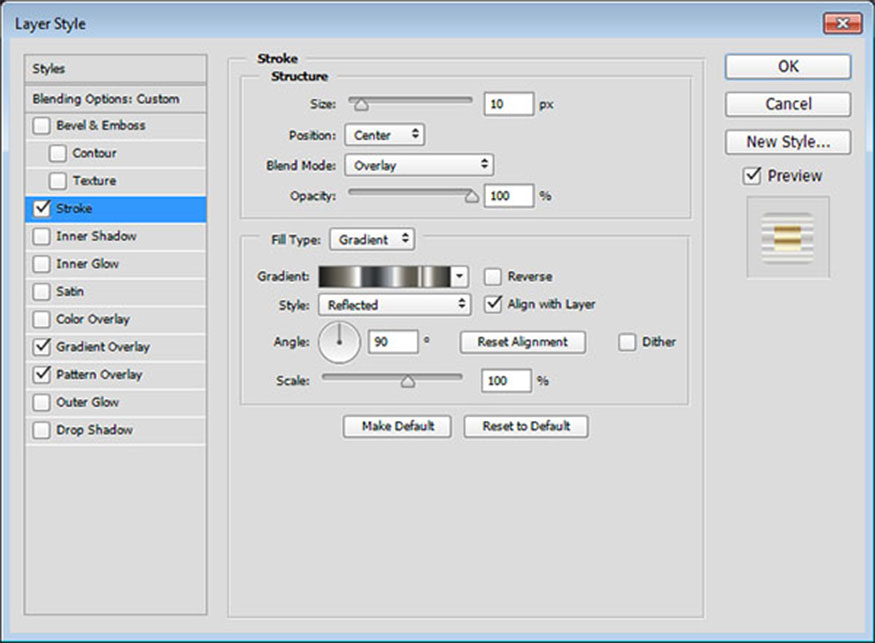
- Step 1: Select Stroke and set the following parameters:
-
Size: 10
-
Position: Center
-
Blend Mode: Overlay
-
Fill Type: Gradient
-
Style: Reflected
-
Angle: 90
-
Use faucet 110 to fill Gradient.

- Step 2: Select Gradient Overlay and set the following parameters:
-
Blend Mode: Hard Light
-
Reverse: Check
-
Select Gold Dial Tops X7 - angled.
Click and drag inside the Gradient box to adjust the text position.
- Step 3: Select Pattern Overlay and set the following parameters:
-
Blend Mode: Overlay
-
Pattern: metal_6-512px.jpg
As a result, we get a new Layer that will look like the following image:

6. How to create a Style for the 2nd Text Layer copy
- Step 1: Select Bevel and Emboss and set the following parameters:
-
Style: Stroke Emboss
-
Size: 3
-
Gloss Contour: Ring
-
Anti-aliased: Check
-
Highlight Mode: Vivid Light
- Step 2: Select Contour and set the following parameters:
-
Contour: Cove - Deep
-
Anti-aliased: Check
- Step 3: Select Stroke and set the following parameters:
-
Size: 10
-
Position: Center
-
Blend Mode: Overlay
-
Fill Type: Gradient
-
Style: Reflected
-
Angle: 5
-
Select Golden Dial Top X11.
When we have created the Layer Style for the second copy of the Text Layer, we will get a more vivid color effect.

7. How to add Outer Glow effect
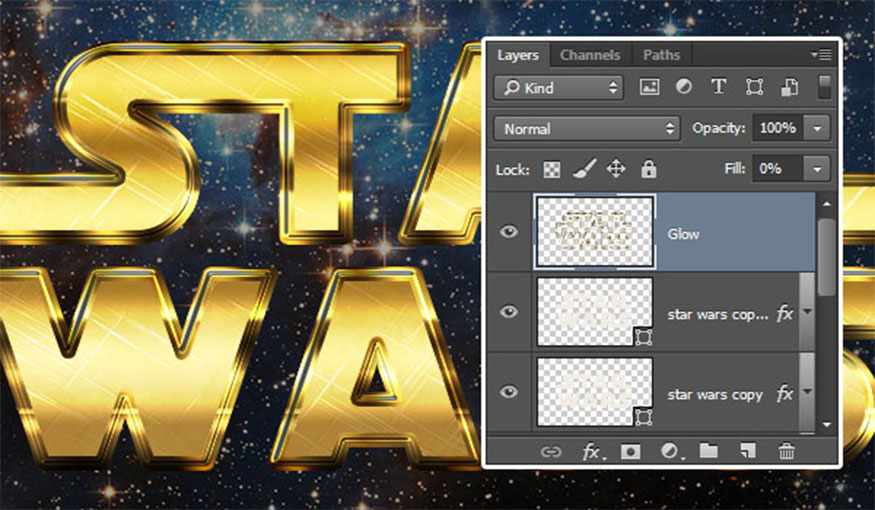
- Step 1: Duplicate the second copy of Layer Shape => right click => select Rasterize Layer Style.
Rename Rasterize Layer Style to Glow, change Fill value to 0.

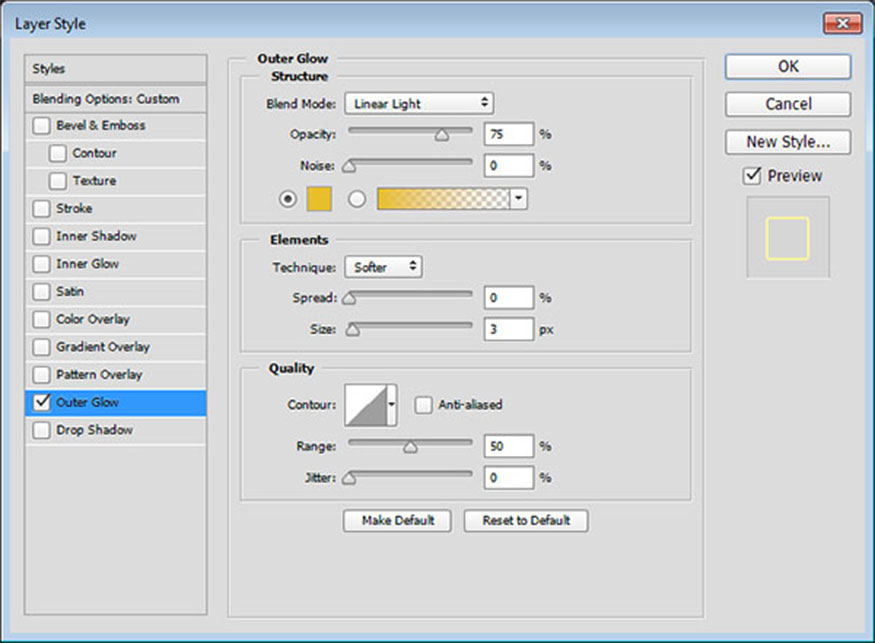
- Step 2: Double click on the Layer Glow item to add the Outer Glow effect and set the following parameters:
-
Blend Mode: Linear Light
-
Color: #e7bf2a
-
Size: 3.

The Text when adding the Outer Glow effect will be more impressive.
8. Add Flares effect
- Step 1: You need to set the Foreground color code to #ead994, click Brush Tool => select S&F-12 in Stars and Flares Brush Set.

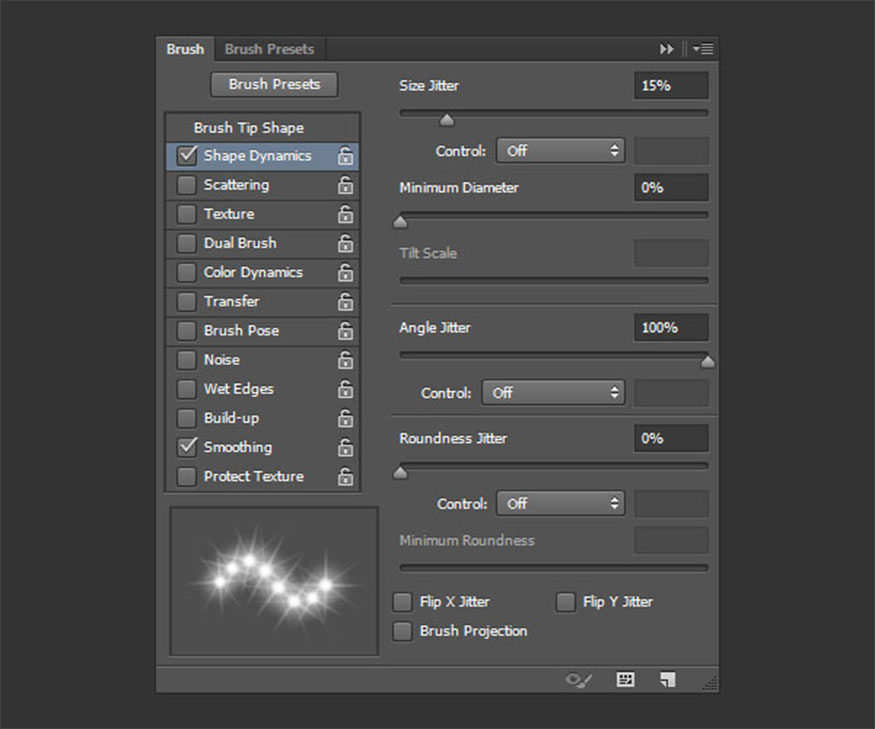
- Step 2: Open the Brush panel by clicking Window => Brush, change the settings under the Shape Dynamics tab:

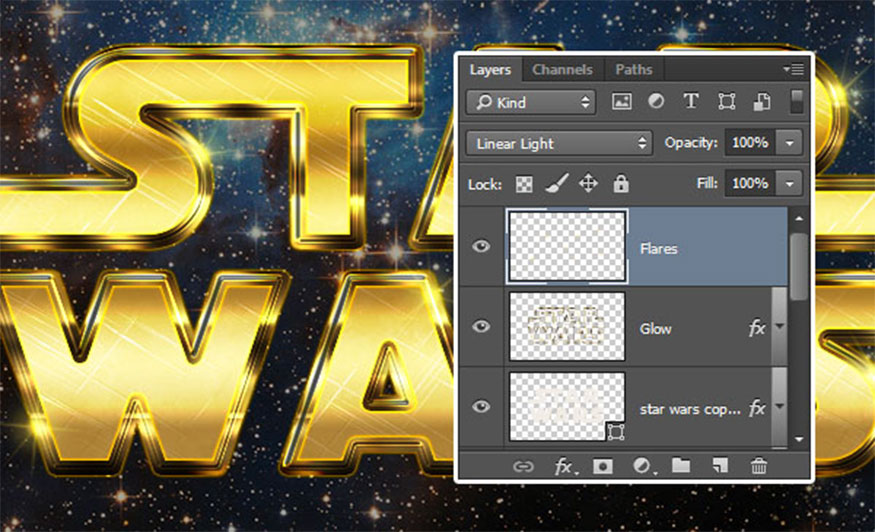
- Step 3: Reduce the Brush Size until it reaches the value you like. Create new layers above the layer you created and name them “Flares”, change the Blend Mode to Linear Light.

Above are the quickest and simplest ways to create Star Wars text effects similar to movie posters in Photoshop from Sadesign. Hope you will succeed with these instructions to help make your design more outstanding!
- Create an interlocking text effect in Photoshop
- Create cloud text effects in Photoshop